uniapp 이미지 경로 오류 문제 해결 방법
- 藏色散人원래의
- 2021-01-27 15:13:498944검색
uniapp 이미지 경로 오류에 대한 해결 방법: 1. 루트 디렉터리 "manifest.json"의 h5 아래에 "publicPath"를 구성합니다. 2. h5 구성에서 실행되는 기본 경로를 구성합니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
권장(무료): uni-app tutorial
HBuilderX 패키지된 uniapp 프로젝트 사진이 표시되지 않습니다(경로가 잘못되었습니다)
패키지된 h5 프로젝트 로컬 서비스가 정상적으로 실행되고 일반 배포 후 페이지가 공백으로 나타납니다
루트 디렉터리 매니페스트에서 json의 h5 아래에 publicPath를 구성하면 됩니다
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},배포 후 어떻게 변경해도 이미지 로드에 실패했다고 페이지에 표시됩니다. 이는 잘못되었으며 디렉터리 주소가 누락되었습니다
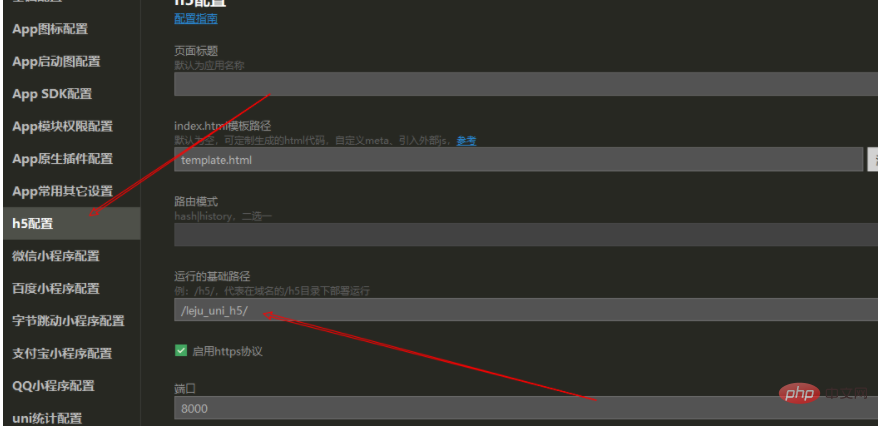
해결책: 구성 h5 구성에서 실행되는 기본경로

Try 오래 기다려보니 소스코드 보기와 h5 구성이 동기화가 안되고 일관성이 없어... 토해냅니다...
위 내용은 uniapp 이미지 경로 오류 문제 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

