JS CSS를 압축하는 방법
- 藏色散人원래의
- 2021-01-27 09:08:562505검색
js css 압축 방법: 먼저 "웹마스터 도구" 링크를 연 다음 [JS 난독화 암호화 압축]을 클릭하고 왼쪽에 js 코드를 입력한 후 [일반 압축]을 클릭한 다음 왼쪽 측면에 CSS 코드를 입력하고, 마지막으로 오른쪽의 [Compress Code]를 클릭합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
추천: css 비디오 튜토리얼
js CSS를 압축하는 방법은 무엇입니까?
몇 가지 온라인 도구를 사용하여 js 및 css 코드를 압축할 수 있습니다. 여기서는 "웹마스터 도구"를 사용하여 js 및 css를 압축하는 방법을 소개합니다.
링크: http://tool.chinaz.com/Tools/CssFormat.aspx
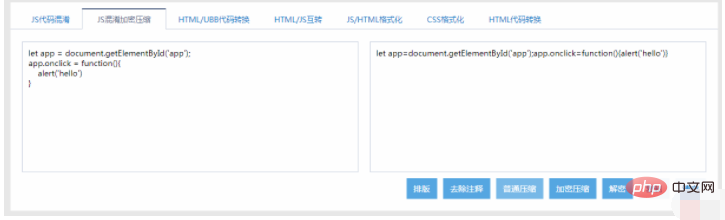
1. js 압축
[JS 난독화 암호화 압축]을 클릭하고 왼쪽에 js 코드를 입력한 후 [일반 압축]을 클릭합니다. 압축된 js 코드가 오른쪽 입력 상자에 나타납니다.

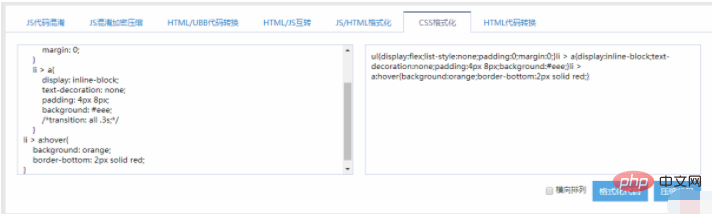
2. CSS 압축
[css 형식]을 클릭하고 왼쪽에 CSS 코드를 입력한 후 오른쪽의 [압축 코드]를 클릭하면 오른쪽 입력창에 압축된 CSS 코드가 나타납니다.

위 내용은 JS CSS를 압축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:picopico란 어떤 소프트웨어인가요?다음 기사:picopico란 어떤 소프트웨어인가요?

