CSS에서 정사각형 항목으로 목록을 설정하는 방법
- 藏色散人원래의
- 2021-01-25 09:44:205857검색
CSS에서 정사각형 항목이 있는 목록을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 ul 정렬되지 않은 목록 태그를 사용하고 "list-style-type"을 "square"로 지정하여 정사각형 항목이 있는 목록을 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
추천: css 비디오 튜토리얼
css 정사각형 항목으로 목록을 설정하는 방법은 무엇입니까?
정사각형 항목 목록을 설정하려면 ul 정렬되지 않은 목록 태그를 사용하고 목록 스타일 유형을 정사각형으로 지정해야 합니다.
예:
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
</ul>효과:

다음은 일반적으로 사용되는 목록 스타일입니다. (권장 학습: CSS 비디오 튜토리얼)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
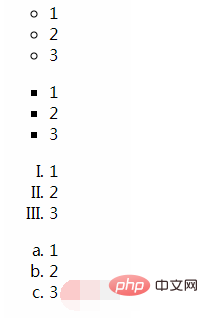
</html>효과:

위 내용은 CSS에서 정사각형 항목으로 목록을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

