집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩은 간단한 측면 탐색 모음 효과를 구현합니다.
부트스트랩은 간단한 측면 탐색 모음 효과를 구현합니다.
- 青灯夜游앞으로
- 2021-01-21 17:01:576983검색
이 글에서는 부트스트랩 사이드 네비게이션 바 구현 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "부트스트랩 튜토리얼"
부트스트랩 측면 탐색 모음 구현 원리
사이드 슬라이더 바 위치 고정
부트스트랩 반응형 사용 도구 클래스 visible-sm visible- 사용 xs Hidden-xs Hidden-SM 등은 다양한 화면에 적용됩니다
사이드 슬라이딩 바의 사이드 슬라이딩 효과는 jquery 메서드를 사용하여 구현되지 않습니다. 대신 css3 변환 속성을 사용하여 div를 이동합니다. CSS 속성 전환이 사용됩니다
단점: 두 세트의 메뉴가 사용됩니다. 하나는 PC 화면에 표시되는 메뉴이고 다른 하나는 모바일에 표시되는 모바일 탐색 메뉴입니다. 이러한 단점은 명백하며 관련 없는 태그가 생성됩니다. 장점 코드가 적고 간단하며 수용하기 쉽습니다
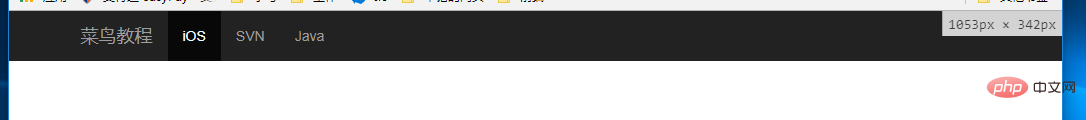
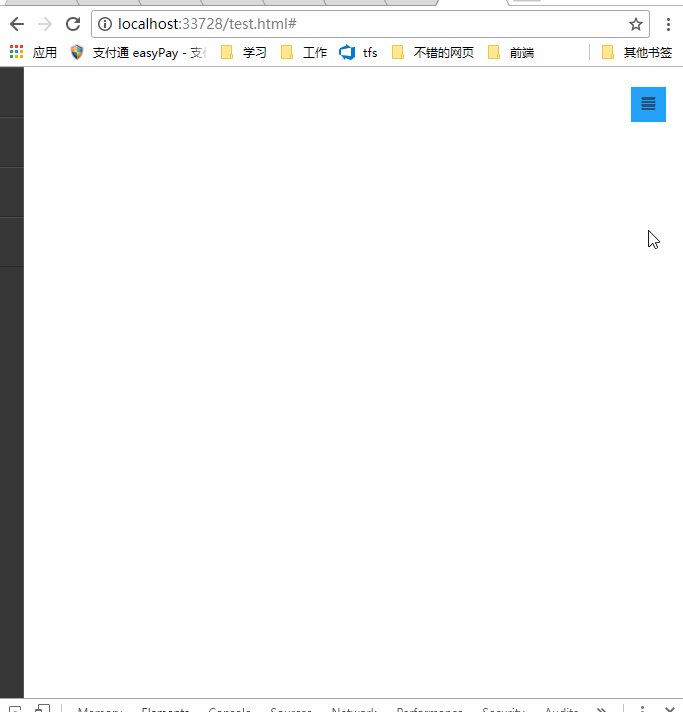
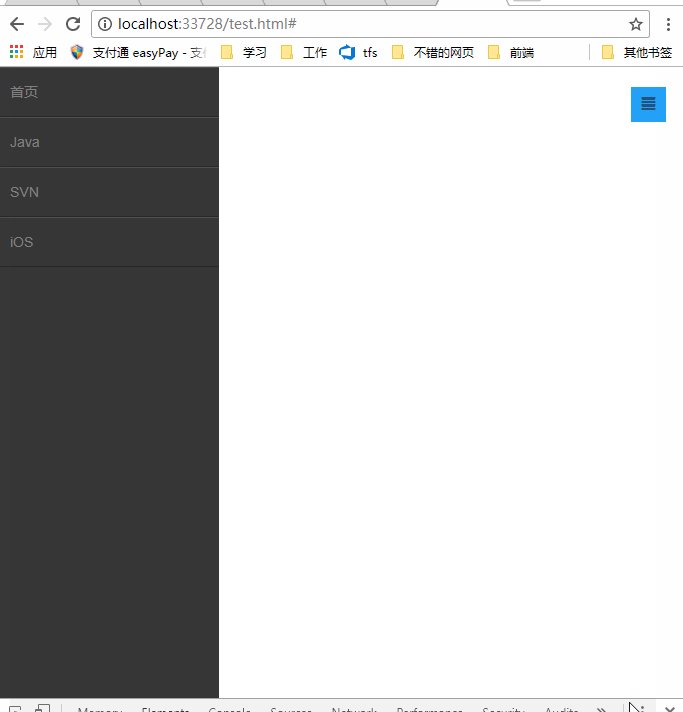
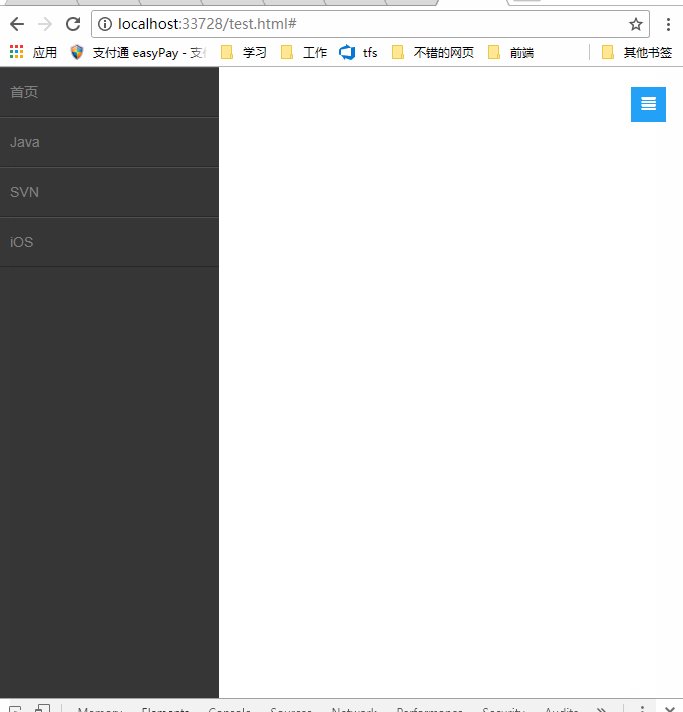
Rendering


내비게이션 바 레이아웃은 두 가지를 사용합니다. 탐색 메뉴(하나는 PC용, 다른 하나는 휴대폰용) 클라이언트 측에서는 부트스트랩 응답 도구 클래스 visible-xs visible-sm을 사용하여 PC 클라이언트의 스위치 버튼을 숨깁니다. visible-lg visible-md는 다음을 표시하는 데 사용됩니다. PC 클라이언트의 탐색 표시줄 visible-xs visible-sm은 휴대폰 클라이언트에 모바일 탐색 표시줄을 표시하는 데 사용됩니다. 부트스트랩 반응 도구 클래스에 대한 자세한 내용: https://www.runoob.com/bootstrap/bootstrap-반응-utilities.html
css 레이아웃 및 측면 슬라이딩 효과 달성(주요 CSS3 속성은 측면에 대한 변환 및 전환 -sliding)
코드가 많지 않고 단 10줄
<!--手机导航栏--> <div> <ul> <li><a>首页</a></li> <li><a>Java</a></li> <li><a>SVN</a></li> <li><a>iOS</a></li> </ul> </div> <!--pc导航栏--> <nav> <div> <div> <a>菜鸟教程</a> </div> <div> <ul> <li><a>iOS</a></li> <li><a>SVN</a></li> <li><a>Java</a></li> </ul> </div> </div> </nav> <!--手机导航栏侧滑--> <div> <a> <span></span> </a> </div>
css3의 두 가지 속성에 주목할 가치가 있습니다:
변환: div 회전, 요소의 2D 또는 3D 회전 지원, 속성 값은translateX(X)는 X축에서 Xpx 이동 거리http://www.w3school.com.cn/cssref/pr_transform.asp측면 슬라이딩 애니메이션 효과는 전환 속성을 사용하여 속성의 전환 애니메이션 효과를 설정하는 것입니다. 구문
클릭 이벤트가 측면 슬라이딩을 전환합니다
전환: 속성 기간 타이밍-함수 지연 ;
http://www.w3school.com.cn/cssref/pr_transition.asp
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}요약
입니다. 두 개의 메뉴 탐색 막대를 사용하는 것은 권장되지 않습니다. 단점은 분명합니다. 효과를 얻으려면 신경 쓰지 마세요. 실제로 메뉴 탐색 막대를 사용하여 달성할 수도 있고 미디어를 사용해 보면 달성할 수 있습니다.
코드 다운로드: http://download.csdn.net/detail/kebi007/9909725더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요:
프로그래밍 입문
위 내용은 부트스트랩은 간단한 측면 탐색 모음 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

