집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 모달 상자를 사용하는 방법
부트스트랩 모달 상자를 사용하는 방법
- coldplay.xixi원래의
- 2021-01-20 14:13:023887검색
부트스트랩 모달 상자 사용 방법: 먼저 파일을 가져와서 본문 영역에 부트스트랩 모달 스타일을 적용한 다음 콘텐츠 영역을 모달 스타일 div에 배치하고 콘텐츠 영역의 스타일을 [modal-content]로 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, bootstrapv4.4.1 버전, Dell G3 컴퓨터.
추천: 부트스트랩 비디오 튜토리얼
부트스트랩 모달 상자 사용 방법:
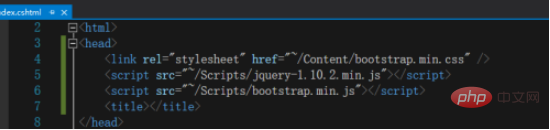
1 먼저 아래 그림과 같이 필요한 라이브러리 파일을 html로 가져오고 jquery 파일을 가져와야 합니다.



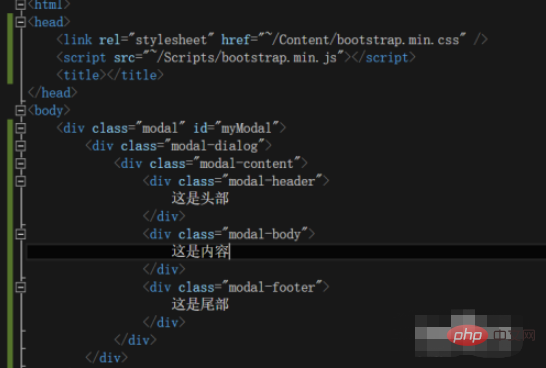
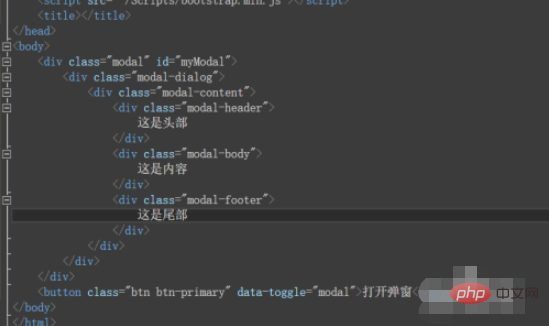
5. 다음으로 버튼을 정의합니다. 아래 그림과 같이 상자가 나타납니다. 
6. 아래 사진

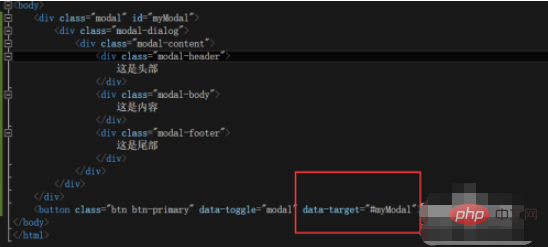
7. 프로그램을 실행하면 아래 사진이 나옵니다. 내용이 바로 모달박스입니다

위 내용은 부트스트랩 모달 상자를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩의 기술적 특징은 무엇입니까?다음 기사:부트스트랩의 기술적 특징은 무엇입니까?

