웹스톰이 반응 프로젝트를 빌드할 수 있나요?
- 藏色散人원래의
- 2021-01-20 09:38:305307검색
Webstorm은 반응 프로젝트를 구축할 수 있습니다. 먼저 webstorm을 설치하고 구성한 다음 webstorm에서 노드 환경을 구성하고 터미널에서 "npm install -g create-react-app"을 실행합니다. 새로운 반응.

이 튜토리얼의 운영 환경: windows7 시스템, webstorm2020.3&&react16.4.0 버전, Dell G3 컴퓨터.
권장: "webstorm 튜토리얼"
webstorm을 사용하여 React 프로젝트 만들기
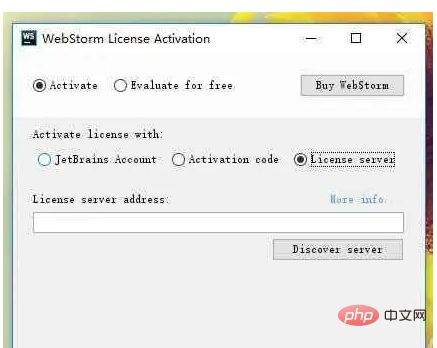
webstorm을 다운로드하고 설치한 다음 구성하면 구성이 성공합니다.

구성이 성공하면 다음을 시작할 수 있습니다. 웹스톰 프로젝트.
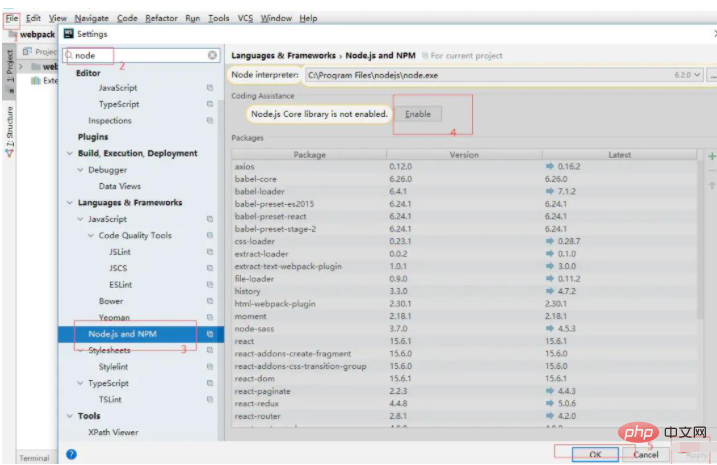
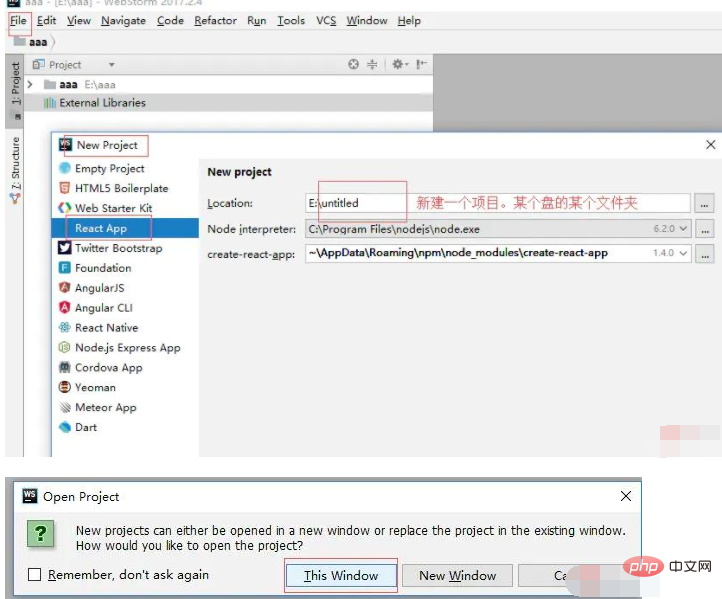
1: webstorm에서 노드 환경 구성:

2: 완료 후:
React 공식 스캐폴딩 주소:
https://github.com/facebook/create-react-app
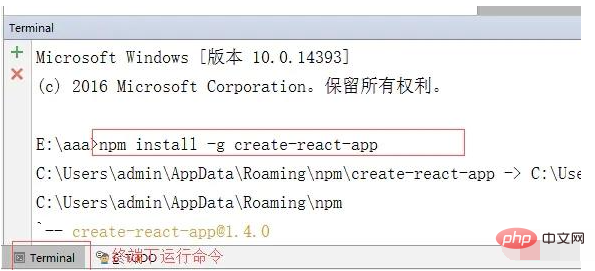
터미널 아래 설치하려면 npm install -g create-react-app을 실행하세요. 모든 프로젝트에 설치할 필요는 없습니다. 웹스톰 한번만 설치하세요

3: 새로운 리액트 앱 프로젝트를 직접 생성할 수 있습니다.


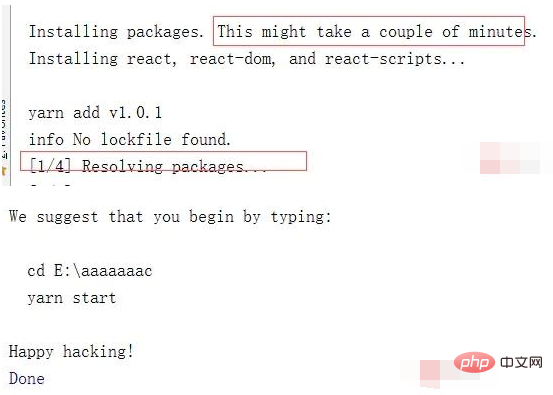
4: 위와 같이: 설치가 완료된 후: npm list -depath0 실행(다운로드한 종속성 패키지가 비어 있지 않은지 확인)
또는 npm ls(다운로드된 모든 종속성 패키지 확인 포함) 파일)

완료하고 입구 열기

5: 마침내 자신만의 반응 프로젝트를 완성할 수 있습니다

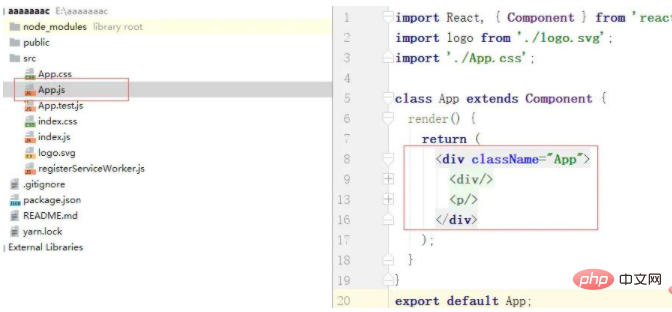
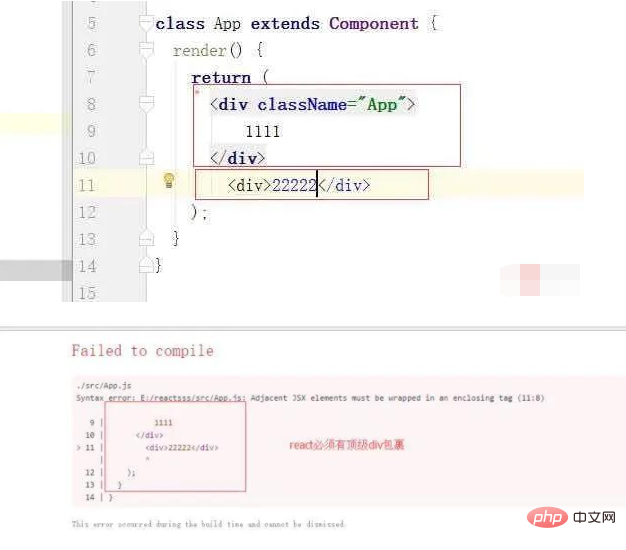
참고: 최상위 패키지 요소가 있어야 합니다. 오류가 아닌 경우
다음 그림:

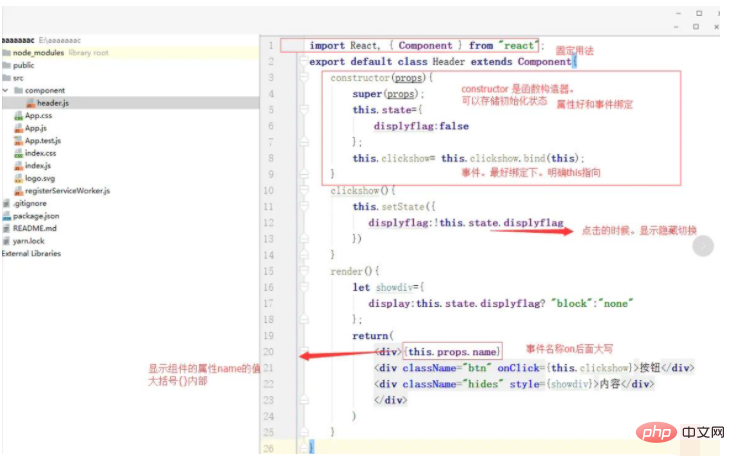
6: 초기화:
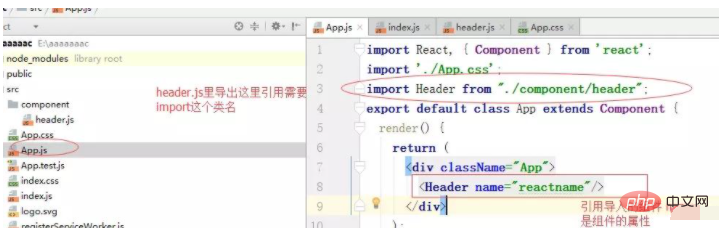
새 구성 요소 폴더를 만듭니다. 그리고 아래와 같이 header.js를 생성합니다. 버튼은 컨텐츠의 가시성을 제어합니다. 축약된 클래스 뒤의 Header 클래스는 참조를 위해 다른 위치로 내보내야 합니다. : 견적 수출된 구성 요소
 8: 최종 결과
8: 최종 결과
 9: 프로젝트가 완료된 후 패키지하고 온라인에 접속합니다. Yarn Build를 실행하여 업로드한 파일은 아래와 같습니다
9: 프로젝트가 완료된 후 패키지하고 온라인에 접속합니다. Yarn Build를 실행하여 업로드한 파일은 아래와 같습니다
위 내용은 웹스톰이 반응 프로젝트를 빌드할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

