CSS에서 표시되거나 숨겨지는 단어 줄을 설정하는 방법
- 青灯夜游원래의
- 2021-01-19 16:02:313506검색
CSS의 오버플로 속성을 사용하여 텍스트 줄을 완전히 표시할 수 없는 경우 텍스트 상자 요소에 "overflow:hidden;" 스타일을 추가하고 텍스트 내용을 자르도록 설정할 수 있습니다. 콘텐츠가 요소 상자를 오버플로하고 오버플로 부분이 보이지 않는 경우.

이 튜토리얼의 운영 환경: windows7 시스템, css3&&html5 버전, Dell G3 컴퓨터.
(학습 영상 공유: css 영상 튜토리얼)
CSS에서는 "overflow:hidden;" 스타일을 통해 설정할 수 있습니다.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
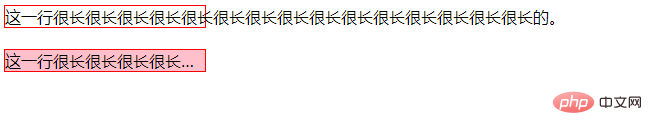
</html>Rendering:

Description: Overflow attribute
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
이 속성은 요소의 콘텐츠 영역을 벗어나는 콘텐츠를 처리하는 방법을 정의합니다. 값이 스크롤이면 사용자 에이전트는 필요 여부에 관계없이 스크롤 메커니즘을 제공합니다. 따라서 모든 항목이 요소 상자 안에 들어가더라도 스크롤 막대가 나타날 수 있습니다.
overflow 속성 값을 "hidden"으로 설정하면 내용이 잘리고 나머지 내용은 보이지 않습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 표시되거나 숨겨지는 단어 줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

