uniapp img base64가 표시되지 않으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2021-01-18 11:45:325976검색
uniapp img base64는 문자열이 너무 길고 전송 중에 캐리지 리턴이 추가되어 표시되지 않습니다. 해결 방법은 길이를 다시 계산하고 내용을 "this.captcha.replace(/[rn]/g, ")로 수정하는 것입니다. ")..." 바로 그거예요.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app development tutorial
구체적인 질문:
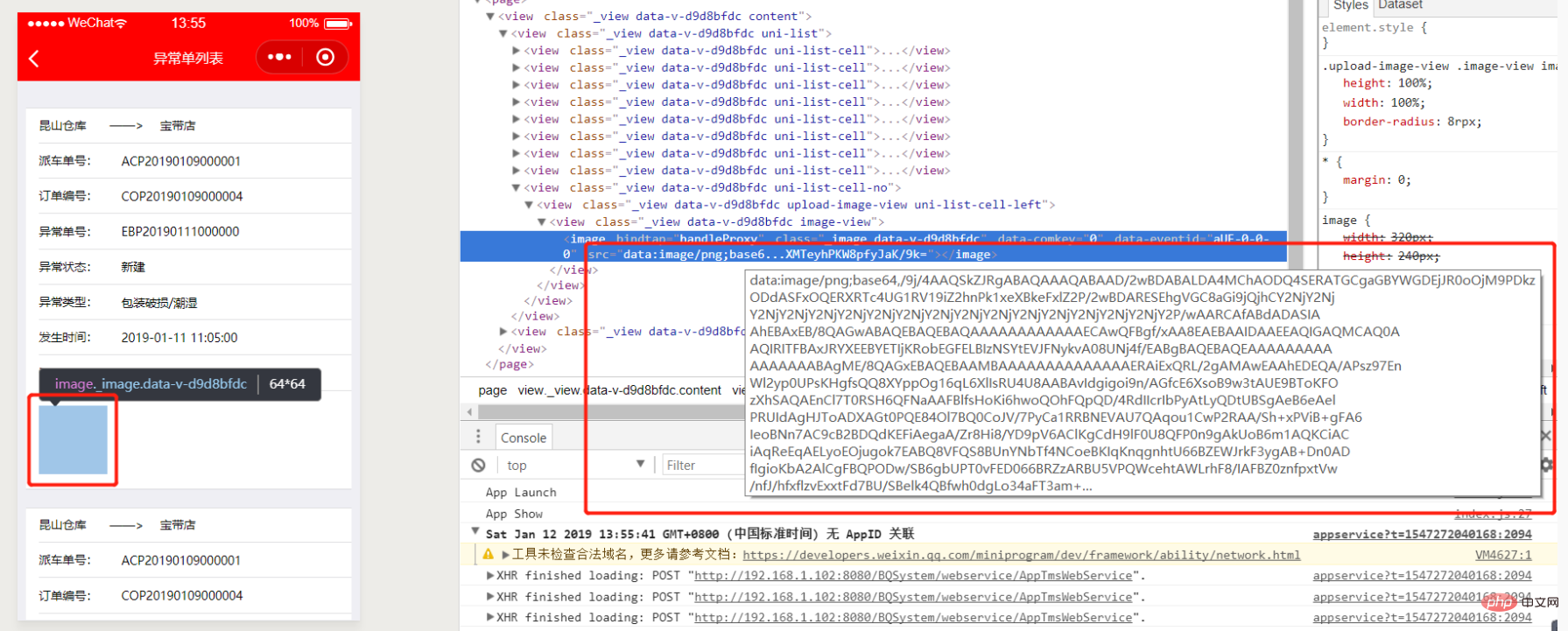
uni_app base64 이미지를 표시할 수 없나요?
uni_app base64 이미지를 표시할 수 없지만 이미지 태그의 src가 실제로 그럴만한 가치가 있는데 왜 그런지 모르겠어요?

해결 방법:
문자열이 너무 길 때 전송 중에 캐리지 리턴을 추가하여 발생하는 문제입니다
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},다시 계산하세요.
위 내용은 uniapp img base64가 표시되지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:uniapp에서 풀다운을 활성화하는 방법다음 기사:uniapp에서 풀다운을 활성화하는 방법

