HTML에서 웹페이지를 중앙에 맞추는 방법
- coldplay.xixi원래의
- 2021-01-15 17:15:4022005검색
HTML에서 웹 페이지를 중앙에 배치하는 방법: 먼저 Dreamweaver에서 html 페이지 파일을 연 다음 페이지 높이 바로 뒤에 [align="center"] 코드를 추가합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Adobe Dreamweaver CC 2020 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
무료 학습 추천: 프로그래밍 비디오
html에서 웹페이지를 중앙에 배치하는 방법:
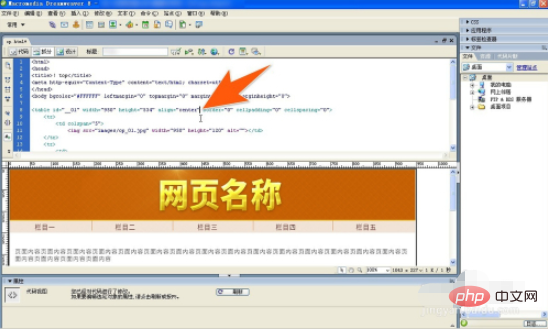
1 Dreamweaver에서 html 페이지 파일을 연 후 페이지 높이 바로 뒤에 align="center를 추가할 수 있습니다." , HTML 웹 페이지가 중앙에 표시되도록 큰따옴표와 공백에 주의하세요.

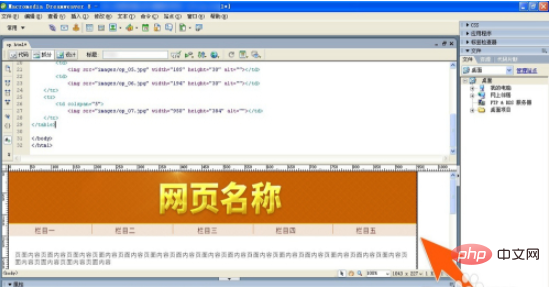
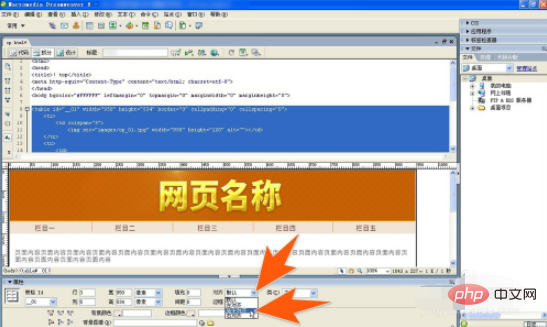
2. 수동으로 태그를 입력하여 웹 페이지를 중앙에 배치하고 싶지 않은 경우 DW 보기 창에서 웹 페이지 테이블의 가장 바깥쪽을 마우스로 클릭할 수도 있습니다.

3. 그런 다음 마우스 왼쪽 버튼을 누른 상태에서 가로로 드래그하면 웹 페이지가 완전히 선택되고, 선택한 부분도 위의 코드 창에 표시됩니다.

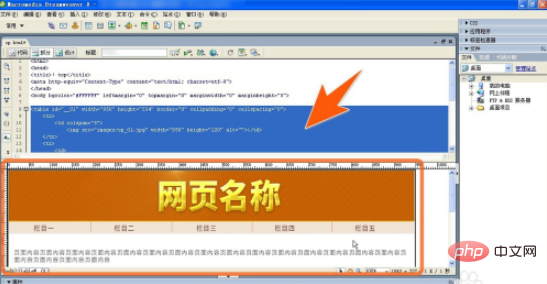
4 DW 아래 속성 패널에서 정렬 옆에 있는 아래쪽 화살표를 클릭한 다음 드롭다운 옵션에서 가운데 정렬을 클릭합니다.

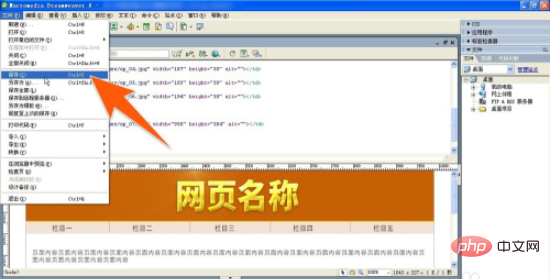
5 위 방법 중 하나를 변경한 후 DW 메뉴 표시줄에서 파일을 클릭하고 팝업 옵션에서 저장을 클릭합니다(또는 Ctrl+S를 직접 누릅니다).

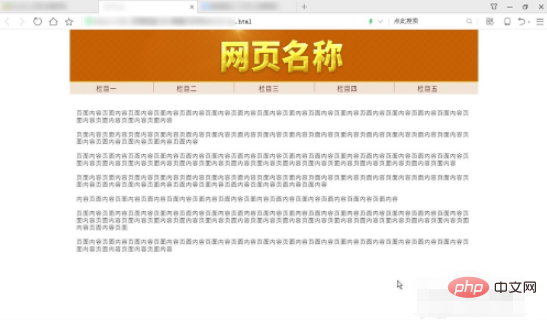
6. 저장 후 html 웹페이지를 브라우저에 드래그 앤 드롭하여 엽니다. 이제 아래 그림과 같이 웹페이지가 중앙에 배치된 것을 확인할 수 있습니다.

프로그래밍에 대해 더 자세히 알고 싶다면 php training 칼럼을 주목해주세요!
위 내용은 HTML에서 웹페이지를 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

