첫 번째 CSS 변수를 선언하세요.
- 王林앞으로
- 2021-01-13 11:27:021769검색

처음에 있는 "css 변수"를 확장 후에는 "css 사용자 정의 속성"이라고 합니다. 다양한 전처리기가 전 세계로 퍼지고 있을 때 CSS 변수는 특정 응용 프로그램 시나리오에서 점차 대중화되기 시작했습니다.
(학습 동영상 공유: css 동영상 튜토리얼)
또한 일부 CSS 전처리기와 달리 CSS 변수는 실제로 DOM의 일부이므로 개발에 큰 이점이 됩니다.
CSS 변수를 배우는 이유는 무엇인가요?
CSS에서 변수를 사용하는 이유는 여러 가지가 있습니다. 가장 큰 이유는 스타일 코드의 중복을 줄여주기 때문입니다.

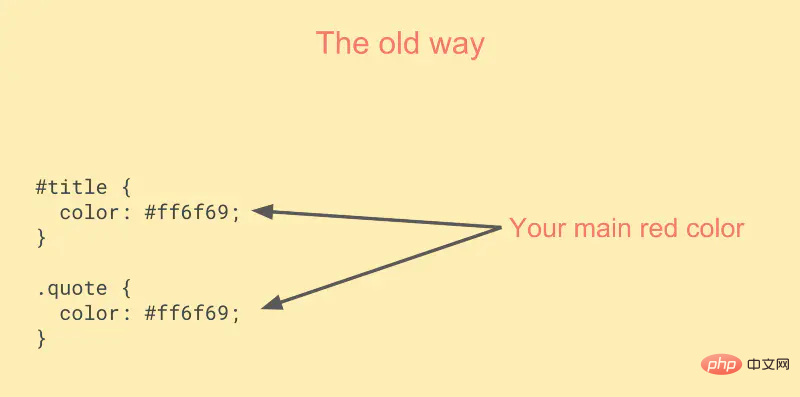
이 코드를 예로 들면 기계적으로 반복하는 것보다 아래와 같이 #ffead 색상에 대한 변수를 만드는 것이 훨씬 더 나을 것입니다.

이렇게 하면 코드가 더 많아질 뿐만 아니라 읽을 수 있지만 나중에 변경하려는 경우 더 많은 유연성을 제공합니다.
SASS와 LESS는 몇 년 전에 이 기능을 구현했지만 CSS 변수에는 여전히 많은 장점이 있습니다.
브라우저에서 기본적으로 지원되므로 번역 단계를 거칠 필요가 없습니다. 따라서 SASS 및 LESS 사용과 같은 설정 없이 이러한 코드를 직접 작성할 필요가 없습니다.
이것은 DOM의 일부로 우리에게 큰 편리함을 제공합니다. 이에 대해서는 기사 뒷부분에서 자세히 설명하겠습니다.
그럼 시작해볼까요!
첫 번째 CSS 변수 선언
변수를 선언하기 전에 먼저 변수의 범위를 결정해야 합니다. 전역적으로 적용하려면 :root 의사 클래스에서 정의하면 됩니다. 이는 문서의 루트 요소(일반적으로 태그)와 일치합니다.
변수는 상속 가능하므로 모든 DOM 요소가 노드의 자손이기 때문에 전체 HTML 구조 트리에서 이 변수를 사용할 수 있습니다.
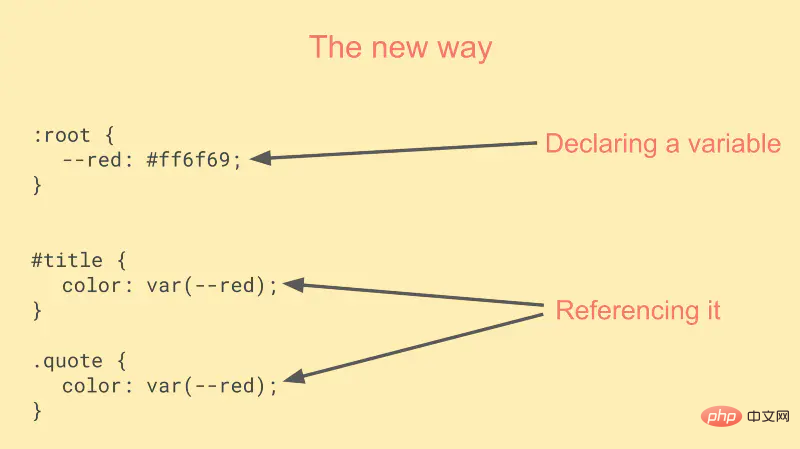
:root {
--main-color: #ff6f69;
}CSS 속성과 마찬가지로 변수를 선언할 수 있습니다. 그러나 차이점은 변수가 두 개의 대시로 시작해야 한다는 것입니다.
이 변수의 값을 얻으려면 var() 함수를 사용하고 변수 이름을 매개변수로 전달해야 합니다.
#title {
color: var(--main-color);
}제목에 #ff6f69 색상이 할당됩니다.

지역 변수 선언
선언된 요소와 해당 하위 요소에서만 액세스할 수 있는 지역 변수를 만들 수도 있습니다. 일반적으로 이 변수를 페이지의 특정 부분에서만 사용하고 싶을 때 선언합니다.
예를 들어 페이지에 경고 상자가 있고 여기에 특별한 색상을 지정하고 싶지만 이 색상이 페이지의 다른 부분에는 적용되지 않는다고 가정해 보겠습니다. 이 경우 전역 변수 생성을 피하고 대신 지역 변수를 사용해야 합니다.
.alert {
--alert-color: #ff6f69;
}이제 하위 요소에서 이 변수를 사용할 수 있습니다.
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}페이지의 다른 곳에서 경고 색상 변수를 사용하려고 하면 해당 변수가 유효하지 않으며 브라우저는 해당 CSS 코드 줄을 무시합니다.
CSS 변수를 사용하면 반응형 레이아웃을 더 쉽게 구현할 수 있습니다.
CSS 변수의 가장 큰 장점 중 하나는 DOM에 액세스할 수 있다는 것인데, 이는 일반 CSS로 컴파일되기 때문에 LESS나 SASS의 변수가 할 수 없는 것입니다.
즉, 화면 너비에 따라 변수 값을 변경할 수 있다는 뜻입니다.
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}단 네 줄의 간단한 코드만으로 작은 화면에서 앱에 표시되는 기본 글꼴 크기를 변경할 수 있습니다. 멋진 조작이죠?
JavaScript가 CSS 변수에 액세스하는 방법
JavaScript를 DOM과 결합할 때의 또 다른 큰 장점은 JavaScript를 통해 변수에 액세스할 수 있고 대화형 스타일 변경과 같은 변수 값을 업데이트할 수도 있다는 것입니다. 이는 사용자가 사이트 스타일(예: 글꼴 크기 조정)을 변경할 수 있도록 하려는 경우 완벽한 솔루션입니다.
예제를 계속 진행해 보겠습니다. JavaScript에서 CSS 변수 값을 얻으려면 세 줄의 코드만 필요합니다.
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color'); console.log(mainColor); --> '#ffeead'
CSS 변수를 업데이트하려면 변수가 선언된 요소에서 setProperty 메서드를 호출하여 변수 이름을 첫 번째 인수로 전달하고 새 값을 두 번째 인수로 전달하면 됩니다.
root.style.setProperty('--main-color', '#88d8b0')
main-color 속성은 페이지의 전체적인 모양을 변경하므로 사용자가 웹 사이트의 테마 색상을 매우 쉽게 맞춤 설정할 수 있습니다.
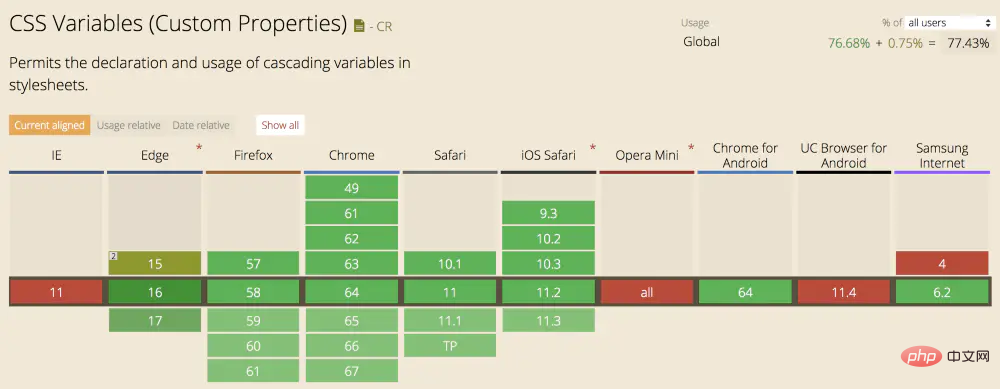
브라우저 지원
현재 글로벌 웹사이트 트래픽의 77%가 CSS 변수를 지원하고 있으며, 미국은 이미 90%에 가깝습니다. 고객이 대부분 최신 브라우저를 사용하기 때문에 Scrimba.com에서는 이미 CSS 변수를 사용하고 있습니다.

위는 CSS 변수에 대한 개요입니다. 뭔가 얻을 수 있기를 바랍니다.
관련 권장사항: CSS 튜토리얼
위 내용은 첫 번째 CSS 변수를 선언하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

