CSS3 로딩이 무슨 뜻인가요?
- 藏色散人원래의
- 2021-01-13 10:44:063131검색
css3 로딩은 css3의 로딩 및 버퍼링 효과를 나타냅니다. 1. 변환 속성을 통해 로딩을 구현합니다. 2. 애니메이션 방향 속성 등을 통해 로딩을 구현합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
css3 로딩 애니메이션은 무엇을 의미하나요?
로딩 애니메이션은 로딩과 버퍼링을 의미합니다.
게임을 플레이할 때 많은 사람들이 애니메이션을 보게 되는데, 이는 네트워크를 사용할 수 없을 때 로딩이나 버퍼링을 나타내는 애니메이션입니다. 게임이 나타날 때나 플레이어에 문제가 있을 때 애니메이션이 나타납니다.
웹 페이지의 크기가 크거나 vue와 같은 프런트 엔드 라이브러리 사용으로 인해 시청자가 웹 페이지를 열 때 일정 시간 동안 흰색 화면이 표시되는 경우가 종종 있습니다. 웹 페이지가 완료되기 전에 첫 번째 화면을 렌더링하고, 페이지가 렌더링된 후에는 로딩 애니메이션을 숨깁니다.
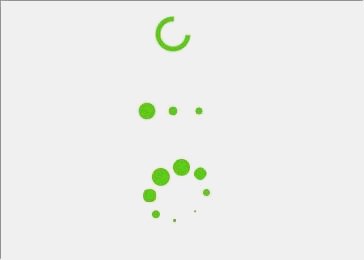
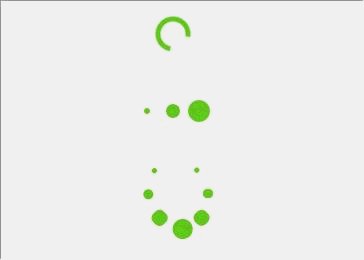
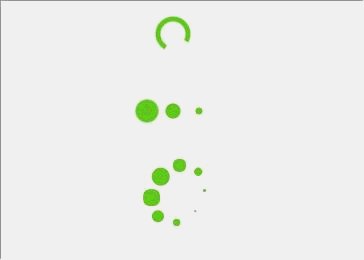
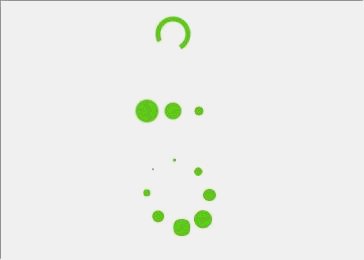
순수한 CSS로 구현된 여러 로딩 애니메이션
이제 아주 간단한 CSS 애니메이션을 소개하겠습니다

우선 첫 번째가 가장 간단합니다. HTML에는 태그가 하나만 필요하고 CSS도 마찬가지입니다. 몇 줄만요. 아이디어에 대해 간략히 설명하겠습니다. 요소의 너비와 높이에 동일한 값을 설정하고, 테두리 반경을 50%로 설정하여 원으로 만들고, 배경색을 투명하게 설정하고, 요소에 몇 픽셀의 테두리를 추가합니다. , 원하는 색상과 일치시킵니다. 여기서는 3/4만 있는 고리처럼 보이도록 한쪽 테두리를 투명하게 설정한 다음 애니메이션을 적용하여 움직이게 해야 합니다. 배치된 요소에 대해 변환:변환(-50%,-50%)을 위쪽 및 왼쪽의 50%와 결합하여 설정하면 요소를 가로 및 세로 중앙에 배치할 수 있습니다. transform(-50%,-50%)을 form and to에 쓰는 이유는 요소에 직접 "transform:translate(-50%,-50%)"라고 쓰면 "translate:"도 쓰기 때문입니다. 애니메이션의 변환(-50%,-50%)". 변환:회전(0deg)"은 요소의 변환 속성을 덮어쓰고 중앙에 배치되는 것을 방지합니다.
두 번째 아이디어는 세 개의 원을 나란히 구성하고 특정 애니메이션 지연을 설정하여 세 개의 원이 차례로 같은 느낌을 갖도록 하는 것입니다. 무한은 애니메이션이 무한히 재생된다는 뜻이고 대체는 애니메이션이 계속 재생된다는 뜻입니다. 처음부터 끝까지 시작하고 끝에서 처음까지.
세 번째는 처음 두 개보다 약간 더 복잡합니다. 여기서는 절대 위치에 있는 8개의 원을 사용하고 변환 속성을 사용하여 각 쌍과 중심 사이의 각도를 하나씩 이동합니다. 원은 45도이므로 45도의 배수로 회전한 다음 특정 거리를 결과에 미치는 영향으로 변환합니다. 그런 다음 각 원 규칙에 대한 애니메이션 지연을 설정하면 됩니다. 여기서 애니메이션은 크기 조정 없이 너비와 높이의 변경을 사용합니다. 왜냐하면 변환:척도()가 이전에 설정된 변환 속성을 덮어쓰고 원이 퍼지지 않게 하기 때문입니다.
위 내용은 CSS3 로딩이 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

