jquery 매개변수 왜곡 문제를 해결하는 방법
- 藏色散人원래의
- 2021-01-12 09:01:292534검색
잘못된 jquery 매개변수를 해결하는 방법: 1. "new String(param.getBytes("iso8859-1"), "utf-8")을 통해 코드 변환; 2. 페이지 요청을 POST 요청으로 수정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.0 버전, Dell G3 컴퓨터.
권장: jQuery 비디오 튜토리얼
jQuery가 잘못된 중국어 매개변수를 전송하라는 요청을 보냅니다.
제가 최근에 하고 있는 요구에는 계단식 쿼리가 포함되어 있습니다. 상위 레벨 드롭다운 박스의 내용에 따르면 캐스케이드 레벨이 2개뿐이고 테이블의 데이터는 나중에 거의 변경되지 않기 때문에 제가 디자인한 테이블은 중국어로 직접 저장됩니다.
메뉴는 다음과 같습니다. <br>
코드는 다음과 같습니다.
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
});$.get(url, callback)을 사용하여 백그라운드로 요청을 보냅니다. GET 모드에서 매개변수가 직접 전송되므로 브라우저는 매개변수에 대해 URL 인코딩을 사용합니다. 인코딩이 수행되었으며 백그라운드에서 얻은 매개변수는 다음과 같습니다. <br>
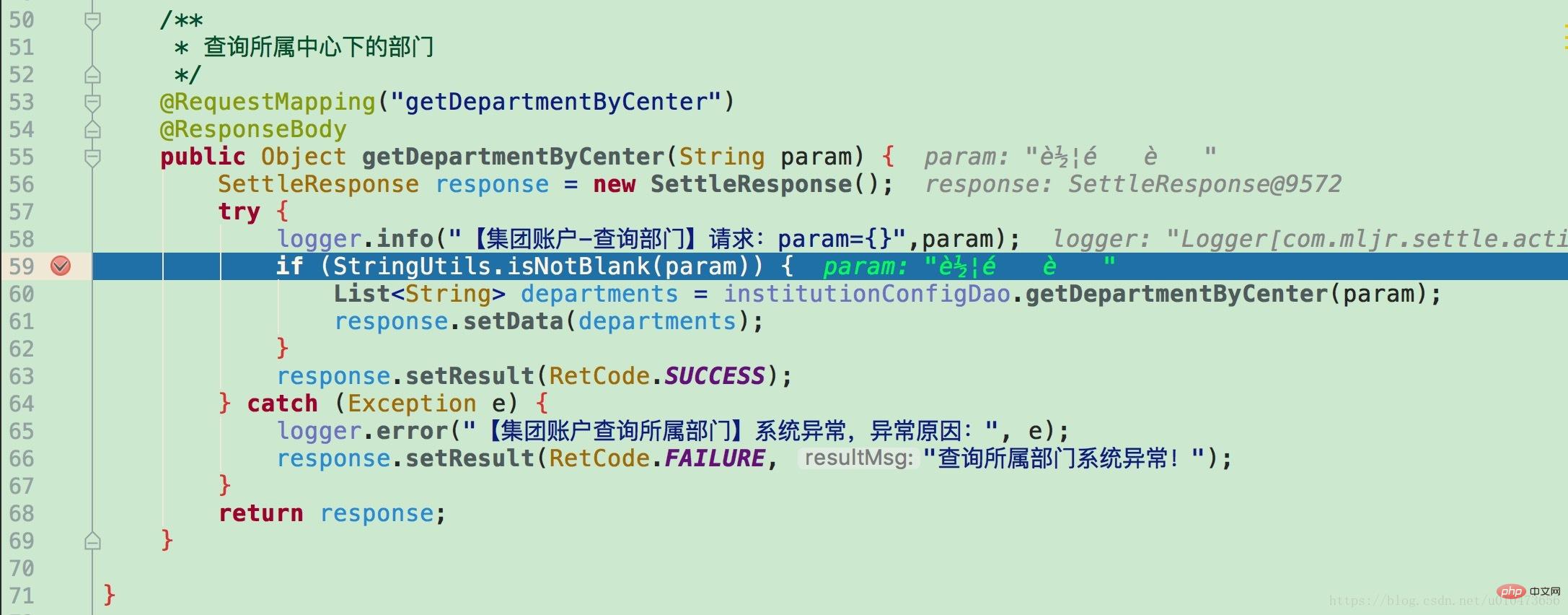
수신된 매개변수가 잘못된 코드임을 확인할 수 있습니다. 그래서 추가 처리, 즉 트랜스코딩을 수행했습니다.
String center = new String(param.getBytes("iso8859-1"), "utf-8");이렇게 해서 수신된 텍스트는 중국어입니다.
그런데 이 접근 방식은 실제로 테스트 환경에서 오류를 보고했습니다. 이유를 분석한 결과 테스트 환경에서 올바른 중국어를 수신한 것으로 나타났으나 트랜스코딩을 한 결과 잘못된 것으로 나타났습니다. 따라서 해결책은 페이지 요청을 변경하는 것입니다. GET 메소드로 인한 매개변수가 인코딩되므로 POST 요청으로 변경되어 원본 데이터가 제출됩니다.
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});<br>
위 내용은 jquery 매개변수 왜곡 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

