CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 불투명 유리 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

사실 젖빛 유리의 흐림 효과는 CSS 필터의 blur 속성을 사용하면 기술적으로 비교적 간단합니다. 그러나 좋은 젖빛 유리 효과를 얻으려면 많은 세부 사항에 주의를 기울여야 합니다.

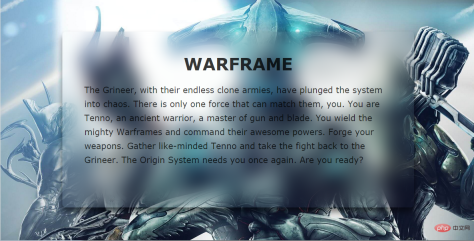
예를 들어, 위 그림의 페이지 중앙에 있는 텍스트 영역을 불투명 유리 효과로 바꿔야 합니다. 가장 먼저 떠오르는 것은 투명도를 설정하는 것입니다. 그리고 흐림 필터를 추가합니다:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
}그러나 생성될 수 있습니다. 효과는 다음과 같습니다.

이 실패한 예에서 우리는 두 가지 결론을 도출합니다.
1. 요소는 모든 내용을 흐리게 합니다. 텍스트가 흐려지지 않도록 하려면 흐림 효과를 별도로 적용하기 위한 추가 레이어가 필요하지 않습니다.
2. 뒤에 있는 요소에는 흐림 효과가 적용되지 않으므로 콘텐츠 영역을 사용하여 배경과 동일한 배경 이미지를 갖고 흐리게 해야 합니다.
먼저 첫 번째 문제를 해결하세요.
레벨을 하나 더 추가하는 방법은 요소를 추가하는 것이 아니라 의사 요소를 사용하는 것입니다.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}여기서 주의할 점은 두 가지입니다. pseudo 요소는 width:100%, height:100%를 통해 호스트 요소의 크기를 상속받을 수 없으므로 위의 방법을 통해 콘텐츠의 크기가 순서대로 상속됩니다. 콘텐츠에 의사 요소를 위치시키려면 다음으로 해당 요소에 대해 z-index:-1을 설정하여 배경 이미지 뒤에 숨지 않도록 콘텐츠에 대해 z-index: 1을 설정합니다.
효과:

다음으로, content::after에 동일한 배경 이미지를 설정합니다.

위 사진처럼 배경 위치와 배경 크기를 동일하게 설정해도 사진의 가운데 부분과 큰 배경이 여전히 잘 이어지지 않습니다.
이 문제에 대한 해결책은 매우 간단합니다. background-attachment: 고정 속성을 추가한 다음 흐리게 처리하면 됩니다.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
기본적으로 원하는 효과를 얻은 것을 볼 수 있습니다. 유일한 단점은 요소의 가장자리에서 흐림 효과가 약해진다는 것입니다. 이 문제를 해결하기 위해 pseudo-element의 범위를 확장하고 여기에 Overflow:hidden 속성을 설정하여 효과가 내용의 범위를 초과하지 않도록 합니다.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}

이렇게 완벽한 반투명 유리 효과가 완성되었습니다. 브라우저 창의 크기를 어떻게 변경해도 콘텐츠 부분의 배경 이미지가 배경과 잘 연결될 수 있습니다. 모두 배경 덕분입니다. -부착 속성.
데모 및 소스 코드 주소:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM
Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM이 게시물에서 Blackle Mori는 코 호스트의 HTML 지원의 한계를 추진하면서 발견 된 몇 가지 해킹을 보여줍니다. 감히 CSS 범죄자 라벨이 붙어 있지 않도록 감히 사용하십시오.
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






