CSS3는 ie8과 호환되나요?
- 青灯夜游원래의
- 2021-01-06 11:00:032844검색
css3의 일부만 ie8과 호환되며 ie8은 "box-sizing: border-box"와 같이 CSS3의 아주 작은 부분만 지원하지만 ie8 이하에서는 지원하지 않는 CSS3 기능이 많이 있습니다. 스타일 선택 컨테이너, 필렛, 그림자 등

이 튜토리얼의 운영 환경: Windows7 시스템, css3&&internet explorer8 버전, Dell G3 컴퓨터.
CSS3은 많은 새로운 디자인 경험을 제공하지만 고려해야 할 질문이 있습니다. 브라우저는 CSS3 기능과 얼마나 호환됩니까?
페이지는 궁극적으로 브라우저에 의해 렌더링되기 때문에 모든 브라우저가 CSS3 기능을 완벽하게 지원하는 것은 아닙니다. 때로는 글을 쓰는데 시간을 들인 효과가 특정 브라우저에서만 작동하는 경우가 있는데, 이는 일부 사용자만이 감상할 수 있다는 것을 의미하며 그러한 작업은 의미가 없게 됩니다. 예를 들어 CSS3를 사용하여 배경을 만드는 것은 Webkit 코어가 있는 브라우저에서만 작동합니다.
CSS3 사용자가 어떤 새로운 기능을 경험할 수 있는지 알고 싶다면 현재 브라우저가 CSS3 기능을 얼마나 잘 지원하는지 이해해야 합니다.
다행히 대부분의 CSS3 기능은 이미 좋은 브라우저 지원을 갖추고 있습니다. 주요 브라우저에서는 점점 CSS3를 지원하고 있으며, 한때 많은 프런트 엔드 개발자의 마음을 아프게 했던 IE도 CSS3 표준으로 전환하기 시작했습니다.
물론 CSS3 표준이 완성되더라도 최신 브라우저가 대부분의 사용자에게 대중화되기까지는 오랜 과정이 될 것입니다. 지금 사이트를 아름답게 만들기 위해 CSS3를 사용하려면 주요 주류 브라우저의 새로운 기술 지원에 대한 포괄적인 이해가 필요합니다.
IE와 CSS3의 호환성
IE8 이하에서는 CSS3과 거의 호환되지 않으며 IE8은 box-sizing:border-box와 같은 아주 작은 부분만 지원합니다.
IE9 이상은; 일부 CSS3와 호환되지만 flex-box와 같은 것은 호환되지 않습니다.
IE11 이후에는 flex-box와 같은 최신 스타일과 호환됩니다.
새로운 CSS3 기능과 CSS3 선택기에 대한 Chrome, Firefox, Safari, Opera 및 IE의 5가지 주요 브라우저 지원을 소개하기 위해 Mac 및 Windows 플랫폼을 살펴보겠습니다.
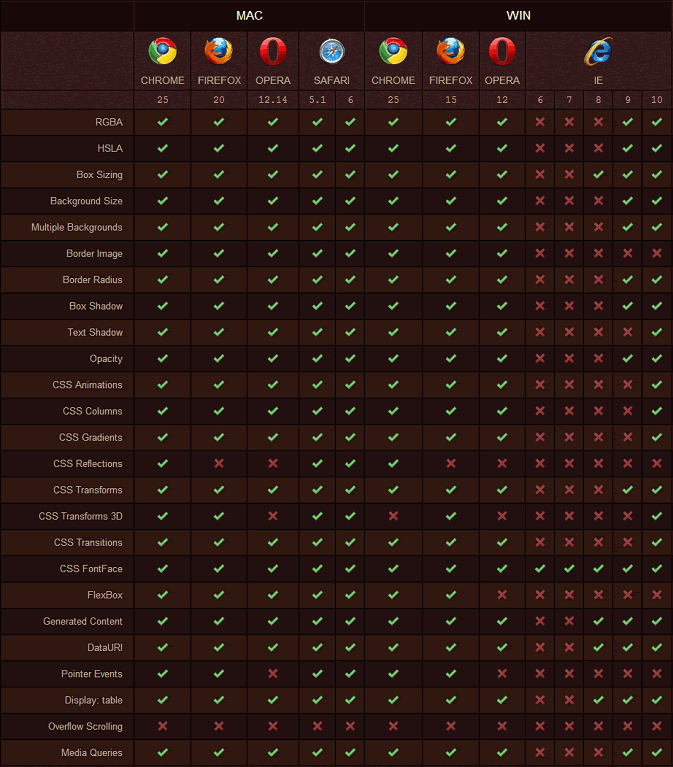
1. CSS3 속성 지원

CSS3 속성을 완벽하게 지원하는 브라우저는 Chrome과 Safari이며, Mac과 Windows 플랫폼 모두에서 완벽하게 지원되는 것을 볼 수 있습니다.
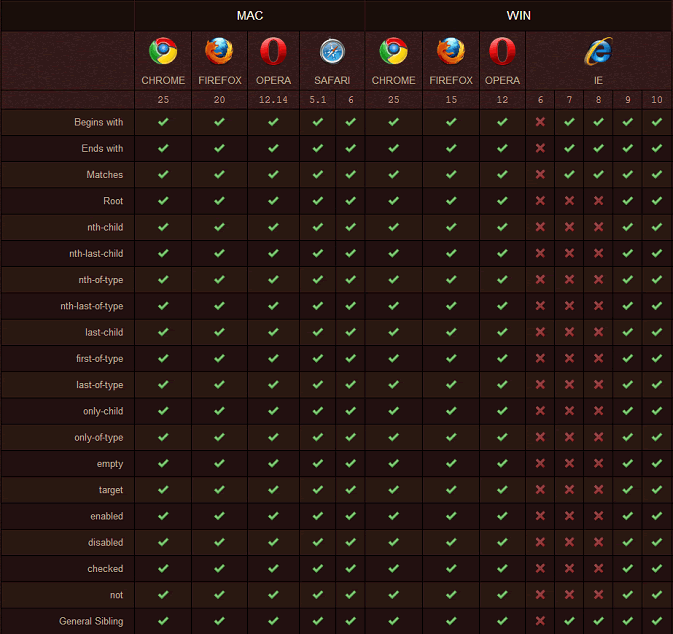
2. CSS3 선택기 지원

IE 제품군과 Firefox3을 제외하고 거의 모든 것이 지원되며 Chrome, Safari, Firefox 3.6 및 Opera 10.5가 가장 좋습니다.
모든 주요 브라우저는 사용자가 CSS3의 새로운 기능을 경험할 수 있도록 개인 속성을 정의했습니다.
Safari, Chrome 등 Webkit 브라우저의 개인 속성은 -webkit- 접두사
로 시작합니다. -
Gecko 유형 브라우저(예: Firefox)의 개인 속성은 -moz- 접두사로 시작합니다.
Konqueror 유형 브라우저는 -khtml- 접두사로 시작합니다.
Opera 브라우저 개인 속성은 -o-로 시작합니다. 접두사
, Internet Explorer 브라우저의 개인 속성은 -ms- 접두사로 시작합니다(현재 IE 8+만 -ms- 접두사를 지원합니다).
예:





튜토리얼 추천: css 비디오 튜토리얼
더 많은 프로그래밍 관련 지식을 보려면 : 프로그래밍 입문! !
위 내용은 CSS3는 ie8과 호환되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

