CSS 구문 오류는 무엇입니까?
- 藏色散人원래의
- 2021-01-05 10:38:293721검색
CSS 구문 오류에는 다음이 포함됩니다. 1. 속성 이름 또는 선택기 이름이 잘못되었으며 속성 값이 사양을 충족하지 않습니다. 2. 중국어 또는 전체 너비 기호가 잘못 사용되었습니다. 3. "" 등

이 튜토리얼의 운영 환경: Windows7 시스템, Chrome76.0&&CSS3 버전, Dell G3 컴퓨터.
관련 추천: "css 동영상 튜토리얼"
CSS에서 흔히 발생하는 문법 오류는 무엇인가요?
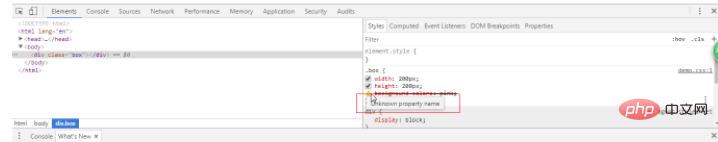
Google Chrome의 개발자 도구를 예로 들면 일반적으로 스타일에 줄이 그어져 있으면 문법 오류가 표시됩니다. 마우스를 움직이면 영어로 된 아이콘이 나타납니다. 프롬프트가 표시됩니다. 아래 그림과 같습니다.

일반적인 문법 오류는 다음과 같습니다.
1. 잘못된 속성 이름, 선택기 이름, 속성 값이 사양을 준수하지 않습니다.
2. 기호:
,;{}:
3. html 태그가 완전히 작성되지 않았거나 "" 등이 누락되었습니다.
위 내용은 CSS 구문 오류는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS %의 단위는 무엇입니까?다음 기사:CSS %의 단위는 무엇입니까?

