CSS를 사용하여 다양한 스타일의 다양한 사다리꼴 그리기
- 王林앞으로
- 2021-01-05 10:14:104876검색

먼저 매우 중요한 네 가지 스타일을 알아야 합니다.
(동영상 공유 학습: css 동영상 튜토리얼)
border-buttom: 하단 테두리 설정
border-top:
border-left:
border-right:
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
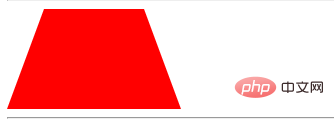
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
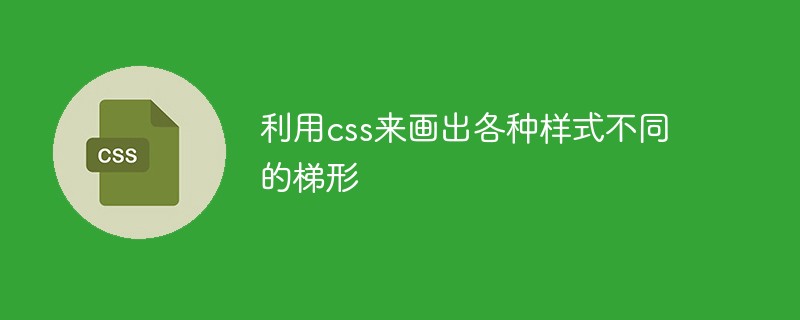
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
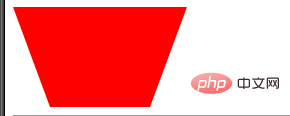
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}
자신을 개발할 수 있는 이상한 그래픽도 있습니다.
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}
관련 추천: CSS 튜토리얼
위 내용은 CSS를 사용하여 다양한 스타일의 다양한 사다리꼴 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

