이 글에서는 그리드 레이아웃(그리드)의 공통 속성을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

튜토리얼 추천: css 동영상 튜토리얼
플렉스 레이아웃과 다르게 그리드 레이아웃(grid)은 어떤 행이나 행에도 레이아웃을 생성할 수 있는 2차원 레이아웃입니다.
먼저 몇 가지 개념을 소개하겠습니다.
세 개의 행과 세 개의 열이 있는 레이아웃을 상상해 보세요. 그리드 선은 모두 그리드를 구성하는 선입니다. 각 행에.
그리드 트랙은 인접한 두 평행 그리드 선 사이의 부분입니다.
플렉스 레이아웃과 동일하게 상위 컨테이너와 하위 항목이 있으며 여기서는 이를 그리드 컨테이너와 그리드 항목이라고 부릅니다.
다음으로 그리드 컨테이너부터 그리드 항목의 기본 속성까지 그리드 레이아웃을 소개하겠습니다.

그리드 컨테이너
그리드 컨테이너는 그리드를 여러 행과 열로 나누기로 결정하므로 그리드 레이아웃을 먼저 구현하려면 컨테이너에 다음 속성을 갖도록 만들어야 합니다.
디스플레이 : 그리드;
그리드-템플릿-열
그리드-템플릿-행
그리드-갭
그리드-템플릿-영역
그리드-자동 흐름: 조밀 | 행(기본값) | 열
정당화- 항목 : start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
Grid-auto-columns:
그리드 레이아웃의 상위 컨테이너 기본 속성 위의 몇 가지입니다.
display:grid
는 그리드 레이아웃으로 표시되며 이는 플렉스 레이아웃의 display:flex와 동일한 의미를 갖습니다. 마찬가지로 이 속성은 inline-grid 및 subgrid
값을 가질 수도 있습니다. grid- template-columns
그리드의 열 수를 생성합니다. 백분율 형식 외에도 Grid-template-columns: 100px 20% 1em 1vw 20과 같은 다양한 단위의 조합도 지원합니다.
하지만 반복 기능은 동일한 값을 단순화할 수 있습니다. 예를 들어, Grid-template-columns:peat(5, 20%)는 20%의 5개 너비를 의미하며 이는 예제와 완전히 동일한 의미입니다.
fr은 남은 공간을 균등하게 나누는 데 사용됩니다. 해당 크기는 속성에서 계산 가능한 모든 값(다양한 단위 및 백분율 포함)을 제거한 후 남은 공간의 크기입니다.
fr을 사용하는 것이 좋습니다. 또한 Grid-Gap을 제외한 나머지 부분도 자동으로 계산됩니다.
grid-template-columns 등: 100px 1fr 2fr 반복(2, 20%). 동일한 5열 레이아웃의 경우 1fr은 너비가 전체 너비에서 왼쪽의 100px을 뺀 값과 오른쪽의 두 열의 20%를 3으로 나눈 값임을 의미합니다. 즉, 두 번째 열의 너비는 세 번째 열의 너비의 절반이 됩니다.
grid-template-rows
속성 값은 Grid-template-columns의 속성 값과 정확히 동일합니다.
grid-template
은 Grid-template-rows와 Grid-template-columns의 약자로 속성 값을
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
로 표기한 코드입니다. 첫 번째 행 높이는 맨 아래 행의 50px을 결정하고 남은 높이입니다. 첫 번째 열의 너비는 컨테이너를 5개의 동일한 부분으로 나누며, 첫 번째 열은 한 부분을 차지하고 두 번째 열은 네 부분을 차지합니다.
grid-gap
은 행과 열 사이의 간격을 나타내기 위해 하나 또는 두 개의 값을 취할 수 있습니다.
grid-template-areas
Grid-area 속성으로 지정된 그리드 영역 이름을 참조하여 그리드 템플릿을 정의합니다. 그리드 영역의 이름을 반복하면 콘텐츠가 해당 셀에 걸쳐 표시됩니다. 점(.)은 빈 그리드 셀을 나타냅니다. 이 구문 자체는 그리드의 시각적 구조로 간주될 수 있습니다.
grid-template-areas:
"헤더 헤더 헤더"
"메인 메인 . 사이드바"
"바닥글 바닥글 바닥글 바닥글"

-
그리드 - auto-flow:
row: 자동 레이아웃 알고리즘에 각 행을 차례로 채우고 필요에 따라 새 행을 추가하도록 지시합니다.
column: 자동 레이아웃 알고리즘에 지시하여 각 열을 차례로 채우고 새 열을 추가합니다. 필요에 따라
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
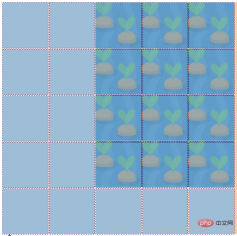
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS 그리드 레이아웃(그리드)의 공통 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 너무 많은 색상 링크Apr 13, 2025 am 11:36 AM
너무 많은 색상 링크Apr 13, 2025 am 11:36 AM최근에 색상에 대한 도구, 기사 및 리소스가 많이있었습니다. 당신의 즐거움을 위해 여기에 반올림하여 몇 개의 탭을 닫을 수 있습니다.
 Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AM
Flexbox에서 자동 마진이 작동하는 방법Apr 13, 2025 am 11:35 AMRobin은 이전에 이것을 다루었지만 지난 몇 주 동안 그것에 대해 약간의 혼란을 듣고 다른 사람이 설명하는 데 찌르는 것을 보았습니다.
 움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM
움직이는 무지개가 강조합니다Apr 13, 2025 am 11:27 AM나는 샌드위치 사이트의 디자인을 절대적으로 좋아합니다. 많은 아름다운 특징 중에는 무지개가있는이 헤드 라인이 스크롤 할 때 움직이는 밑줄이 있습니다. 그것은 아닙니다
 새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM
새해, 새 직업? 그리드 구동 이력서를 만들자!Apr 13, 2025 am 11:26 AM많은 인기있는 이력서 디자인은 그리드 모양으로 섹션을 배치하여 사용 가능한 페이지 공간을 최대한 활용하고 있습니다. CSS 그리드를 사용하여 레이아웃을 만듭니다
 너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM
너무 많이 재 장전하는 습관에서 사용자를 해소하는 한 가지 방법Apr 13, 2025 am 11:25 AM페이지 새로 고침은 일입니다. 때로는 반응이 없다고 생각하거나 새로운 콘텐츠를 사용할 수 있다고 생각할 때 페이지를 새로 고침합니다. 때때로 우리는 단지 화가났습니다
 React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AM
React를 사용한 도메인 구동 설계Apr 13, 2025 am 11:22 AMReact 세계에서 프론트 엔드 애플리케이션을 구성하는 방법에 대한 지침은 거의 없습니다. (“옳은 느낌”이 될 때까지 파일을 움직여도 롤). 진실
 비활성 사용자 감지Apr 13, 2025 am 11:08 AM
비활성 사용자 감지Apr 13, 2025 am 11:08 AM대부분의 경우 사용자가 응용 프로그램에 적극적으로 참여하거나 일시적으로 비활성화되어 있는지에 대해 신경 쓰지 않습니다. 비활성, 의미, 아마도 그들
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo는 항상 통합으로 훌륭했습니다. 캠페인 모니터, MailChimp 및 Typekit과 같은 특정 앱과 통합이 있지만


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

드림위버 CS6
시각적 웹 개발 도구






