Jquery를 사용하여 특정 div가 존재하는지 확인하는 방법
- 藏色散人원래의
- 2020-12-31 09:37:113053검색
Jquery가 특정 div가 있는지 확인하는 방법: 먼저 새 html 파일을 만든 다음 div 태그를 사용하여 텍스트 줄을 만든 다음 div 태그의 ID를 aaa로 설정합니다. div의 길이가 0보다 크면 0보다 크면 div가 존재함을 증명합니다.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, jquery1.10.0&&Dreamweaver CS5 버전.
권장: "javascript basic tutorial" "jquery tutorial"
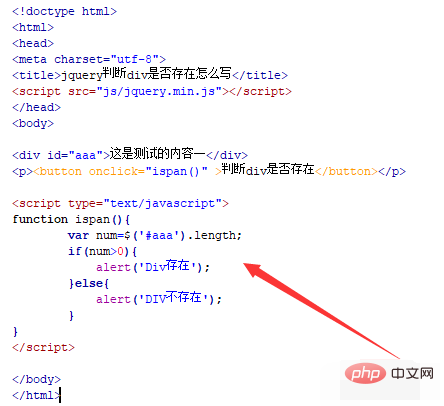
새 html 파일을 만들고 이름을 test.html로 지정하여 div가 존재하는지 확인하는 jquery 작성 방법을 설명합니다.

test.html 파일에서 div 태그를 사용하여 테스트용 텍스트 줄을 만듭니다.

test.html 파일에서 div 태그의 id를 aaa로 설정하는데, 이는 아래 div 객체를 얻을 때 주로 사용됩니다.

test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 isspan() 함수를 실행합니다.

js 태그에서 isspan() 함수를 생성하고, id를 통해 div 객체를 얻고, length 속성을 사용하여 div의 길이를 얻은 다음, if 문을 사용하여 여부를 결정합니다. div의 길이가 0보다 큽니다. 0보다 큰 경우 div가 존재함을 증명합니다.

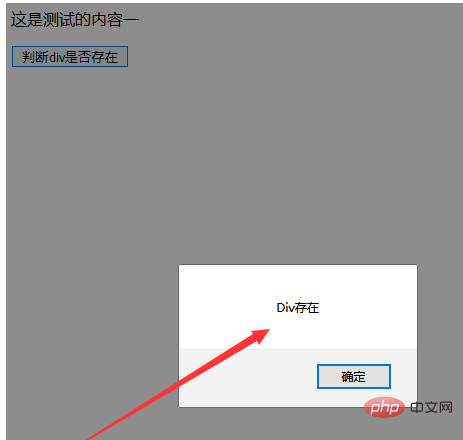
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Jquery를 사용하여 특정 div가 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

