HTML5는 카메라를 호출하고 사진을 찍는 기능을 구현합니다.
- 王林앞으로
- 2020-12-28 10:16:193035검색

관련 소개:
우리는 일반적으로 DOMContentLoaded 이벤트가 window.onload 전에 실행된다는 것을 알고 있습니다. DOM 트리가 빌드되면 DOMContentLoaded 이벤트가 실행되고, 페이지가 로드될 때 window.onload가 실행됩니다. 실행 전 여기에는 그림과 같은 요소가 포함됩니다.
(동영상 공유 학습: html5 동영상 튜토리얼)
일반적으로 우리는 DOM 트리가 구축된 후 이벤트를 요소에 바인딩하려고 하며, 때로는 외부 도메인 이미지를 로드하는 것이 매우 느립니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
video {
border: 1px solid #ccc;
display: block;
margin: 0 0 20px 0;
float:left;
}
#canvas {
margin-top: 20px;
border: 1px solid #ccc;
display: block;
}
</style>
</head>
<body>
<video id="video" width="500" height="400" autoplay></video>
<canvas id="canvas" width="500" height="400"></canvas>
<button id="snap">拍照</button>
<script type="text/javascript">
var context = canvas.getContext("2d");
//当DOM树构建完成的时候就会执行DOMContentLoaded事件
window.addEventListener("DOMContentLoaded", function() {
//获得Canvas对象
var canvas = document.getElementById("canvas");
//获得video摄像头区域
var video = document.getElementById("video");
var videoObj = {
"video" : true
};
var errBack = function(error) {
console.log("Video capture error: ", error.code);
};
//获得摄像头并显示到video区域
if (navigator.getUserMedia) { // Standard
navigator.getUserMedia(videoObj, function(stream) {
video.src = stream;
video.play();
}, errBack);
} else if (navigator.webkitGetUserMedia) { // WebKit-prefixed
navigator.webkitGetUserMedia(videoObj, function(stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errBack);
} else if (navigator.mozGetUserMedia) { // Firefox-prefixed
navigator.mozGetUserMedia(videoObj, function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, errBack);
}
}, false);
// 触发拍照动作
document.getElementById("snap").addEventListener("click", function() {
context.drawImage(video, 0, 0, 640, 480);
});
</script>
</body>
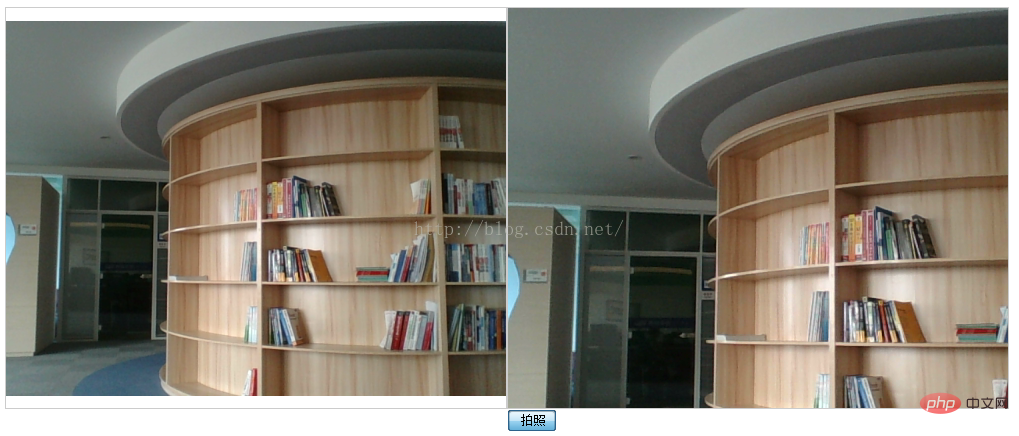
</html>구현 효과:
 관련 권장 사항: html5 튜토리얼
관련 권장 사항: html5 튜토리얼
위 내용은 HTML5는 카메라를 호출하고 사진을 찍는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

