CSS에서 단어 간격을 설정하는 방법
- 藏色散人원래의
- 2020-12-24 09:42:595760검색
CSS에서는 "word-spacing" 속성을 통해 단어 사이의 간격을 설정할 수 있습니다. 구문은 "p{word-spacing:30px;}"와 같습니다. 이 속성은 단어 간격을 더 작게 또는 더 크게 만들 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
권장: "css 비디오 튜토리얼"
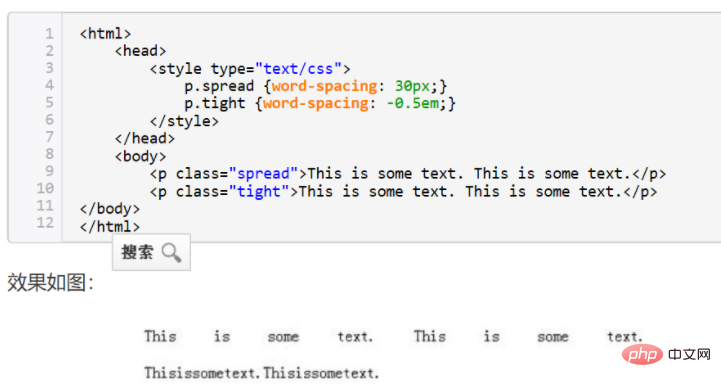
CSS는 word-spacing 속성을 사용하여 단어 사이의 간격을 설정합니다. 예:

word-spacing 속성을 사용하면 단어 간격을 더 작게 또는 더 크게 만들 수 있음을 알 수 있습니다.
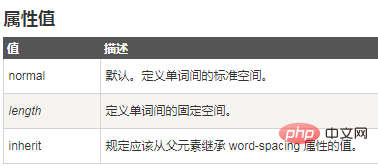
단어 간격 속성은 단어 사이의 간격을 늘리거나 줄입니다.

단, 중국어의 경우 CSS가 단어를 구분하지 못하므로 letter-spacing 속성을 사용하여 단어 사이의 간격을 조정하세요.
와 같이 동일한 태그 안에 간격을 조정하려는 문자를 넣어야 합니다. 서로 다른 레이블 사이에 거리가 있는 경우 여백(바깥쪽 여백) 또는 패딩(내부 여백)을 사용할 수 있습니다.더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 단어 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 하이퍼링크의 배경색을 설정하는 방법다음 기사:CSS 하이퍼링크의 배경색을 설정하는 방법

