PHP7 게시판 개발 준비
- coldplay.xixi앞으로
- 2020-12-24 09:19:381989검색
PHP7튜토리얼 칼럼에서는 준비된 게시판 개발을 소개합니다

추천(무료): PHP7
강좌 하이라이트:
이 튜토리얼은 오랜 친구의 요청으로 만들었습니다. 도움이 되기를 바랍니다. 그를 ! 또한 함정에 빠져야 하는 친구들에게 "동기 부여"를 제공하고 싶습니다(실제로는 그다지 어렵지 않습니다).
이 튜토리얼은 PHP를 배우기 시작하는 학생들에게 적합합니다.
여기에서는 이해하기 쉬운 프로세스 지향 개발이 사용되며, 이는 초보자가 익히기 더 쉽습니다.
다음은 숙지해야 할 기술적인 사항도 포함되어 있습니다.
p+CSS, PHP+MYSQL
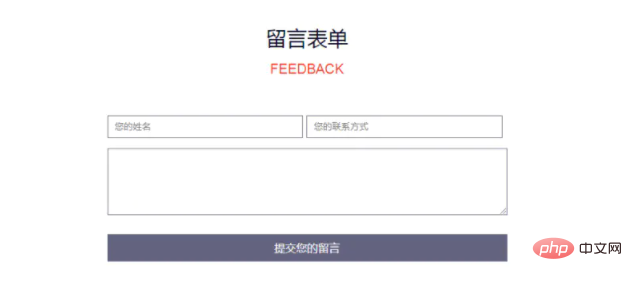
페이지 효과:

메시지 보드 홈페이지

메시지 보드 목록 페이지
개발 도구:
- XAMPP3.2.2 (php7.1.8/MariaDB10.1.26)
공식 웹사이트 https://www.apachefriends.org/zh_cn/download.html - 비주얼 스튜디오 코드(vs라고 함) 코드)
공식 웹사이트 https://visualstudio.microsoft .com/zh-hans/downloads/
튜토리얼 구성:
설명은 쉬운 것부터 깊은 것까지 세 단계로 나누어져 있습니다.
- 1단계: 페이지 디자인 p+CSS
- 2단계: 함수 구현 PHP+MYSQL
- 3단계: 코드 최적화
오늘은 1단계를 중심으로 설명하겠습니다.
처음 디자인 시안을 받았을 때 제가 만든 것이라면 빠르게 상태에 들어가서 코드를 직접 입력하게 될 거라 믿습니다. 하지만 익숙하지 않은 레이아웃이나 좀 더 복잡한 디자인 시안을 만나면, 어떻게 시작해야 할지 모르겠습니다. 뭐, 그렇죠. 처음에는 제가 여기까지 왔으니까요.
그럼 내 방법에 대해 이야기해보자:
-
1. 비계 만들기 시작
a 이름에서 알 수 있듯이 집을 짓고 콘크리트를 붓고 그다음에 보는 초기 기본 틀과 똑같다. 천천히 벽돌을 쌓습니다. p+CSS를 작성하는 경우에도 마찬가지입니다. 먼저 디자인 초안에 따라 기본 프레임워크를 설계하고 상하좌우 구조를 명확하게 구분한 다음 프레임워크로 섹션을 세분화하여 정의합니다. 각 p 태그에 대한 클래스를 제공하므로 CSS 스타일 코드를 코딩할 때 지정된 위치를 빠르게 찾아 효율성을 높일 수 있습니다.
b. 예를 들어 지금 작성하고 있는 게시판에서는 먼저.container_box컨테이너(인클로저)를 만든 다음.up, .down으로 나눕니다. 상단 및 하단 구조(그냥 2층이라고 가정해 보겠습니다). 마지막으로 각 레이어에서 세부 콘텐츠를 디자인합니다. 물론 각 레이어에서 이 작업(세분된 구조)을 반복할 수도 있습니다..container_box容器(圈地),再分.up、.down上下结构(好吧,就说两层楼吧),最后再每一层设计详细内容,当然也可以在每一层再重复这个操作(细分结构); -
2、新建css样式文件并根据效果图编写css代码
a、直接撸(看)css代码吧,
注意的是css文件需要在HTML页面引用<link rel="stylesheet" href="feedback.css"> -
3、最后的细节调整
a、给按钮添加鼠标事件
:hover
b、处理内容模块之间添加行距间距,让整个页面看起来内容清楚分明line-height2. CSS 스타일 파일을 작성하고 렌더링에 따라 CSS 코드를 작성합니다
a. CSS 코드를 보세요.Css 파일은 HTML 페이지
<link rel="stylesheet" href="%EC%97%90%EC%84%9C">
3. 최종 세부 조정
a. 버튼
:hover에 마우스 이벤트를 추가하여 처리하는 모듈 사이에 줄 간격을 추가합니다. 전체 페이지가 명확하고 뚜렷해 보입니다. 줄 높이
c. 물론 CSS3 애니메이션 효과도 추가할 수 있습니다. 더 깊이 들어가고 싶은 학생들은 스스로 학습할 수 있으며, PHP 개발자로서 위의 두 가지 사항을 완료할 수 있다면 충분합니다. 이 디자인 아이디어 세트는 페이지 디자인, jquery 플러그인 개발 등과 같은 다른 프런트 엔드 프로젝트의 디자인에 실제로 적용 가능합니다.
말을 너무 많이 한 것 같으니 직접 자위를 시작해 볼까요!코드 영역:
p+CSS 페이지 디자인
핵심 사항: 양식 양식(사용할 태그는 입력 텍스트 영역) 🎜다음은 완성된 HTML 코드입니다. 🎜CSS(feedback.css): 🎜*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}🎜HTML (홈페이지): 🎜nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>FEEDBACK</h5> <p> </p>🎜HTML (목록): 🎜
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>LIST</h5> <p> </p>
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
위 내용은 PHP7 게시판 개발 준비의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

