반응 프레임워크에 웹팩을 도입하는 방법
- 藏色散人원래의
- 2020-12-22 09:38:373102검색
webpack을 반응 프레임워크에 도입하는 방법: 먼저 폴더를 만든 다음 "package.json" 프로젝트 파일을 만든 다음 전역적으로 webpack을 설치하고 마지막으로 "npm install"을 통해 프로젝트에 webpack을 설치합니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1&&Webpack3.0 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천 튜토리얼: react 비디오 튜토리얼
webpack이란 무엇인가요?
Webpack은 프런트 엔드에서 모듈은 js, css, 그림 및 기타 유형의 파일을 참조합니다. Webpack은 다중 모듈 시스템을 지원하며 js의 다중 작성 사양(예: ES6)과 호환되며 모듈 간의 상호 의존성을 처리하고 정적 리소스를 균일하게 패키징하고 게시할 수 있습니다.
webpack 설치 및 사용
먼저 스터디라는 폴더를 생성하고 시작 메뉴에서 cmd를 열고 폴더에 들어간 후 다음 단계를 수행합니다.
1.npm init //package.json 프로젝트를 생성합니다. 파일 .
2.npm install -g webpack // webpack이 이미 설치되어 있으면 건너뛸 수 있습니다.
3.npm install --save-dev webpack //프로젝트에 webpack을 설치합니다.
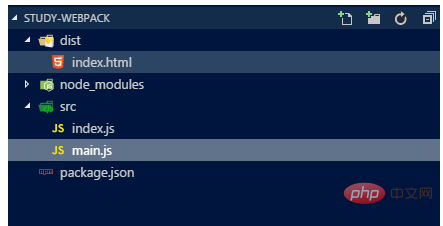
생성이 완료되면 파일 디렉터리에 dist(패키징 후 배치된 폴더)와 src(프로젝트를 작성하는 폴더)라는 두 개의 폴더를 만듭니다. src 폴더에는 먼저 index.js와 main.js라는 두 개의 파일을 만듭니다. dist 폴더에서 브라우저가 읽고 표시할 index.html을 만듭니다. 구조는 다음과 같습니다.

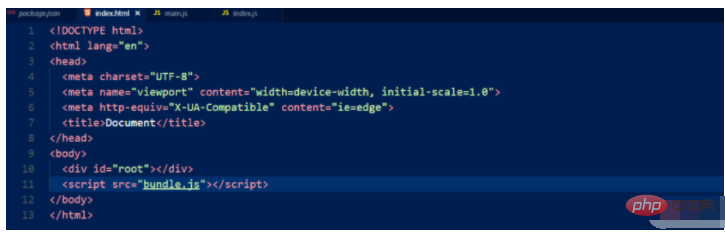
초기 내용은 dist/index.html에 작성하고 가져온 js 파일은 webpack 패키징 후 생성된 파일입니다. 아래와 같이:

index.js에 "내보내기 코드"를 입력합니다.
module.exports = function() {
var hello = document.createElement('div');
hello.textContext = "This is index.js file."
return hello;
}hello 변수를 내보내고 main.js에서 변수를 수락한 다음 해당 변수를 루트 태그에 삽입합니다.
const hello = require('./index.js'); document.querySelector('#root').appendChild(hello());
다음으로 우리는 webpack을 구성하기 위해 루트 디렉터리에 webpack.config.js 파일을 생성합니다. 먼저 간단한 구성을 수행합니다. 이제 가장 중요한 작업은 콘텐츠의 항목 경로와 패키지된 파일의 저장 경로를 설정하는 것입니다. webpack.config.js에 다음 코드 블록을 작성합니다.
module.exports = {
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}entry는 유일한 항목 파일입니다. 즉, webpack이 여기에서 읽어야 하며 출력은 여기서 설정되는 것은 Bundle.js 파일 출력입니다. 디렉토리. 그런 다음 cmd
".\node_modules\.bin\webpack"에서 webpack을 실행합니다. 이는 Windows에서 실행됩니다. 전역으로 설치하는 경우 "webpack"을 사용할 수도 있습니다.
또한 위의 입력 방법이 필요하지 않으며 package.json의 스크립트에 "start": "webpack"을 추가하여 npm start 명령을 통해 webpack을 활성화합니다.
package.json의 스크립트 부분에는 기본적으로 ./node_modules/.bin 경로가 추가되어 있으므로 자세한 경로 주소를 입력할 필요가 없습니다. start는 특별한 스크립트 이름으로 다른 이름을 지정할 수도 있지만 start와 일치하지 않는 경우 시작하려면 npm run과 같이 npm run {스크립트에서 사용한 이름}을 사용해야 합니다. 짓다.
개발 및 생산 중 webpack의 특정 기능
개발 중에 코드를 디버깅해야 합니다. 패키징 후 오류가 발생하면 오류를 수정하는 데 도움이 되는 디버깅 도구가 필요합니다. 소스 맵은 이 문제를 해결하는 데 도움이 됩니다. webpack.config.js 파일에서 구성해야 합니다. 속성 이름은 devtool입니다. 사용자가 선택할 수 있는 옵션은 4가지입니다.
1. 소스 맵: 완전한 기능을 갖춘 파일을 별도의 파일로 생성합니다. 이 파일은 최고의 소스 맵을 가지고 있지만 패키지된 파일의 구성 속도가 느려집니다.
2. cheap-module-source-map: 열 없이 별도의 파일에 열 매핑 없이 맵을 생성합니다. 매핑을 사용하면 프로젝트 구성 속도가 향상됩니다. , 그러나 브라우저 개발자 도구는 특정 열(기호)이 아닌 특정 행에만 매핑할 수 있으므로 디버깅에 불편을 초래할 수 있습니다.
3. eval Pack 소스 파일 모듈을 사용하여 깨끗하고 동일한 파일에 완전한 소스 맵이 있습니다. 이 옵션은 빌드 속도에 영향을 주지 않고 완전한 소스맵을 생성할 수 있지만 패키지된 출력 JS 파일 실행에 대한 성능 및 보안 위험이 있습니다. 그러나 이는 개발 단계에서는 매우 좋은 옵션이지만 제작 단계에서는 이 옵션을 사용하면 안 됩니다.
4. cheap-module-eval-source-map: 다음과 같은 경우 소스 맵을 생성하는 가장 빠른 방법입니다. 패키징 파일. 생성된 소스 맵은 열 매핑 없이 패키징된 JavaScript 파일과 함께 표시되며 eval-source-map 옵션과 유사한 단점이 있습니다.
여기에서는 세 번째 방법을 사용합니다. webpack.config.js에서 다음을 구성합니다.
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}这四种方式从上到下打包速度回越来越快,当然隐患越来越多,所以在生产阶段还是用第一种为好。
使用webpack构建本地服务器
webpack提供一个可选的可以检测代码的修改并自动刷新页面的本地服务器。该服务器是基于node.js的,不过我们需要单独安装它作为项目依赖。
npm install --save-dev webpack-dev-server
devserver作为webpack配置选项中的一项,以下是它的一些主要配置选项:
1、contentBase: 默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录)
2、port: 设置默认监听端口,如果省略,默认为“8080”
3、inline: 设置为true,当源文件改变时会自动刷新页面
4、historyApiFallback: 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
代码如下:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
contentBase: "./dist", //读取目录
port: 8000, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们要在package.json中配置server代码如下:
{
"name": "study-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"test": "echo \"Error: no test specified\" && exit 1",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.3"
}
}接着在cmd中输入 npm run server 即可在浏览器中打开本地服务器。
Loaders
loaders作为webpack的强大功能之一,它的作用就是让webpack调用外部脚本和工具来对不同的格式的文件进行处理。Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
1、test:一个匹配loaders所处理的文件的扩展名的正则表达式。
2、loader: loader的名称(必需)。
3、include/exclude:手动添加:手动添加需要的文件夹或者屏蔽掉不需要选择的文件。
4、query: 为loaders提供了额外的设置选项。
babel
babel是一个编译js的平台,它可以帮助你的代码编译称为浏览器识别的代码。并且它还可以把js的扩展语言JSX编译称为浏览器识别的语句。
安装依赖包:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
下面我们在webpack.config.js中来配置loader和babel:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[{
test: /\.js$/, //需要匹配的文件扩展名
exclude: /node_modules/, // 排除不需要处理的文件夹
loader: 'babel-loader', // 所用的loader名称
query:{
presets: ['es2015', 'react'] // 支持es5与react
}
}]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}完成以上工作后接着来安装react
npm install --save react react-dom
接着修改src文件夹中的Index.js与main.js的代码,react使用的版本"react": "^16.0.0":
以下是Index.js代码:
import React from 'react';
import ReactDOM from 'react-dom';
class Greeter extends React.Component{
render() {
return (
<div>
<span>my god</span>
</div>
);
}
};
export default Greeter以下为main.js代码:
import React from 'react'; import ReactDOM from 'react-dom'; import Greeter from './Index'; ReactDOM.render(<Greeter />, document.getElementById('root'));
Babel的配置选项
因为babel有非常多的配置选项,在单一的webpack.config.js文件中进行配置往往使得这个文件显得太复杂,因此一些开发者支持把babel的配置选项放在一个单独的名为 ".babelrc" 的配置文件中。因此现在我们就提取出相关部分,分两个配置文件进行配置(webpack会自动调用.babelrc里的babel配置选项)。
将webpack.config.js中的query去掉,建立.babelrc文件写出一下代码:
{
"presets": ["react", "es2015"]
}css的相关安装
webpack把所有文件当成模块处理,只要有合适的loaders,它都可以被当做模块来处理。webpack提供两个工具处理样式表css-loader,style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装loader
npm install --save-dev style-loader css-loader
接着webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们可以创立一个css文件,记好路径,在main.js中(也就是webpack的入口文件)我们导入css文件即可使用。
这里题外说个问题,我们想在react中使用sass,就在此基础上先进行npm下载
加载: npm install sass-loader node-sass –save-dev
之后我们在webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}之后再style文件夹中创立一个scss文件导入到main.js文件中即可使用了。
eslint的安装与使用
首先安装依赖包 npm install –save-dev eslint eslint-loader
通过配置webpack.congfig.js以及创建.eslintrc文件来配置好初始值即可在项目中使用eslint。
webpack.config.js:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader!eslint-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
};
.eslintrc
{
"parser": "babel-eslint",
"rules": {
"semi": [
"error",
"always"
]
}
}eslint的相关规则根据自己的需求来制定即可。
위 내용은 반응 프레임워크에 웹팩을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

