CSS 하단의 텍스트를 정렬하는 방법
- 青灯夜游원래의
- 2020-12-21 11:25:2632144검색
CSS에서 하단에 텍스트를 정렬하는 방법: 1. "display:table-cell;ertical-align:bottom;" 스타일을 텍스트가 포함된 요소 컨테이너로 설정합니다. 2. position 속성과 하단 속성을 사용하여 텍스트의 하단 정렬을 달성하기 위해 텍스트 위치를 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "css 비디오 튜토리얼"
css 하단에 텍스트를 정렬하는 방법:
방법 1:
HTML 요소 만들기
<div>文字在div的底部对齐</div>
css 스타일 추가
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
} 
방법 2:
div를 사용하여 모듈을 만들고 p 태그를 사용하여 텍스트를 만듭니다. div 태그에 class 속성을 추가하여 div 및 p 태그의 스타일을 설정합니다.

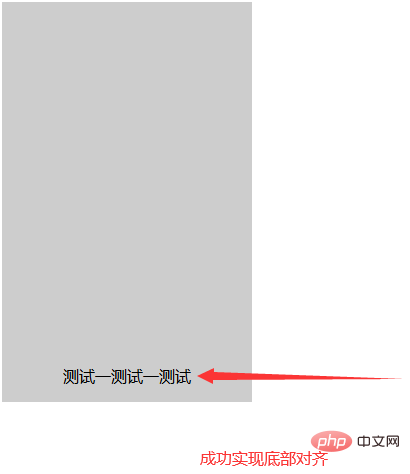
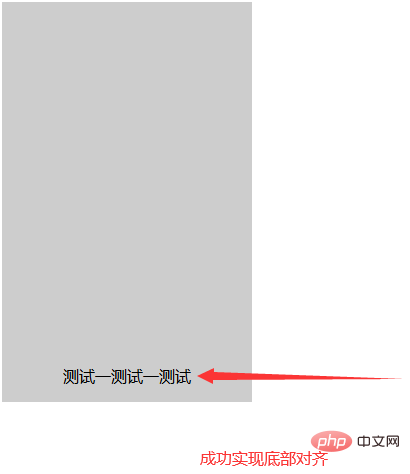
css 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 250px, 높이를 400px, 배경색을 회색으로 정의하고 위치 속성을 사용하여 div를 상대 위치로 설정합니다.

그런 다음 p 태그의 스타일을 설정하고 position 속성을 사용하여 p 태그를 절대 위치로 설정하고 Bottom 속성을 사용하여 하단에 p 태그 텍스트를 설정하고 p 태그 너비를 100으로 설정합니다. %, text-align 속성을 사용하여 텍스트 정렬을 중앙에 배치합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS 하단의 텍스트를 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

