집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램에서 CSS를 수정하기 위해 js를 사용하는 방법
작은 프로그램에서 CSS를 수정하기 위해 js를 사용하는 방법
- coldplay.xixi원래의
- 2020-12-21 10:29:538291검색
JS를 사용하여 작은 프로그램에서 CSS를 수정하는 방법: 먼저 페이지에서 스타일 변수를 동적으로 바인딩한 다음 데이터 객체의 변수를 초기화한 다음 마지막으로 라이프 사이클 함수 변수에 값을 할당합니다. 효과를 보려면 왼쪽을 클릭하세요.

이 기사의 운영 환경: Windows 7 시스템, WeChat 애플릿 개발 도구 2019 버전, Dell G3 컴퓨터.
관련 무료 권장 사항: 미니 프로그램 개발 튜토리얼
미니 프로그램에서 js로 CSS를 수정하는 방법:
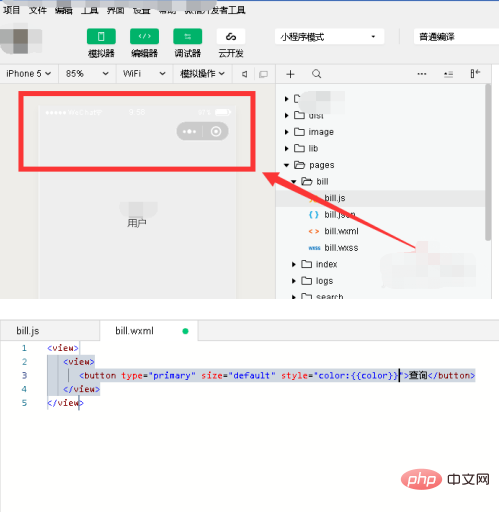
1 WeChat 미니 프로그램 개발 도구를 열고 새 wxml 파일을 생성한 후 추가합니다. 뷰와 버튼, 스타일을 설정하고 글꼴 색상 변수를 바인딩합니다

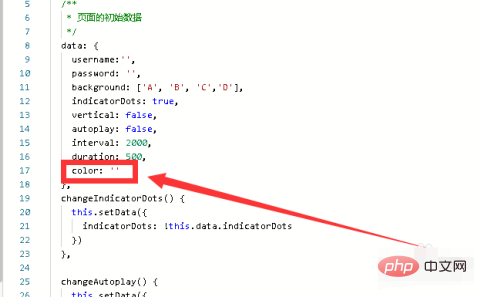
2. 해당 페이지의 js 파일을 열고 데이터 객체에서 변수 색상을 초기화합니다

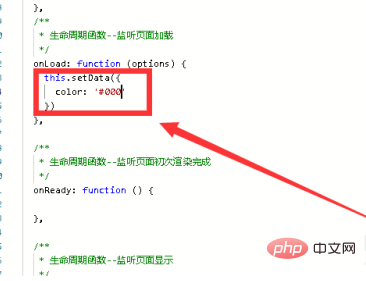
3. , this.setData({color:'#000'})

4. 코드를 저장하고 새로 고침한 후 왼쪽 시뮬레이터에 해당하는 페이지 모듈을 확인하고 버튼 글꼴 색상이 검은색인지 확인합니다

5. -변수 FontSize

위 내용은 작은 프로그램에서 CSS를 수정하기 위해 js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

