CSS에 절대 경로를 작성하는 방법
- 藏色散人원래의
- 2020-12-21 10:08:375421검색
CSS에 절대 경로를 작성하는 방법: 먼저 로컬 프로젝트 디렉터리를 확인한 다음 이미지를 가져오고 "배경: url(E:/py_web/python/module/static/img/bg.png)"과 같은 절대 경로를 입력합니다. ;" .

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css Video Tutorial"
Css의 절대 경로 작성
Css의 절대 경로를 작성하려면 드라이브 문자에서 시작하여 필요한 항목을 찾을 때까지 디렉토리 이름을 순서대로 입력해야 합니다. 파일.
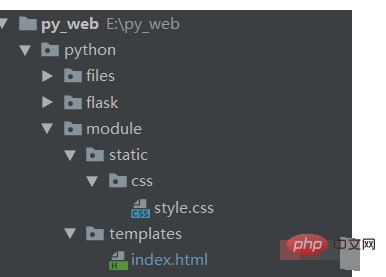
예를 들어 프로젝트 디렉터리는 다음과 같습니다.

특정 그림을 CSS에 도입하려면 다음과 같이 작성하면 됩니다.
background: url(E:/py_web/python/module/static/img/bg.png);
참고: /static/img/bg.png도 친척입니다. 경로는 루트 디렉터리에 대한 상대 경로입니다. 이 경로를 사용하려면 먼저 루트 디렉터리가 무엇인지 파악해야 합니다. 웹 프레임워크가 경로를 웹 사이트 정적 파일의 루트 디렉터리로 설정할 수 있는 경우(예: 정적 폴더로 설정) CSS 경로를 img/bg.png로 작성할 수 있습니다. 설정이 없는 경우 루트 경로는 일반적으로 하드 디스크의 루트 디렉터리에 해당합니다.
위 내용은 CSS에 절대 경로를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS img 불투명도를 설정하는 방법다음 기사:CSS img 불투명도를 설정하는 방법

