반응에서 형제 구성 요소에 값을 전달하는 방법
- 藏色散人원래의
- 2020-12-21 10:01:382419검색
React의 형제 구성 요소에서 값을 전달하는 방법: 먼저 해당 프런트 엔드 파일을 연 다음 값을 전달할 공통 상위 구성 요소를 설정한 다음 하위 구성 요소를 만들고 마지막으로 데이터를 상위 구성 요소에 전달합니다. , 상위 구성요소가 값을 수신하고 이를 다른 하위 구성요소에 전달하도록 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, React17.0.1 버전, 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "react 비디오 튜토리얼"
React 형제 구성 요소는 값을 전달합니다

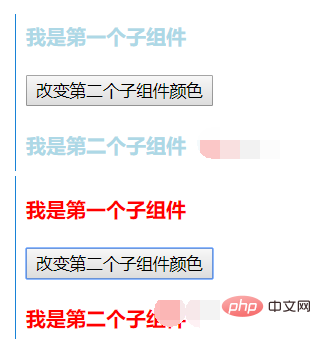
React에서 형제 구성 요소 자체는 어떤 방식으로도 연결되지 않습니다. 값을 전달하면 하위 구성 요소가 상위 구성 요소에 데이터를 전달하고, 상위 구성 요소는 값을 받아 다른 하위 구성 요소에 전달합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="box"></div>
<script type="text/babel">
//子组件向父组件传值,父组件接收再传递给另一个子组件
class Childone extends React.Component{
constructor(props){
super(props);
this.state={color:"lightblue"}
}
handlecolor(){
this.props.fn("red");
//在触发方法中通过props添加一个新的fn方法,并且将颜色参数red传入父组件
this.setState({color:"red"});
}
render(){
return(
<div>
<h4 style={{color:this.state.color}}>我是第一个子组件</h4>
<button onClick={this.handlecolor.bind(this)}>改变第二个子组件颜色</button>
//给第一个子组件绑定一个方法,点击就触发,注意要绑定this
</div>
)
}
}
class Childtwo extends React.Component{
constructor(props){
super(props);
}
render(props){
return(
<h4 style={{color:this.props.co}}>我是第二个子组件</h4>
//利用prop属性从外界即父组件获取参数,不能用state,state是内部使用的
)
}
}
class Parents extends React.Component{
constructor(props){
super(props);
this.state={childtwocolor:"lightblue"};
}
change(color) {
this.setState({childtwocolor: color});
}
render(props) {
return (
<div>
<Childone fn={(color)=>{this.change(color)}}></Childone>
//第一个子组件的方法fn,将参数red传入函数change中,更新父组件本身的颜色childtwocolor
<Childtwo co={this.state.childtwocolor}></Childtwo>
//第二个子组件获取父组件本身的颜色,当父组件颜色更新时,它也会随之更新
</div>
)
}
}
ReactDOM.render(
<Parents />,
document.getElementById('box')
);
</script>
</body>
</html>위 내용은 반응에서 형제 구성 요소에 값을 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

