uniapp에서 아이콘을 변경하는 방법
- 藏色散人원래의
- 2020-12-18 17:52:3614944검색
uniapp에서 아이콘을 변경하는 방법: 먼저 아이콘 파일의 "iconfont.ttf"를 정적 폴더에 넣은 다음 "iconfont.css"를 열고 마지막으로 해당 아이콘의 인코딩을 입력하세요. "page.json" 구성 항목, 텍스트만 있음.

이 튜토리얼의 운영 환경: Windows 7 시스템, uni-app 버전 2.5.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장(무료): uni-app 개발 튜토리얼
UNI-APP는 상단 네비게이션 바를 추가하고 아이콘을 변경합니다
uni-app은 Vue를 사용하여 크로스 플랫폼 애플리케이션을 개발하기 위한 프런트 엔드 프레임워크입니다. js.js.
개발자는 Vue.js 코드를 작성하고 uni-app은 이를 iOS, Android 및 WeChat 애플릿과 같은 여러 플랫폼으로 컴파일하여 올바르게 실행되고 우수한 경험을 얻을 수 있도록 합니다.
상단 탐색 표시줄 교체 과정을 기록하세요

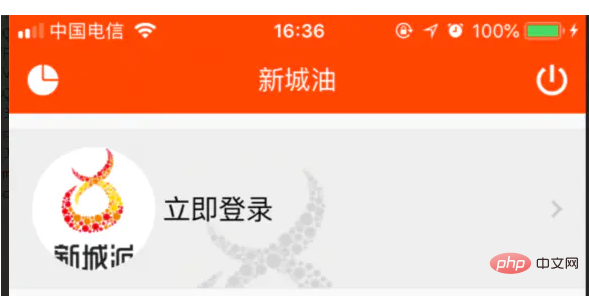
최종 렌더링
page.json의 구성 항목
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},아이콘 변경
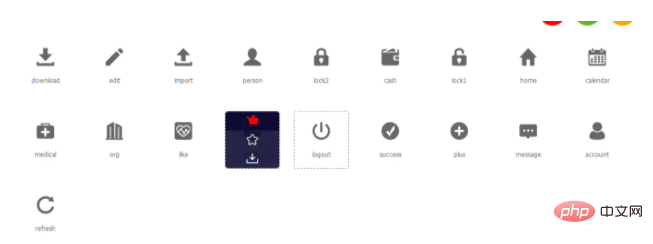
1. 그런 다음 컬렉션

컬렉션 아이콘
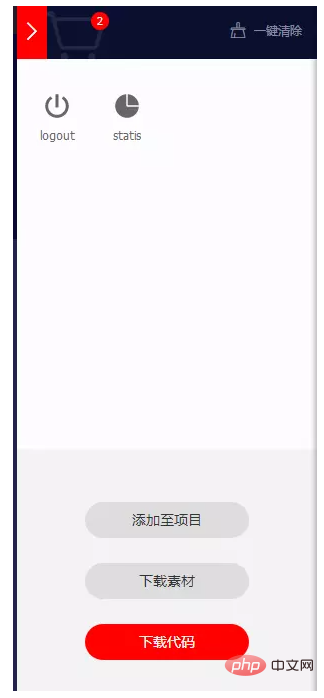
2. 수집된 아이콘을 모두 오른쪽 상단에 다운로드합니다.

Download
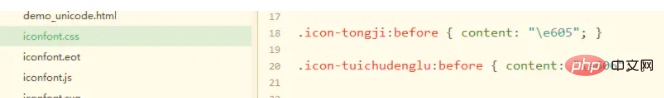
3. 다운로드한 파일을 편집기에서 열고 파일의 아이콘 글꼴을 변경합니다. .ttf를 static 폴더에 넣은 다음 iconfont.css를 열어 유니코드 인코딩

유니코드 인코딩
4을 확인하세요. 마지막으로 페이지 구성 항목의 텍스트에 해당 아이콘의 인코딩을 입력하세요. "u***"로 작성해야 하는 json을 다시 시작하면 실현됩니다
5. 마지막으로 해당 페이지 수명 주기 메서드를 입력하고 e.index
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
},를 통해 다른 메서드를 구성합니다.위 내용은 uniapp에서 아이콘을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

