집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 아이콘이 표시되지 않는 문제를 해결하는 방법
부트스트랩 아이콘이 표시되지 않는 문제를 해결하는 방법
- 藏色散人원래의
- 2020-12-17 09:13:466101검색
부트스트랩 아이콘이 표시되지 않는 문제에 대한 해결 방법: 먼저 인터넷에서 다운로드한 전체 부트스트랩을 eclipse에 넣은 다음 부트스트랩 참조 앞에 jQuery 참조를 넣습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "부트스트랩 튜토리얼" "css 비디오 튜토리얼"
부트스트랩 글꼴 아이콘이 표시되지 않는 문제
문제:
부트스트랩이 글꼴 아이콘을 사용할 때 상자만 표시하고 아이콘은 표시하지 않습니다. .
문제 분석:
이유는 bootstrap.css 파일이 글꼴 파일 glyphicons-halflings-regular.eot와 올바르게 연결되지 않았기 때문입니다.
bootstrap.css 소스 코드를 보면 다음이 표시됩니다.
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`안에 있는 URL에 주의하세요
해결책:
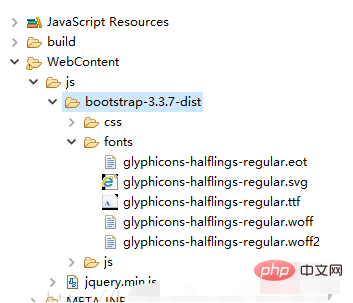
인터넷에서 다운로드한 전체 부트스트랩을 eclipse에 넣습니다. 그림에 표시된 대로

jsp 페이지의 참조:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
참고: jQuery에 대한 참조는 부트스트랩 참조 앞에 배치되어야 합니다. 그렇지 않으면 오류 Uncaught Error: Bootstrap's JavaScript require jQuery가 보고됩니다
For 프로그래밍 관련 지식이 더 필요하시면 프로그래밍 튜토리얼을 방문하세요! !
위 내용은 부트스트랩 아이콘이 표시되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

