반응형 중국어 문자 깨짐 문제 해결 방법
- 藏色散人원래의
- 2020-12-16 17:09:365646검색
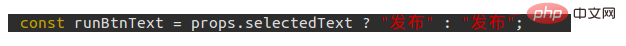
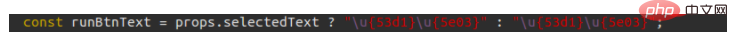
React의 중국어 잘못된 문자에 대한 해결 방법: 먼저 잘못된 문자가 있는 소스 코드 파일을 연 다음 코드를 "const runbtntext=props.selectedtext?"u{53d1}u{5e03}":"u{53d1}u로 수정합니다. {5e03} ";" 그럴 겁니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): react 동영상 튜토리얼
React의 중국어 왜곡 문자 해결
React의 구성 요소 정보를 중국어를 사용하도록 수정하면 일부 문자가 깨져 나오는 현상이 발생했습니다.
소스코드:

수정코드:

es6에서 중국어 유니코드 처리에 따라 해결 가능합니다.
유니코드 소개
유니코드의 목표는 전 세계의 모든 문자에 대한 고유 식별자를 제공하는 것입니다. 고유 식별자를 코드 포인트 또는 코드 포인트라고 합니다. 이러한 코드 포인트는 문자 인코딩이라고도 알려진 문자를 나타내는 데 사용됩니다. ES6 이전에는 JS 문자열이 16비트 문자 인코딩(UTF-16)을 기반으로 했습니다. 각 16비트 시퀀스(2바이트에 해당)는 코드 단위로 줄여서 코드 요소라고 할 수 있으며 문자를 나타내는 데 사용됩니다. 문자열의 모든 속성과 메서드(예: 길이 속성, charAt() 메서드 등)는 16비트 시퀀스를 기반으로 합니다. 가장 일반적으로 사용되는 유니코드 문자는 16비트 시퀀스 인코딩 문자를 사용하며 "기본 다국어 평면"에 속합니다. (Basic Multilingual Plane BMP) ), 일명 "plan 0"은 유니코드로 된 코딩 구간으로, 코딩 범위는 U+0000-U+FFFF 사이이다. 이 범위를 초과하는 코드 비트는 특정 보조 평면 또는 보충 평면에 속해야 하며, 여기서 코드 비트는 16비트로만 표현할 수 없습니다.
이러한 이유로 UTF-16에서는 서로게이트 쌍 쌍을 도입합니다. 코드는 코드 포인트를 나타내는 데 사용됩니다. 이는 문자열에 두 가지 유형의 문자가 있음을 의미합니다. 하나는 하나의 코드 단위(총 16비트)를 사용하여 BMP 문자를 나타내고, 다른 하나는 두 개의 코드 단위(총 32비트)를 사용하여 보조 평면 문자를 나타냅니다
위 내용은 반응형 중국어 문자 깨짐 문제 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

