jquery div에 요소를 추가할 수 있나요?
- 藏色散人원래의
- 2020-12-16 10:38:462095검색
jquery div에서 요소를 추가할 수 있는 방법은 다음과 같습니다. 1. 추가 방법을 통해 선택한 요소의 끝에 내용을 삽입합니다. 2. prepend 방법을 통해 선택한 요소의 시작 부분에 내용을 삽입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "jquery 비디오 튜토리얼"
jQuery를 사용하면 새 요소/콘텐츠를 쉽게 추가할 수 있습니다.
메서드:
append() - 선택한 요소의 끝에 콘텐츠 삽입
prepend() - 선택한 요소의 시작 부분에 콘텐츠 삽입
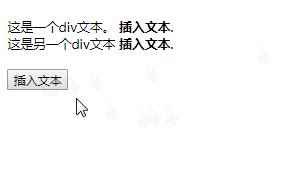
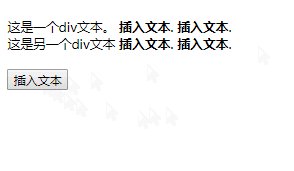
예 1:append() 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
</html>렌더링:

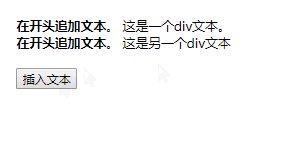
예 2: prepend() 메서드
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>렌더링:

위 내용은 jquery div에 요소를 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

