CSS에서 가로 단어를 일어서게 만드는 방법
- 藏色散人원래의
- 2020-12-16 10:06:583505검색
CSS를 사용하여 가로 단어를 세우는 방법: 먼저 HTML 샘플 파일을 만든 다음 div 텍스트를 정의하고 마지막으로 CSS 스타일을 "{width: 20px;margin: 0 auto;line-height: 24px;}로 설정합니다. "라는 문구가 뜹니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 동영상 튜토리얼"
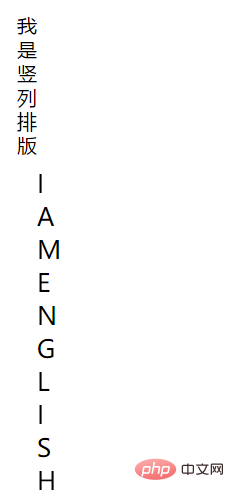
1. 그림과 같은 문장의 세로 배열
:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 20px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
}
.two {
width: 15px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
word-wrap: break-word;/*英文的时候需要加上这句,自动换行*/
}
</style>
<body>
<div class="one">我是竖列排版</div>
<div class="two">I AM ENGLISH</div>
</body>
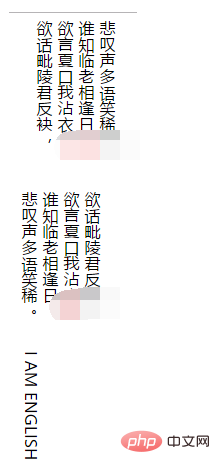
</html>2. 여러 문장의 세로 배열(예: 고대 시)
그림과 같이:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
<div class="one">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div>
<div class="one">I AM ENGLISH</div>
</body>
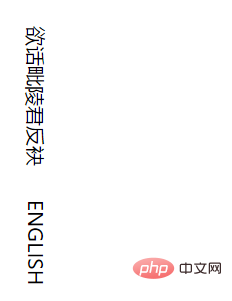
</html>3. 글꼴은 가로이고 전체 레이아웃은 세로입니다. 그림과 같이:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 150px auto;
width: 200px;
font-size: 20px;
line-height: 24px;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* IE 9 */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
</style>
<body>
<div class="one">欲话毗陵君反袂</div>
<div class="one">ENGLISH</div>
</body>
</html>.위 내용은 CSS에서 가로 단어를 일어서게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

