vs2015에서 CSS 파일을 작성하는 방법
- 藏色散人원래의
- 2020-12-15 09:44:094449검색
vs2015에서 CSS 파일을 작성하는 방법: 먼저 Visual Studio 소프트웨어를 열고 [파일] 메뉴에서 [새로 만들기]를 마우스 왼쪽 버튼으로 클릭한 다음 팝업 새 파일 창에서 마지막으로 [css 파일]을 선택합니다. code 창에 CSS 스타일 코드를 입력하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Visual Studio 2015&&css3 버전, Dell G3 컴퓨터.
권장: "css 비디오 튜토리얼"
단계:
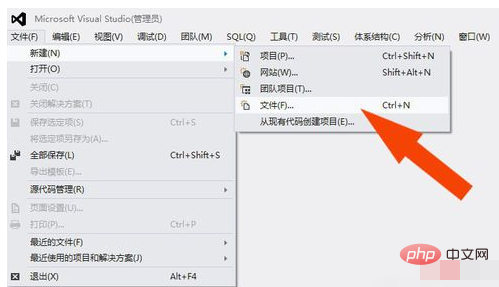
1. Visual Studio 소프트웨어를 열고 [파일] 메뉴에서 [새로 만들기]를 마우스 왼쪽 버튼으로 클릭한 후 아래 그림과 같이 파일 옵션을 선택합니다. .

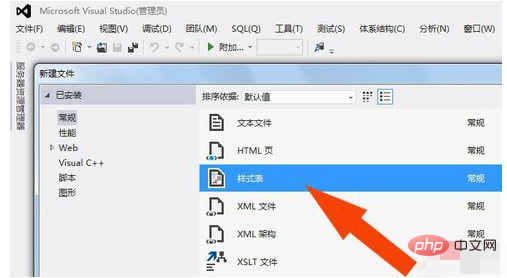
2. 그리고 팝업된 새 파일 창에서 아래 그림과 같이 [css 파일]을 선택합니다.

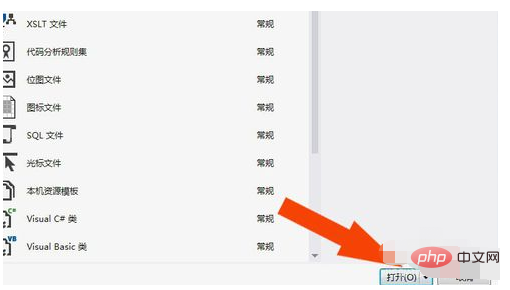
3. 그리고 아래 그림과 같이 마우스 왼쪽 버튼을 클릭하여 [열기] 버튼을 선택합니다.

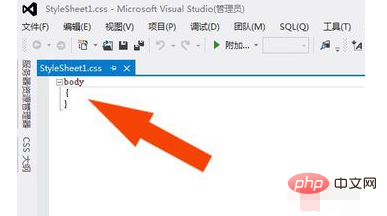
4. 다음으로, 코드 창에서 아래 그림과 같이 CSS 태그 코드를 볼 수 있습니다.

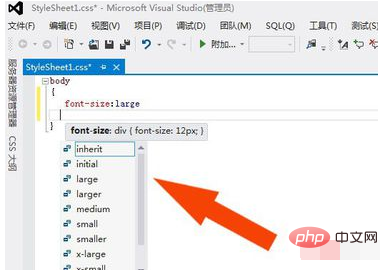
5. 그런 다음 코드 창에 아래 그림과 같이 CSS 스타일 코드를 입력합니다.

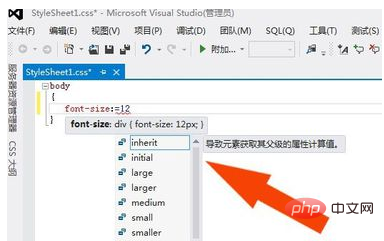
6. 다음으로, 코드 창에서 아래 그림과 같이 드롭다운 목록을 통해 CSS 속성을 설정합니다.

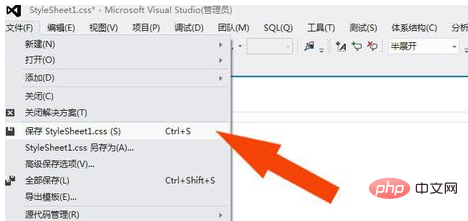
7. 마지막으로 CSS 스타일 코드를 입력한 후 아래 그림과 같이 마우스 왼쪽 버튼으로 저장 버튼을 클릭합니다. 이 작업을 통해 Visual Studio 소프트웨어에서 CSS 스타일 파일을 만드는 방법을 배웁니다.

위 내용은 vs2015에서 CSS 파일을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

