17가지 멋지고 유용한 이미지 효과 라이브러리
- 青灯夜游앞으로
- 2020-12-15 09:13:133514검색

방에 아름다운 크리스마스 트리를 장식하는 것과 같습니다. 때로는 멋진 효과를 주는 작은 웹페이지가 프로젝트를 빛나게 만들 수 있습니다. 이것은 페이지에서 흔히 볼 수 있는 몇 가지 멋진 이미지 효과를 공유하는 정말 재미있는 시리즈입니다.
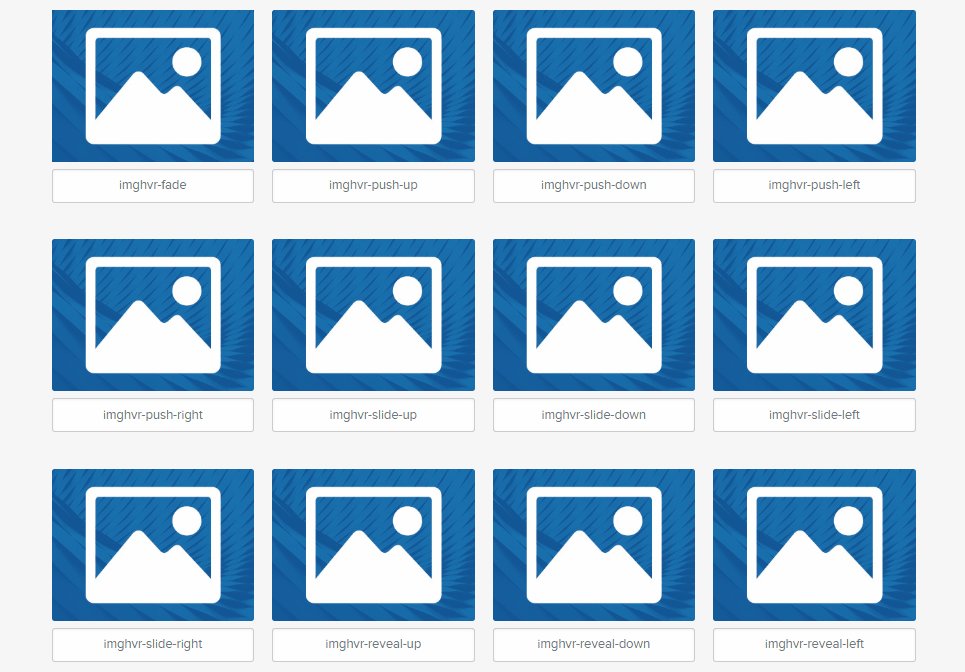
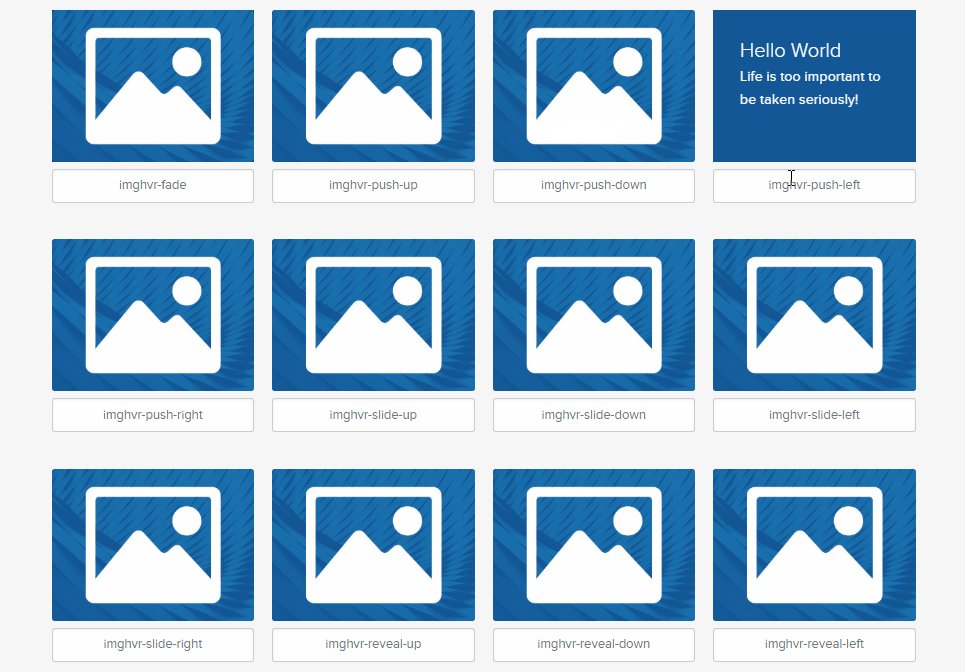
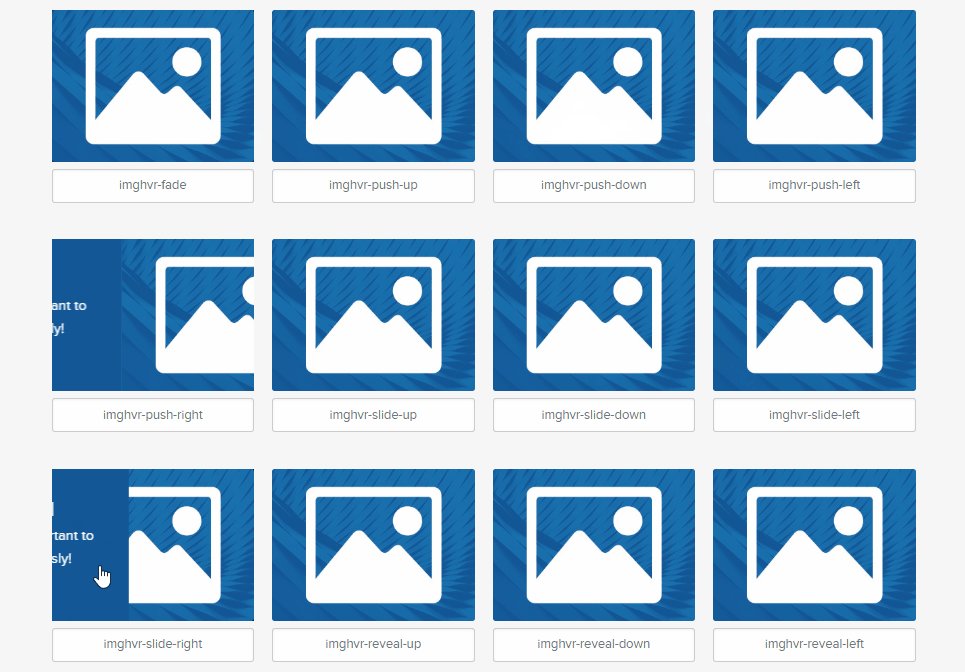
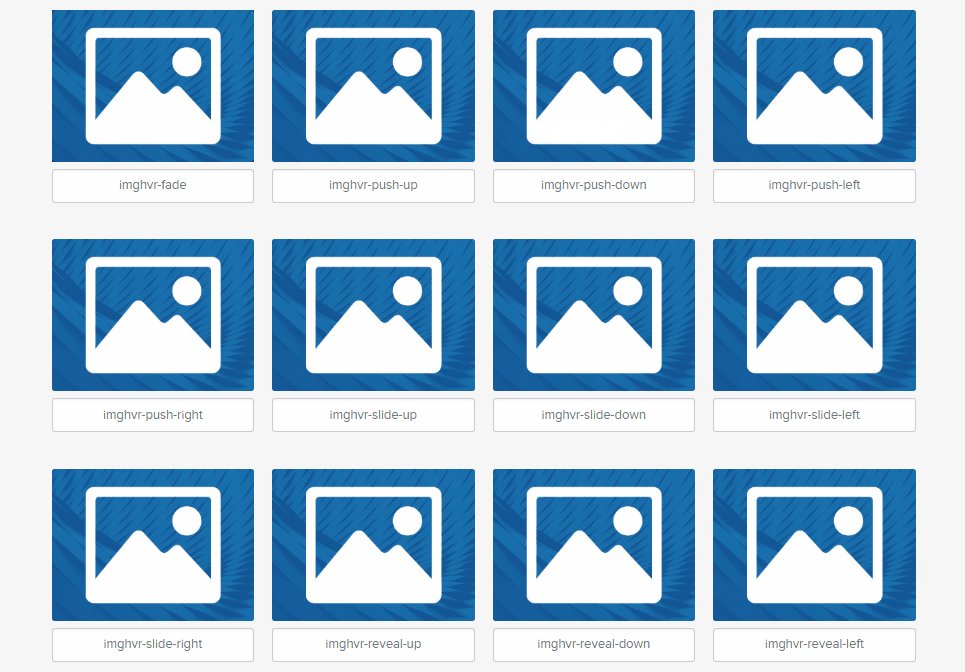
1.imagehover
주소: https://github.com/ciar4n/imagehover.css
imagehover.css-Pure CSS3 마우스오버 이미지 효과 애니메이션 라이브러리, 44종의 마우스오버 효과

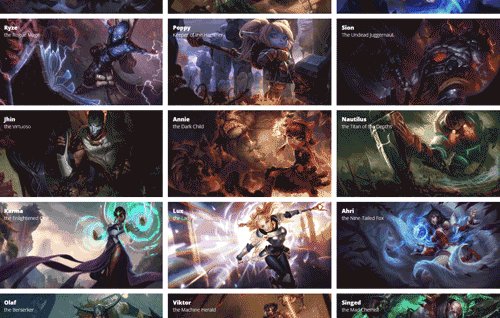
2 . ImageTiltEffect
주소: https://github.com/codrops/ImageTiltEffect
TiltEffect는 이미지가 마우스를 따라가면서 미묘한 3차원 기울기 효과를 만들어 레이어링 느낌을 주는 플러그인입니다. 그리고 깊이.

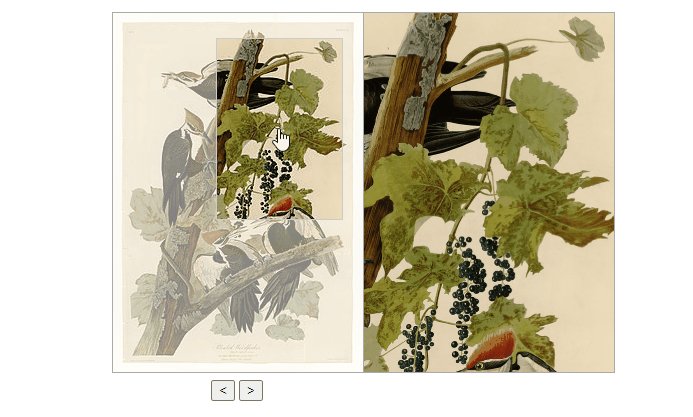
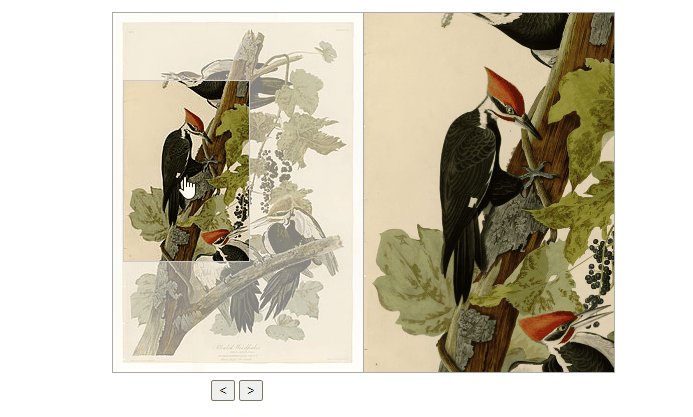
3.Magnifier.js
주소: https://github.com/mark-rolich/Magnifier.js
돋보기는 순수 js로 만든 실용적인 그림 돋보기 플러그인입니다. 다음과 같은 기능이 있습니다:
- 마우스 휠을 사용하여 사진을 확대 및 축소할 수 있습니다.
- 옵션은 js 또는 데이터 속성을 통해 설정할 수 있습니다.
- 한 번의 통화로 여러 장의 사진을 첨부할 수 있습니다.
- 사용자는 마우스 입력, 이탈 및 이동 이벤트를 사용자 정의할 수 있습니다.
- 큰 이미지를 로드할 때 대기 텍스트가 표시될 수 있습니다.

4.gl-react-image- Effects
주소: https://github.com/gre/gl-react-image- Effects
웹을 사용한 Universal withReact 샘플 애플리케이션입니다. iOS 및 Android 구현은 코드 기반으로 함께 실행됩니다(일부 특정 코드는 플랫폼에서 다른 UI를 생성하도록 설계되었습니다).
[외부 링크 이미지 전송에 실패했습니다. 원본 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다. (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[외부 링크 이미지 전송 실패, 소스 사이트에 핫링크 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다(img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
5 StickyImageEffect
슬라이드쇼에서 영감을 받았습니다. ultanoir 웹사이트에서 끈끈한 이미지 효과를 제공합니다.
주소: https://github.com/Anemolo/StickyImageEffect
[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다. eMaWbN9k-1607906041871) (https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6.HeatDistortionEffect
WebGL 열 왜곡 효과 전체 화면 배경.
주소: https://github.com/lbebber/HeatDistortionEffect
[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다. xC5TrFBm-1607906041871)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7.ImageDraggedEffects
이미지에 대한 흥미로운 드래그 효과 세트 다양한 기술을 사용합니다.
주소: https://github.com/codrops/ImageDraggedEffects

8.jQuery.BgSwitcher
jQuery.BgSwitcher는 배경 이미지 전환 효과를 구현합니다.
주소: https://github.com/rewish/jquery-bgswitcher
[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다. img-IGxWVx9I-1607906041874)( https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
9.FullImageReveal
아름다운 썸네일이 포함된 전체 이미지 디스플레이 슬라이딩 효과.
주소: https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama는 Kenburns 효과 및 GLSL 전환을 포함한 고품질 애니메이션 효과를 제공하는 이미지/비디오/콘텐츠 슬라이드쇼 엔진입니다.
주소: https://github.com/gre/diaporama
[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다. KWmJkOnn-1607906041876)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
11 FollowCursor
이미지 회전이 변경됩니다. 움직인다.
주소: https://github.com/bersLucas/FollowCursor

12.react-native-kenburns-view
KenBurns React Native 애플리케이션용 이미지 효과
주소: https://github .com/ nHiRanZ/react-native-kenburns-view

다들 이력서에 쓸 프로젝트가 없다고 해서 모두를 위한 프로젝트를 찾아서 [Building Tutorial]도 포함시켰습니다.
13.vintageJS
VINTAGEJS는 HTML5 캔버스를 사용하여 이미지/사진에 놀라운 빈티지 효과를 추가하는 jQuery 플러그인입니다. 세 가지 사전 설정된 효과가 제공되며 쉽게 사용자 정의할 수 있습니다.
주소: https://github.com/lindelof/awesome-web- effect

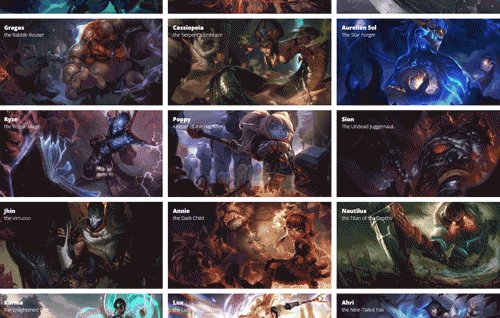
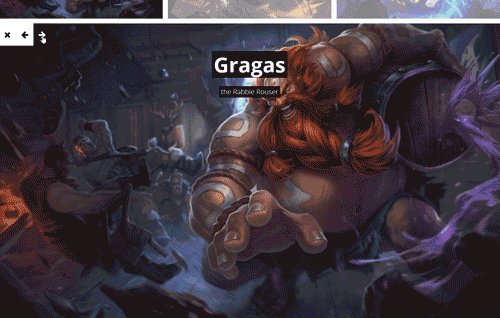
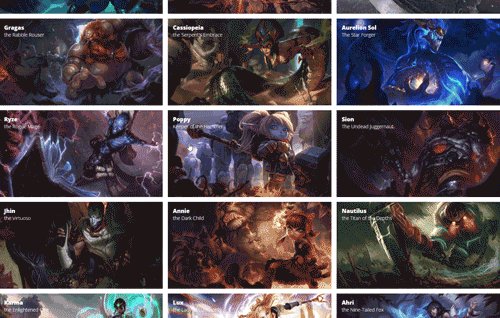
14.ThumbnailGridExpandingPreview
Google 이미지에서 볼 수 있는 효과와 유사한 확장된 이미지 미리보기를 사용하여 썸네일 그리드를 만드는 방법에 대한 튜토리얼입니다.
주소: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
Google 이미지에서 볼 수 있는 효과와 유사한 썸네일 그리드 확장 미리보기를 표시하는 jQuery 플러그인입니다.
주소: https://github.com/oriongunning/gridder

16. MotionTransitionEffect
이미지 슬라이드에 대한 빠른 모션 전환 효과.
주소: https://github.com/codrops/MotionTransitionEffect

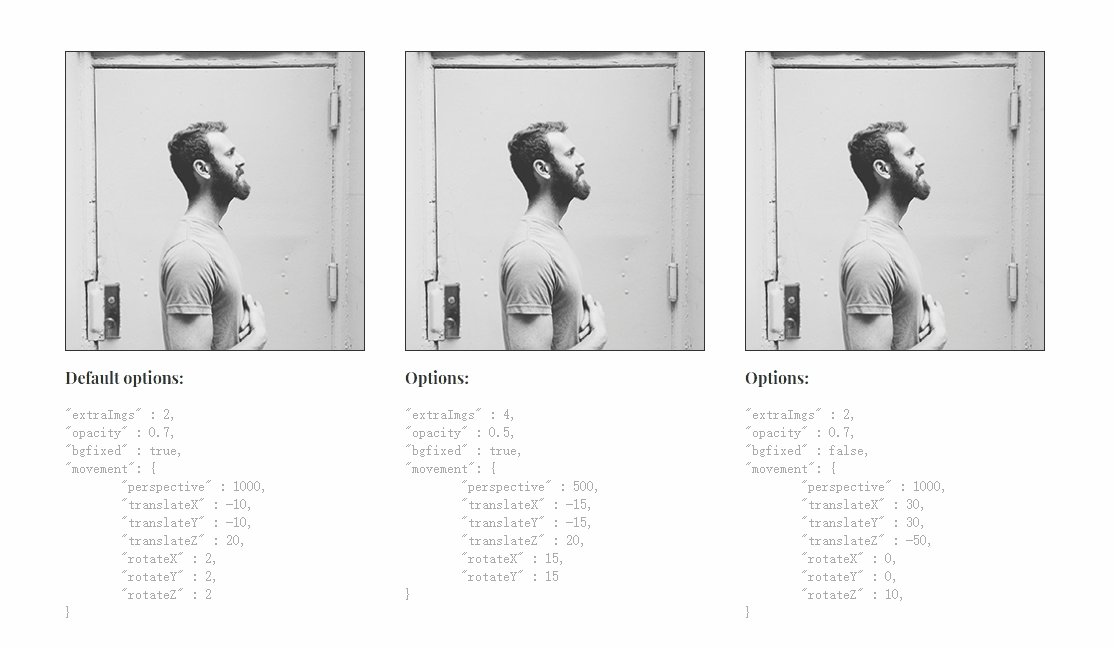
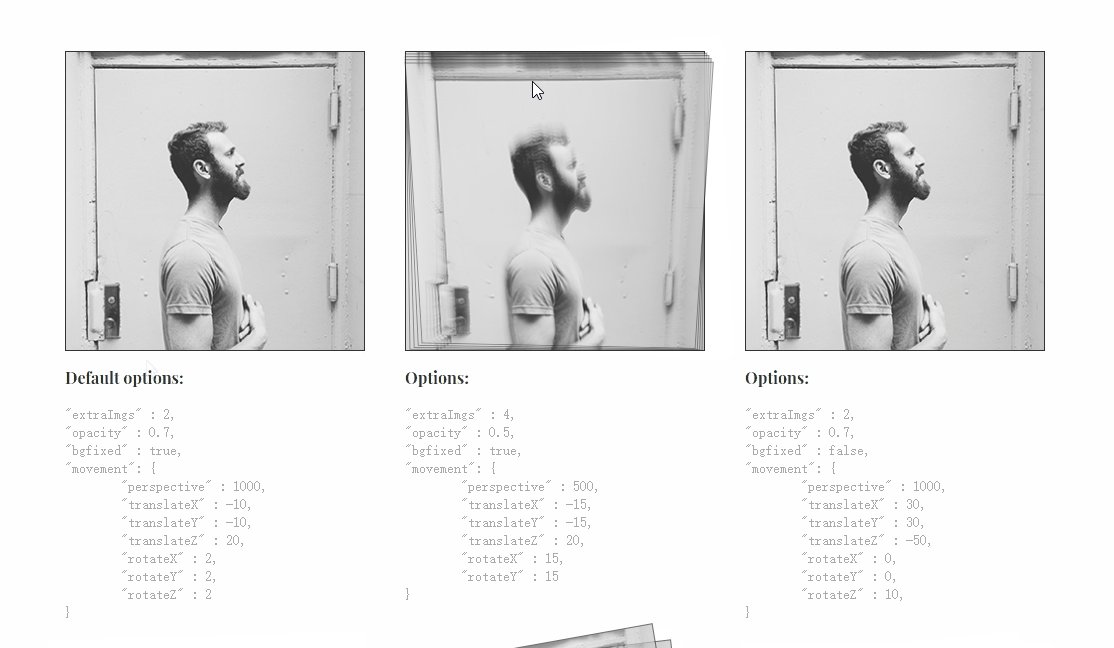
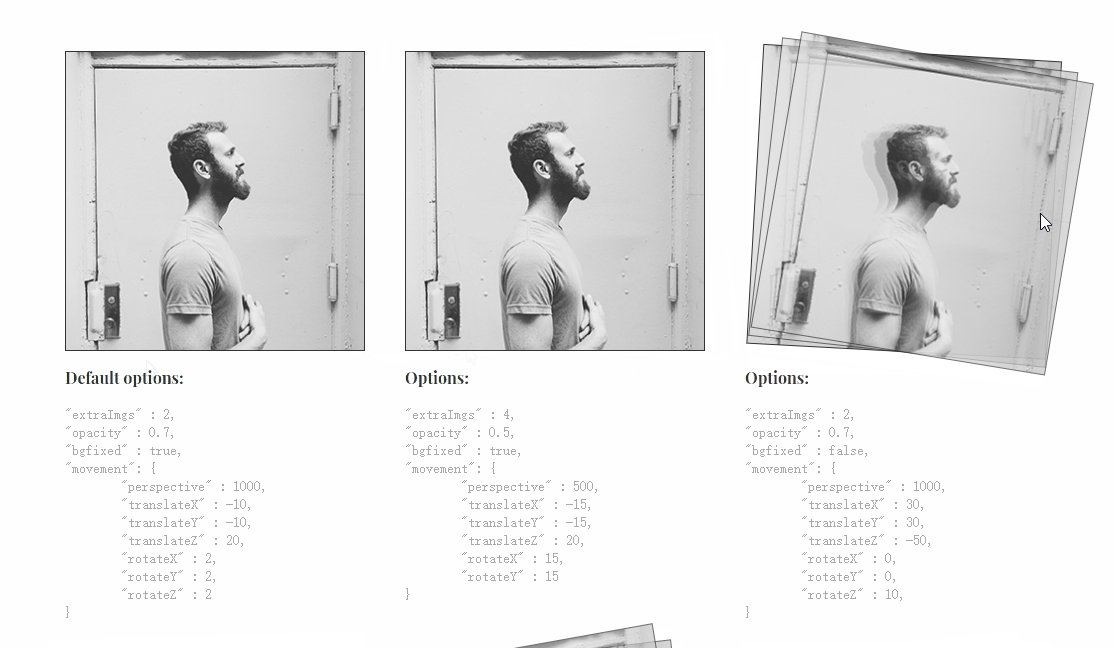
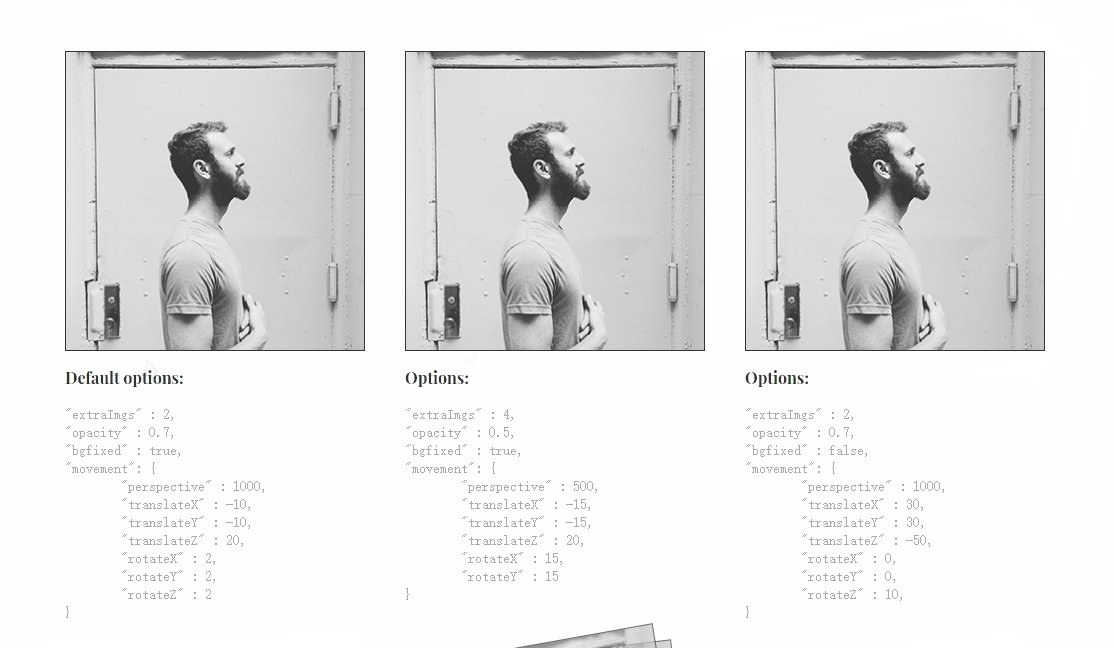
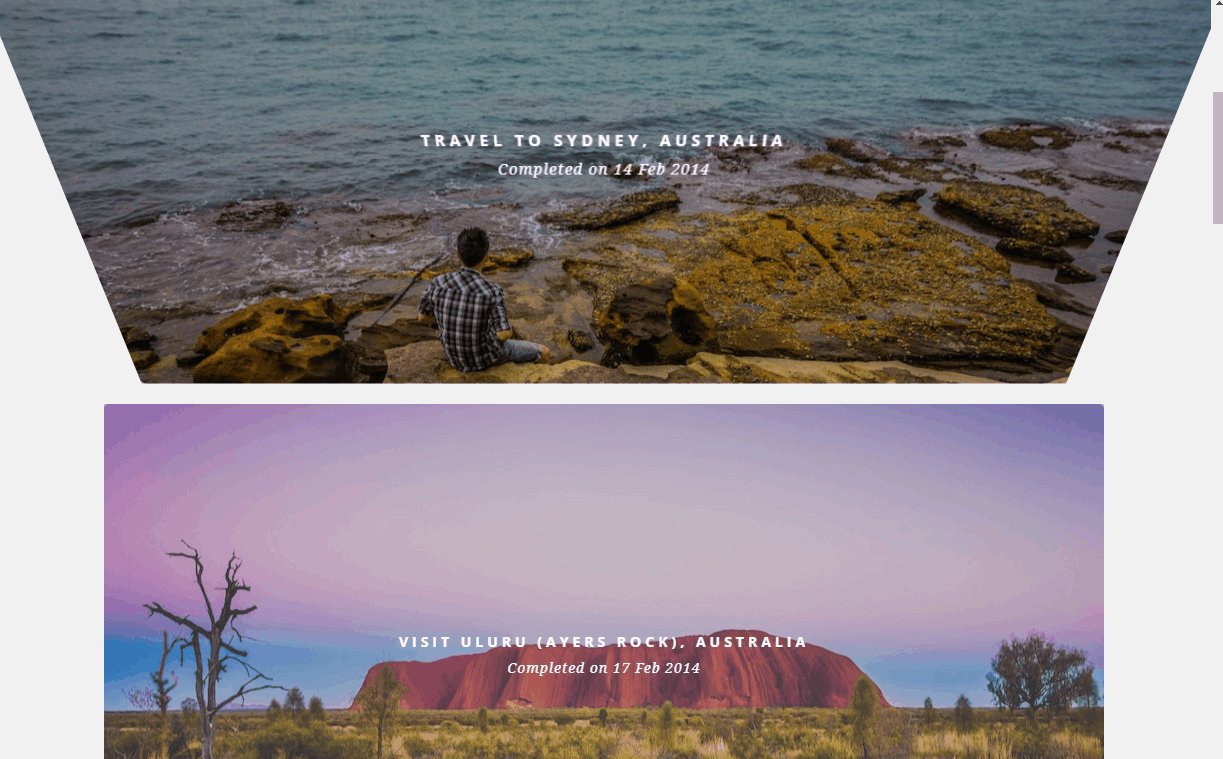
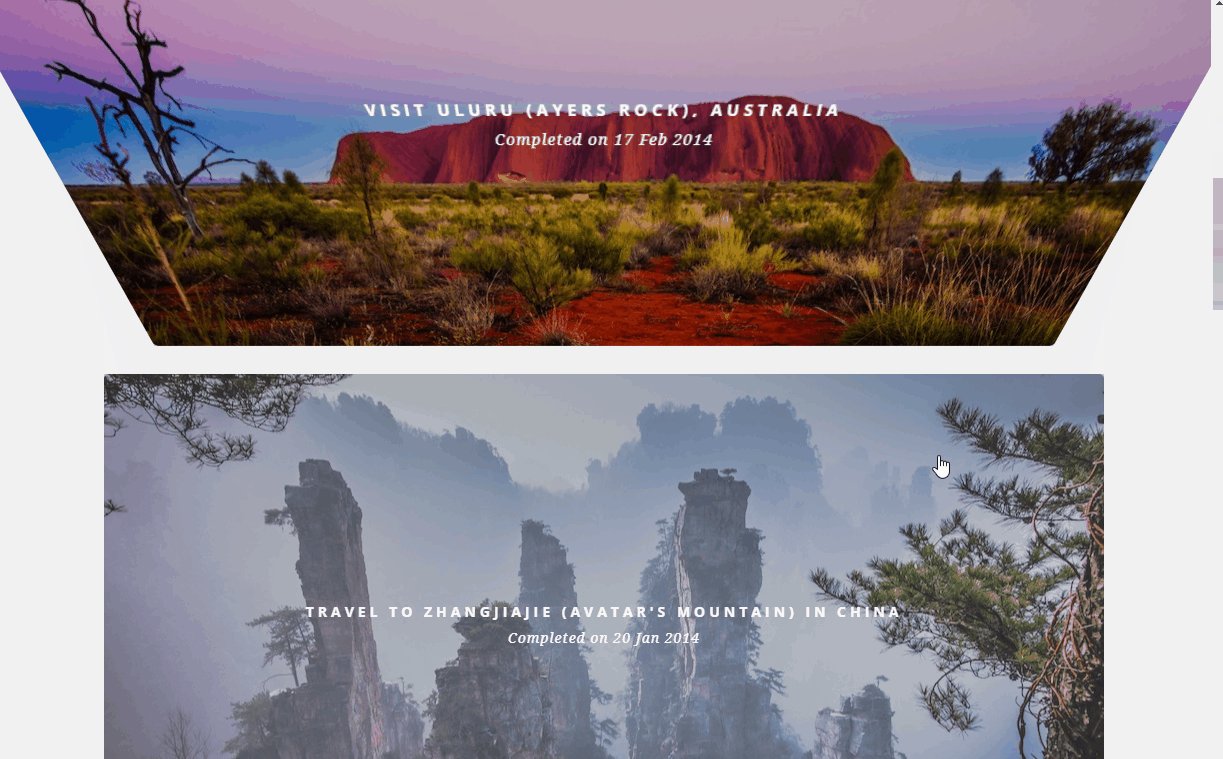
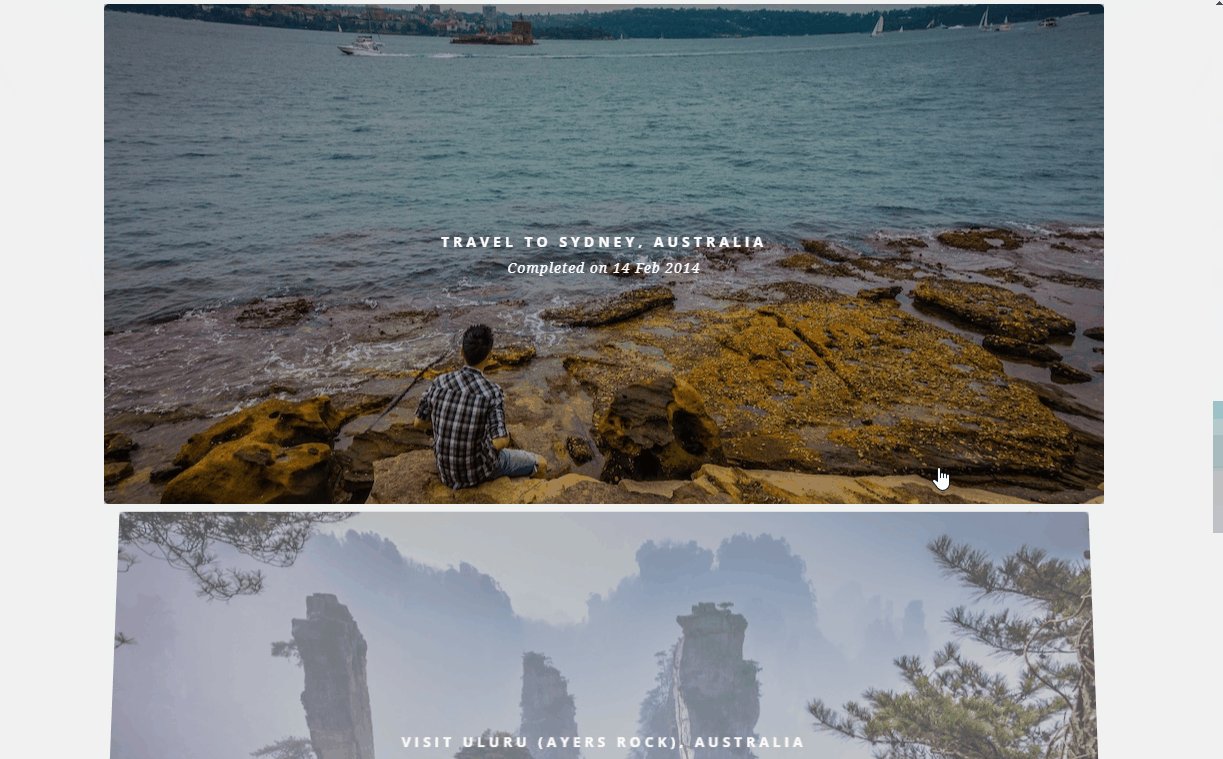
17.tiltedpage_scroll
tiltedpage_scroll.js는 마우스 스크롤과 이미지 각도 설정을 지원하는 플러그인입니다. 페이지를 스크롤하면 사진에 기울어진 3D 효과가 나타나며 이는 제품 디스플레이에 적합합니다.
주소: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

원본 주소: https://github.com/lindelof/awesome-web- effect
저자: lindelof
번역: 프론트엔드 Xiaozhi
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 17가지 멋지고 유용한 이미지 효과 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

