jquery children()과 find()의 차이점은 무엇입니까?
- coldplay.xixi원래의
- 2020-12-14 16:09:213191검색
jquery children()과 find()의 차이점: 1. [children()] 메서드는 선택한 요소의 모든 직접 하위 요소를 반환합니다. 2. [find()] 메서드는 현재 요소 컬렉션.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, thinkpad t480 컴퓨터.
추천: jquery 비디오 튜토리얼
jquery children()과 find()의 차이점:
children() 코드 보기
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
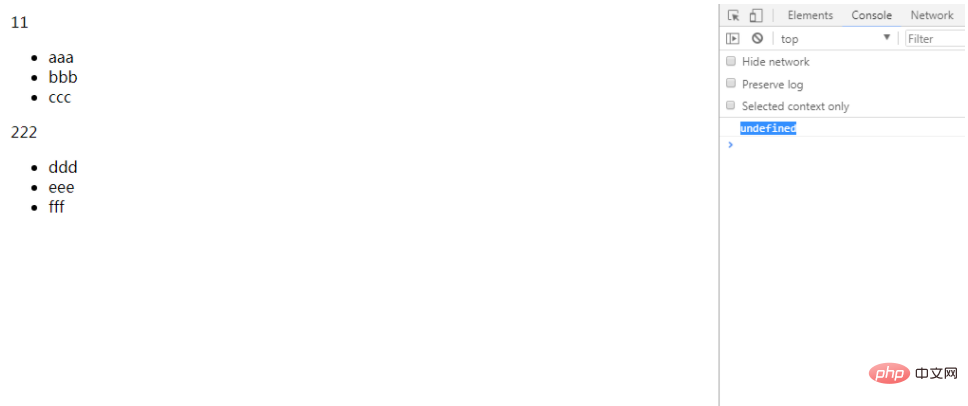
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
이때 그에 따라 댓글
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
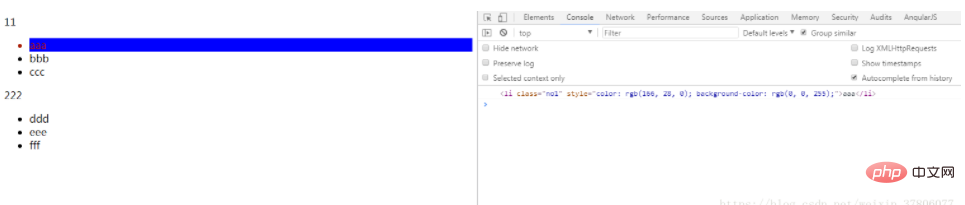
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>을 엽니다. 스크린샷:

차이를 요약하려면:
children()이 메서드는 선택한 요소의 모든 직접 하위 요소(직접 하위 요소, 손자 제외)를 반환합니다(: 즉, 재귀적으로 순회하지 않는다는 뜻입니다)children()方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)find()
find() 메서드는 현재 요소 컬렉션에 있는 각 요소의 자손을 얻습니다(find() 메서드는 매개변수를 전달해야 합니다. 그렇지 않으면 유효하지 않습니다) 관련 무료 학습 권장 사항:javascript🎜(동영상)🎜🎜
위 내용은 jquery children()과 find()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

