PHP+Laravel의 간단한 응용 튜토리얼 [ajax 사용법]
- 藏色散人앞으로
- 2020-12-14 11:55:512574검색
Statement이 기사는 단지 분산된 애플리케이션 튜토리얼입니다. 기본 Laravel 프로젝트가 설치되어 정상적으로 실행되었습니다.
Ajax 사용
프로젝트 루트에서 명령을 실행하세요. 디렉토리php artisan make:controller TestController
만들기에 성공하면 Controller가 성공적으로 생성되었습니다라는 메시지가 표시됩니다.
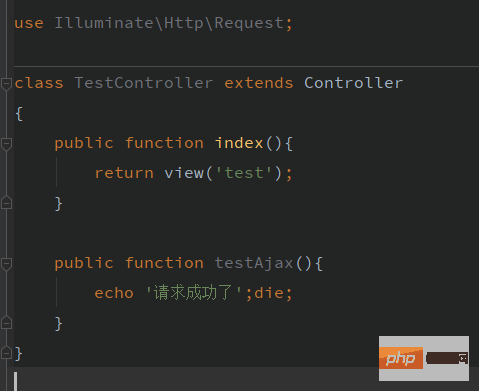
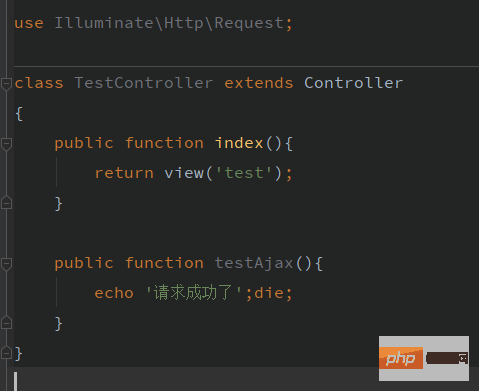
만들기에 성공하면 TestController.php 파일이 에 생성됩니다. >app/Http/Controllers/ 디렉토리 public function index(){
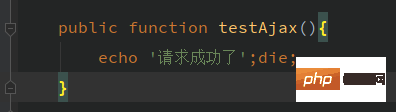
return view('test');}public function testAjax(){
echo '请求成功了';die;} TestController.php 파일에서 "PHP + Laravel의 간단한 애플리케이션 튜토리얼 - ajax 사용"/>
TestController.php 파일에서 "PHP + Laravel의 간단한 애플리케이션 튜토리얼 - ajax 사용"/>
뷰 파일 생성Controller created successfully.
创建成功后会在 app/Http/Controllers/ 目录下生成 TestController.php 文件
在 TestController.php 文件中加入
Route::get('test', [TestController::class, 'index'])->name('test.index');

创建视图文件
在 resources/views 目录中新建一个视图文件 test.blade.php

文件中的内容如下

路由配置
打开路由文件 routes/web.php ,默认路由如下:

下方新增一条展示测试 Ajax 页面的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');
新增一条接收 Ajax 请求的路由
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>
更多路由相关内容请查看文档 路由《Laravel 8 中文文档》(地址:https://learnku.com/docs/laravel/8.x/routing/9365)
增加进入测试页面的入口
打开 resources/views/welcome.blade.php 文件,找到大概 111 行的位置:

复制内容,修改为需要的测试页面入口
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>

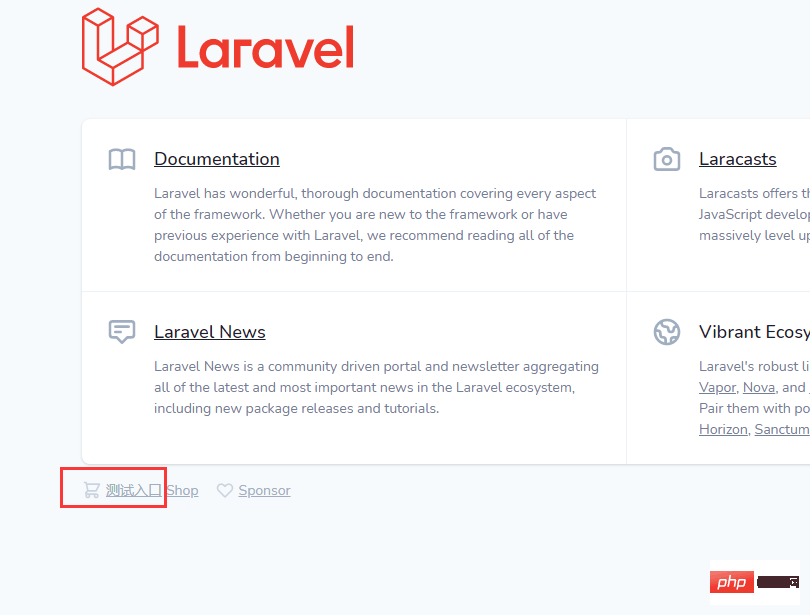
保存后刷新页面,就能看到测试入口了

点击测试入口,进入测试页面,会看到以下内容

修改页面内容
将下载好的 jquery.min.js 放入 public/assets/ 目录下

修改 resources/views/test.blade.php 文件的内容
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})
点击测试页面的 提交 可以看到控制器中 testAjax() 返回的内容已经显示在页面上


修改控制器中接收请求接口的内容
文件路径 app/Http/Controllers/TestController.php
test를 생성합니다. 블레이드.phpresources/views 디렉토리 /code>

파일 내용은 다음과 같습니다
 🎜🎜🎜🎜Route 구성🎜🎜라우팅 파일 열기
🎜🎜🎜🎜Route 구성🎜🎜라우팅 파일 열기 routes/web.php code> 기본 경로는 다음과 같습니다: 🎜🎜<img src="https://img.php.cn/upload/article/000/000/020/eca51a6f3bf18fa80f8f3fd31335cbd1-3.png" alt="PHP + Laravel의 단순 애플리케이션 튜토리얼—ajax 사용">🎜🎜Ajax 테스트 페이지를 표시하려면 아래에 새 경로를 추가하세요🎜 rrreee🎜Ajax 요청을 수신하기 위한 새 경로 추가🎜rrreee<blockquote>🎜라우팅 관련 정보에 대한 자세한 내용은 문서를 확인하세요. Routing "Laravel 8 Chinese Documentation"(주소: https://learnku.com/docs/laravel/8.x/ Routing/9365)🎜</blockquote>🎜🎜🎜테스트 페이지에 입구 추가🎜🎜 resources/views/welcome.blade.php 파일을 열고 111번째 줄의 위치를 찾으세요: 🎜🎜 🎜🎜콘텐츠 복사, 필수 테스트 페이지 입구로 수정 🎜rrreee🎜
🎜🎜콘텐츠 복사, 필수 테스트 페이지 입구로 수정 🎜rrreee🎜 🎜🎜저장 후 페이지를 새로 고치면 다음 내용이 표시됩니다. 테스트 입구🎜🎜
🎜🎜저장 후 페이지를 새로 고치면 다음 내용이 표시됩니다. 테스트 입구🎜🎜 🎜🎜테스트 입구를 클릭해 테스트 페이지에 들어가면 다음 내용을 보실 수 있습니다🎜🎜
🎜🎜테스트 입구를 클릭해 테스트 페이지에 들어가면 다음 내용을 보실 수 있습니다🎜🎜 🎜🎜🎜🎜페이지 내용 수정🎜🎜다운로드됩니다
🎜🎜🎜🎜페이지 내용 수정🎜🎜다운로드됩니다 jquery.min.js를 public/assets/ 디렉토리🎜🎜 🎜🎜
🎜🎜 resources/views/test.blade.php 파일의 내용을 수정하세요 🎜rrreee🎜에서 제출을 클릭하세요 테스트 페이지를 보면 컨트롤러의 testAjax()가 반환한 내용이 페이지🎜🎜%EC%97%90%20%ED%91%9C%EC%8B%9C%EB%90%9C%20%EA%B2%83%EC%9D%84%20%ED%99%95%EC%9D%B8%ED%95%A0%20%EC%88%98%20%EC%9E%88%EC%8A%B5%EB%8B%88%EB%8B%A4.%20/000/000/020/8166efa63828df2bdb75a68f0ce90715-9.png) 🎜🎜
🎜🎜 🎜🎜🎜🎜컨트롤러에서 요청 수신 인터페이스 수정 내용 🎜🎜파일 경로
🎜🎜🎜🎜컨트롤러에서 요청 수신 인터페이스 수정 내용 🎜🎜파일 경로 app/Http/Controllers/TestController.php 원본 콘텐츠 🎜🎜🎜🎜수정된 콘텐츠: 🎜
修改前端页面
文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})
保存后在页面输入框中输入内容,点击提交后即可看到最新内容

结语
本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
위 내용은 PHP+Laravel의 간단한 응용 튜토리얼 [ajax 사용법]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

