vue amap을 사용하는 방법
- 藏色散人원래의
- 2020-12-14 10:52:462644검색
vue amap 사용 방법: 먼저 "vue init webpack vueamap"을 통해 vue webpack 템플릿을 다운로드한 다음 "cnpm install vue-amap --save"를 사용하여 마지막으로 이 구성 요소 라이브러리를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0 버전, thinkpad t480 컴퓨터.
추천: "vue tutorial"
1. vue webpack 템플릿을 다운로드하세요
vue init webpack vueamap
내 프로젝트에서 라우터를 yes로 선택하고 다른 테스트 플러그인을 no로 선택하세요. 폴더명
템플릿 다운로드 후 종속성 설치
cnpm install
종속성 설치 완료 후 개발환경 실행
npm run dev
"localhost:8080"에서 효과를 확인하라는 메시지가 표시되면 브라우저에서 효과를 확인하세요. VUE 효과가 나타나면 템플릿 다운로드 성공입니다
2. vue-amap 설치
Install vue-amap
cnpm install vue-amap --save
설치가 완료된 후 main.js 파일에
import VueAMap from "vue-amap"; Vue.use(VueAMap);
를 삽입하여 Amap을 초기화합니다. 여기에서 KEY가 필요합니다. Amap 플랫폼에서 신청할 수 있습니다.
Amap
VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});3의 키와 플러그인을 초기화하세요.
아래에서 공식적으로 이 구성 요소 라이브러리를 사용하여 시작하세요
참고: 나중에 사용되는 구성은 다음과 같습니다. 포괄적인 구성이 아니기 때문에 이해가 안되거나 더 알고 싶으시면
Step vue-amap 문서 : vue-amap 문서 (https://elemefe.github.io/vue-amap/#/zh)로 이동해주세요. -cn/introduction/install)
문서 소개는 비교적 간단합니다. Amap 공식 참고 매뉴얼을 확인하는 것이 좋습니다. 비교를 위한 사용
Amap 참고 매뉴얼: 참고 매뉴얼(http://lbs.amap.com/api) /javascript-api/reference/map)
1. 지도 작성
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>Data in data:
zoom:16, center:[121.406051,31.179695],
저장 후 브라우저에서 실행하면 다음과 같습니다.

2. 라벨 포인트 추가 (여기서는 지도의 중심을 위치 포인트로 추가)
템플릿:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>라벨 데이터를 포인트로 추가 사용 소개, 문서를 참조하여 추가 여부를 결정할 수 있습니다
label:{
content:'钦汇园',
offset:[10,12]
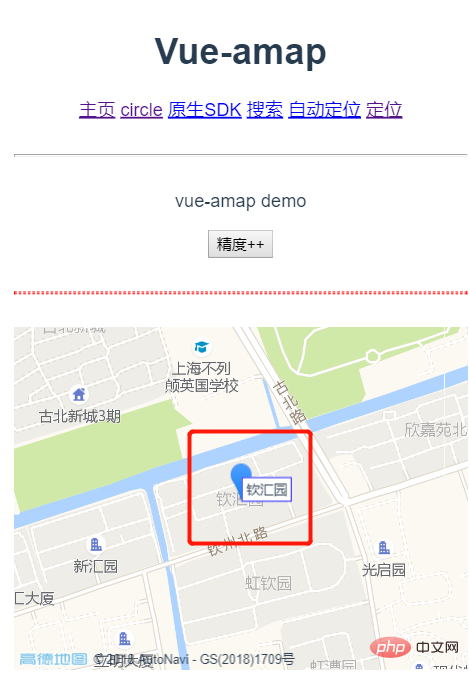
},저장 후 결과는 아래와 같습니다. 마커가 로드되었습니다.

3. 원형 영역을 추가하시겠습니까? (여기서 중심점은 여전히 중심 반경 100으로 사용됩니다.)
참고: 원형 영역의 경우 초기화 플러그인에서 "AMap.CircleEditor"를 초기화해야 합니다. 그렇지 않으면 오류가 보고됩니다.
템플릿:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>확장: 원형 영역의 반경을 동적으로 변경합니다. 이는 범위를 설정하는 데 사용할 수 있습니다.
여기서 사용하는 "Precision++" 버튼은 반경을 클릭할 때마다 10
데이터 데이터를 추가합니다.
radius:100
이벤트 추가:
addRadius(){
this.radius+=10;
}PS: 폴리라인, 그림, 다각형과 같은 다른 오버레이를 추가합니다. , 등 사용법은 이와 유사합니다. 공식 문서를 참조하세요. initAMapApiLoader에서 초기화하세요. 그렇지 않으면 오류가 보고됩니다
템플릿:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>추가 데이터 플러그인 데이터: 
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
]렌더링은 다음과 같습니다.
전체 코드는 다음과 같습니다.
<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
위 내용은 vue amap을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

