CSS 상자 모드의 용도는 무엇입니까?
- 藏色散人원래의
- 2020-12-11 09:53:322312검색
CSS의 상자 패턴은 웹 디자인에서 자주 사용되는 CSS 기술에서 사용되는 사고 모델입니다. 그 기능은 상자와 관련된 일련의 속성을 정의하여 각 상자와 전체 HTML 문서의 성능을 풍부하게 하고 향상시키는 것입니다. . 효과 및 레이아웃 구조.

이 기사의 운영 환경: windows10 시스템, CSS3, thinkpad t480 컴퓨터.
추천: "css Video Tutorial"
css 박스 모드(모델)는 웹 디자인에서 자주 사용되는 CSS 기술에 사용되는 사고 모델입니다. CSS는 모든 HTML 문서 요소가 상자로 시각화될 수 있는 HTML 문서 레이아웃의 요소가 차지하는 공간을 설명하는 직사각형 요소 상자를 생성한다고 가정합니다.
일련의 상자 관련 속성을 정의하면 각 상자는 물론 전체 HTML 문서의 성능과 레이아웃 구조가 크게 향상되고 향상될 수 있습니다.
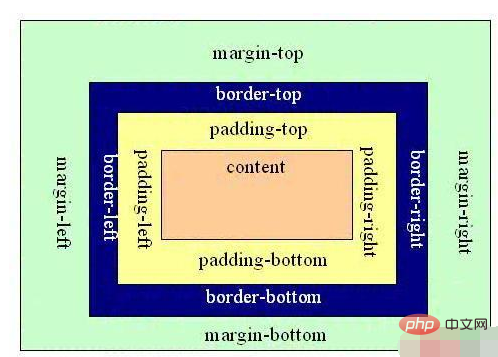
css 박스 모드(모델)는 박스 모델이라고도 알려져 있으며 그림과 같이 요소 콘텐츠(content), 내부 여백(padding), 테두리(border), 외부 여백(margin) 등 여러 요소로 구성됩니다. 그림에서).
우리가 일상에서 접하는 상자는 물건을 담을 수 있는 상자이고, 이런 속성을 갖고 있어서 상자무늬라고 합니다.

CSS 박스 모드의 용도는 무엇인가요?
CSS의 박스 모드는 사람들이 div+css 모델의 위치 지정 기능을 완전히 이해할 수 있도록 하기 위해 전통적인 테이블 레이아웃 방식을 대체하기 위해 박스 모델과 같은 레이아웃 방식을 사용합니다. 따라서 박스 모델은 div+css 레이아웃 방법을 학습할 때 반드시 학습해야 하는 모델입니다. 이 모델을 통해 웹 페이지에서 div와 div 간의 상대적인 위치가 어떻게 배치되는지 이해할 수 있습니다.
위 내용은 CSS 상자 모드의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

