jQuery를 사용하여 팝업 창을 만드는 방법
- coldplay.xixi원래의
- 2020-12-11 09:27:4912690검색
jQuery를 사용하여 팝업 창을 만드는 방법: 먼저 버튼 라벨의 ID를 mybutton으로 설정한 다음 ID를 통해 버튼 개체를 가져오고 마지막으로 버튼을 클릭할 때 클릭 이벤트를 바인딩합니다. [confirm()] 메서드를 사용하여 대화 상자를 팝업합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, thinkpad t480 컴퓨터.
추천: jquery 비디오 튜토리얼
jQuery를 사용하여 팝업 창을 만드는 방법:
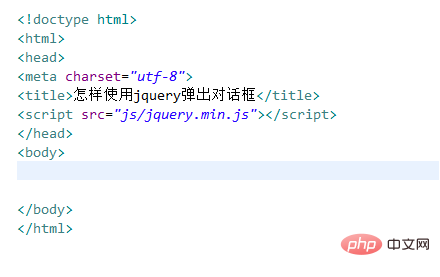
1 jquery를 사용하여 팝업 창을 만드는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 대화 상자.

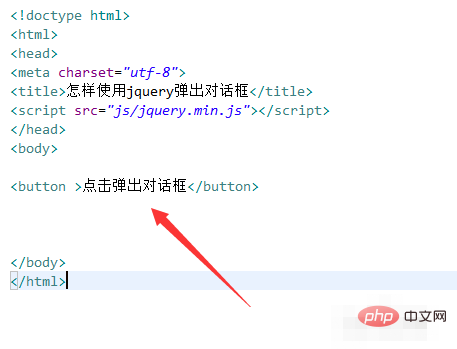
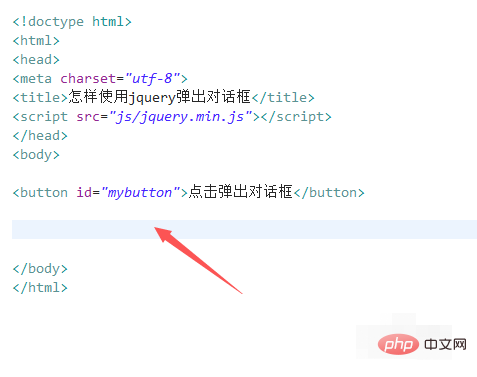
2.test.html 파일에서 버튼 태그를 사용하여 클릭 시 대화 상자가 나타나는 버튼을 만듭니다.

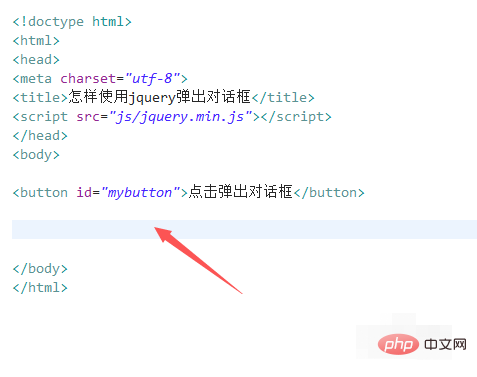
3.test.html 파일에서 버튼 태그의 ID를 mybutton으로 설정하세요. 버튼 개체는 아래의 이 ID를 통해 얻어집니다. mybutton,下面将通过该id获得button对象。

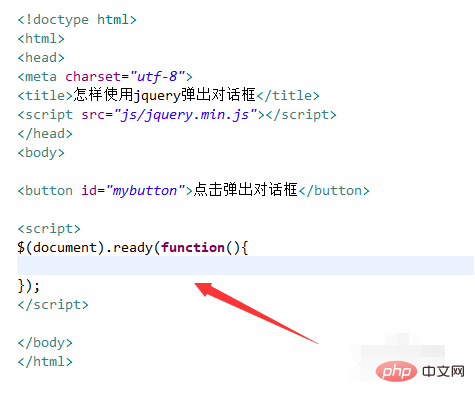
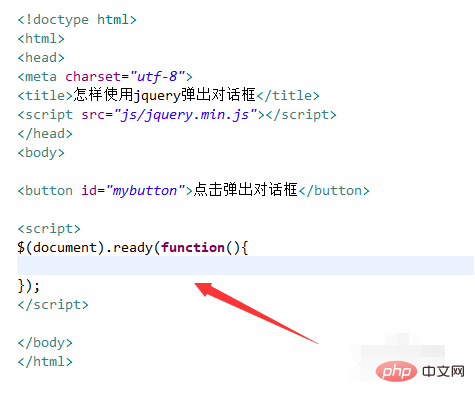
4、在js标签内,通过ready()方法在页面加载完成时,执行function方法,给button绑定点击事件。

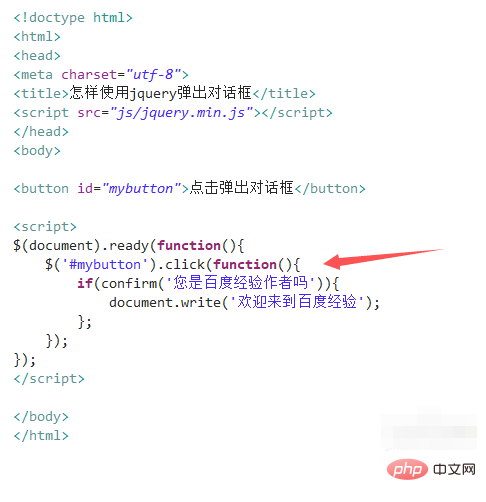
5、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用confirm()方法弹出对话框,当用户点击“确定”后,使用write()

 4 .js 태그에서
4 .js 태그에서 ready() 메서드를 사용하여 페이지가 로드될 때 함수 메서드를 실행하고 클릭 이벤트를 버튼에 바인딩합니다.

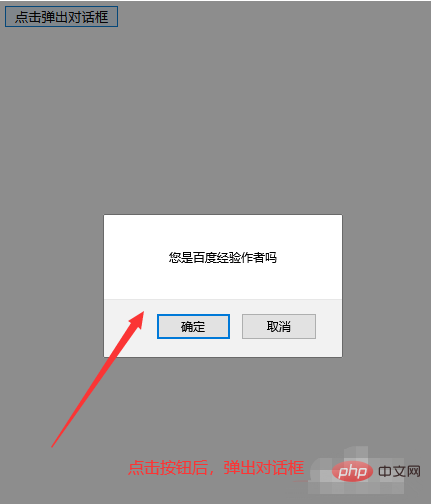
5 .함수 메소드에서 ID를 통해 버튼 객체를 얻고 여기에 클릭 이벤트를 바인딩합니다. 버튼이 클릭되면 confirm() 메소드를 사용하여 사용자에게 대화 상자를 표시합니다. "확인"을 클릭하면 write() 메서드를 사용하여 프롬프트를 출력합니다. 
🎜🎜🎜관련 학습 권장 사항: 🎜javascript 학습 튜토리얼🎜🎜🎜
위 내용은 jQuery를 사용하여 팝업 창을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

