uniapp 제출 후 문자 깨짐 문제를 해결하는 방법
- 藏色散人원래의
- 2020-12-09 17:59:477334검색
uniapp 제출 후 잘못된 문자에 대한 해결 방법: 1. 프런트 엔드에서 객체로 전송할 값을 캡슐화하여 백 엔드로 전달합니다. 2. 백 엔드에서 수신 형식을 "@RequestBody"로 수정합니다. json 수신 형식입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
권장(무료): uni-app 개발 튜토리얼
uni-app 프론트 엔드에서 중국어 값 왜곡 문제를 백엔드에 보내도록 요청 받기
기록 졸업 디자인을 할 때 약간의 잘못된 코드 문제가 발생했습니다
1. 처음에는 get 메소드를 사용하여 백엔드 springboot에 값을 전송했는데 h5 페이지를 디버깅할 때 오류가 없었습니다. 모든 것이 순조롭게 진행되었습니다.


2. 그런데 실제 기기 디버깅을 위해 휴대폰 시뮬레이터를 열면. . . 예상치 못한 일이 일어났습니다:

배경 이름에 표시된 오류 메시지는 아마도 다음과 같습니다. 사진을 자르는 것을 잊었습니다. (제 이름은 중국어로 입력되었습니다: 과일):
/search/itemname?name="
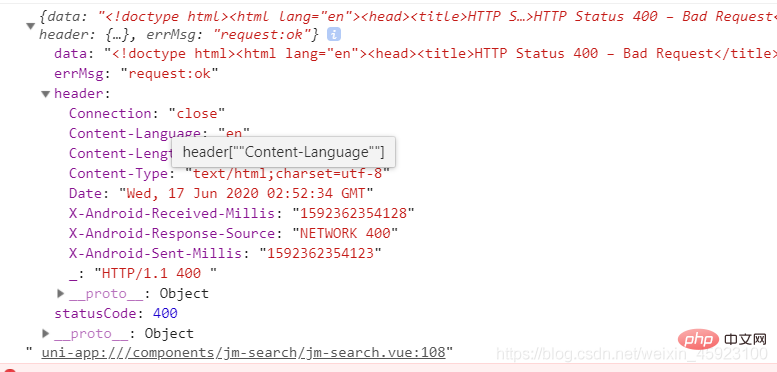
9x8x9c8b5cv"&page=1&num= 12. 요청 헤더를 표시할 때 잘못된 문자가 발견되었습니다
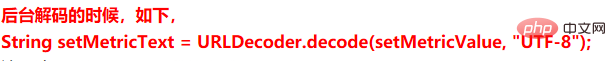
get 요청이 url 요청 헤더에서 발생해서 문자 깨짐을 해결하는 방법을 여기저기 찾아보았지만 찾은 것은 모두 에서 디코딩된 것이었습니다. the background

그렇지 않습니다. 요청 헤더가 깨져서 제 요구 사항에 맞지 않고, 프로그램에 아예 들어가지도 않아서 쓸모가 없습니다.
우여곡절 끝에 마침내 post를 사용하여 요청하는 것이 더 낫다는 생각이 들었습니다. 따라서:
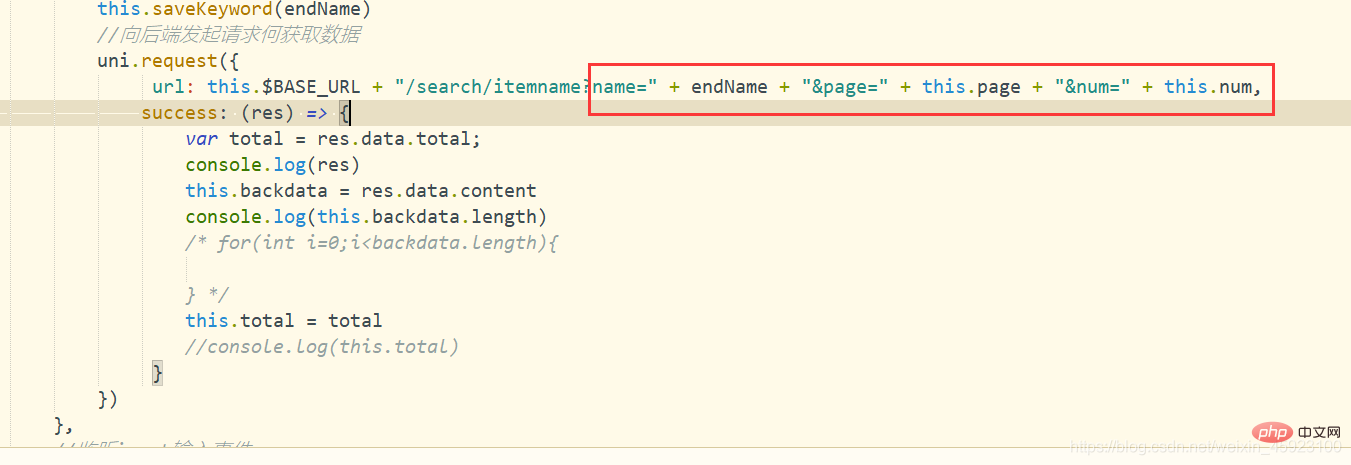
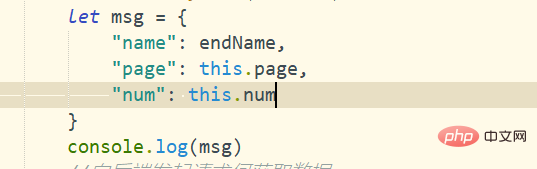
3. 프런트엔드는 객체로 전송할 값을 캡슐화하여 백엔드에 전달합니다.

출력 내용은 다음과 같습니다.
JSON으로 요청 보내기

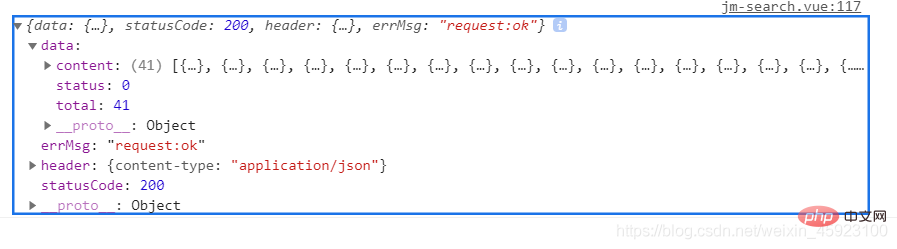
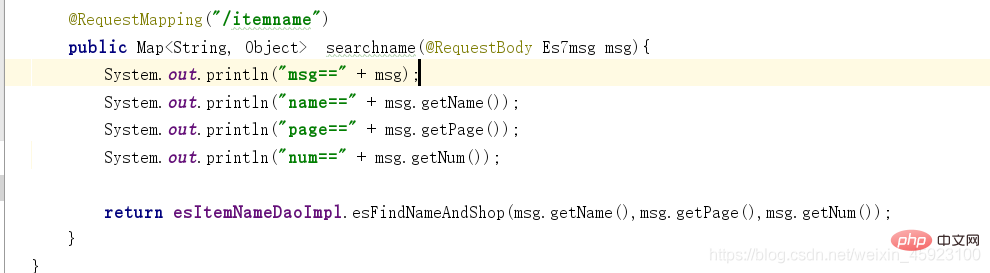
4. 백엔드에서 수신 형식을 @RequestBody로 변경합니다. 즉, json 수신 형식입니다(Es7msg는 값을 수신하는 데 사용되는 제가 정의한 객체입니다)

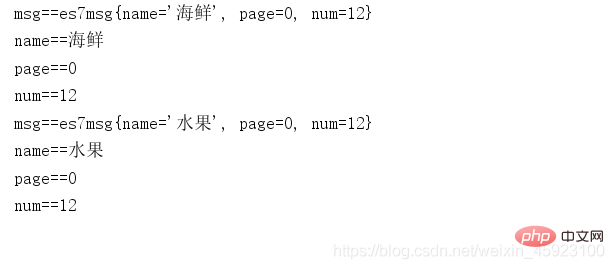
그러면 원하는 것을 성공적으로 얻을 수 있습니다. 그럴만한 가치가 있습니다

글을 사용하여 값을 전달하는 것이 가장 좋으며, 이렇게 하면 많은 왜곡된 문자를 피할 수 있다는 점을 모든 사람에게 상기시키고 싶습니다.
위 내용은 uniapp 제출 후 문자 깨짐 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.