uniapp에서 하단 탐색을 구성 요소화하는 방법
- coldplay.xixi원래의
- 2020-12-09 11:37:573819검색
Uniapp의 하단 탐색 구성 요소화 방법: 먼저 페이지 디렉터리에 페이지를 만든 다음 탐색 아이콘을 만들고 마지막으로 [pages.json] 파일 아래에 tabBar를 구성합니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
Uniapp의 하단 네비게이션 컴포넌트화 방법:
tabBar 매개변수 설명
color: 네비게이션 바 글꼴 색상
-
선택색상 : 선택한 글꼴의 색상
backgroundColor: 하단 배경 색상
borderStyle: 하단 테두리 색상, "검은색" 또는 "흰색"만 가능함
-
list: 다음을 포함한 개체 options
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}1단계: 페이지 디렉터리에 페이지 만들기


생성된 디렉터리와 페이지 이름입니다(참고용)

2단계: 페이지 만들기 탐색 아이콘
(1) 알리바바 벡터 아이콘 라이브러리(Iconfont) 열기
(2) 적절한 아이콘을 찾아 장바구니에 추가
(3) 다운로드할 적절한 색상과 형식 선택
단계 3: 페이지의 .json 파일에서 tabBar 구성
{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
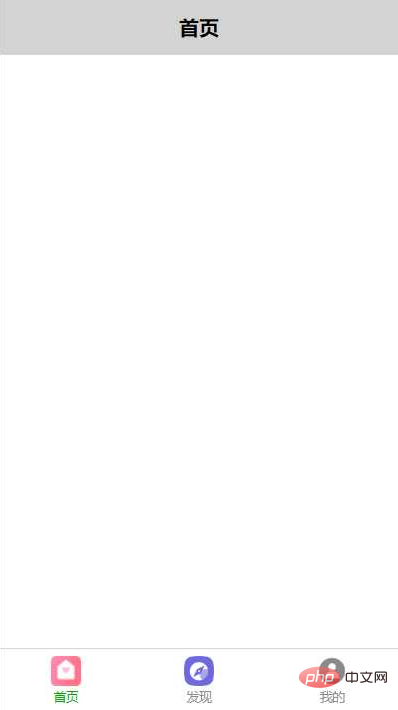
}효과 표시

관련 무료 학습 권장 사항: 프로그래밍 비디오
위 내용은 uniapp에서 하단 탐색을 구성 요소화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:유니앱 타이틀바 취소하는 방법다음 기사:유니앱 타이틀바 취소하는 방법

