반응에서 스타일 충돌을 해결하는 방법: 먼저 해당 코드 파일을 연 다음 클래스 이름 앞에 모듈 이름을 추가합니다. 예를 들어 전체 구성 요소 스타일 시트의 CSS 클래스 이름 앞에 구성 요소 이름 LoveVideo를 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1 버전, thinkpad t480 컴퓨터.
추천: "기본 JavaScript 튜토리얼"
Reacting style conflicts
React 개발에는 주의가 필요한 것들이 많습니다. 즉, 밟아야 할 함정이 많습니다. 여기서 공유해 보겠습니다. 제가 직면한 작은 함정은 주목할 만한 문제입니다. 먼저 예를 살펴보세요.
TestAComponent라는 두 가지 구성 요소가 있고 TestA 구성 요소에는 다른 하나가 있습니다. , 배경을 작성했습니다. 버튼은 파란색입니다. TestB에서는 배경이 빨간색인 버튼을 작성했습니다.
TestAComponent 컴포넌트 A:
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, 배경이 파란색으로 설정됨:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB 컴포넌트 B:
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, 배경이 빨간색으로 설정됨:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
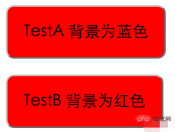
}코드 작성 후 npm 시작 , 이 브라우저에 표시되는 효과는 다음과 같습니다.

분명히 두 버튼의 배경색이 다른데 실제 표시는 왜 이런가요? 여기서는 스타일 설정을 분석합니다. 레이블에 설정한 클래스 이름은 많은 프런트엔드 초보자가 사용하는 일반적인 명명 방법입니다. 그러나 서로 다른 구성 요소의 레이블 클래스 이름을 동일한 이름으로 설정하면 됩니다. 스타일 충돌을 일으킵니다.
이 문제에 대한 해결 방법:
클래스 이름 앞에 모듈 이름을 추가합니다. 예를 들어 이 구성 요소가 LoveVideo인 경우 전체 구성 요소 스타일 시트의 CSS 클래스 이름 앞에 구성 요소 이름 LoveVideo를 추가합니다.
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}수정 후 , 페이지를 새로 고치면 스타일 충돌 문제가 매우 잘 해결된다는 것을 알게 될 것입니다:

동일한 이름으로 인한 충돌 외에도 일부 전역 스타일이 설정되는 상황도 있습니다. as:
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}이러한 전역 스타일 또한 설정할 수 없다는 점을 기억하세요. 단일 페이지 애플리케이션을 만들기 위해 반응을 사용하면 페이지가 하나만 있기 때문입니다. 전역 스타일이 설정되면 전체 페이지가 이 스타일을 로드합니다.
요약
1. 단일 구성 요소의 클래스 이름에 구성 요소 이름 접두사를 추가합니다. 예를 들어 구성 요소 이름이 LoveVideo인 경우 모든 스타일 이름에 이 접두사를 추가합니다.
2. html{} 및 *{} 스타일
위 내용은 반응에서 스타일 충돌을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구






