uniapp에서 npm 타사 라이브러리를 사용하는 방법
- coldplay.xixi원래의
- 2020-12-08 14:25:429711검색
uniapp에서 npm 타사 라이브러리를 사용하는 방법: 먼저 타사 라이브러리를 다운로드하고 [uni-app] 프로젝트를 만든 다음 [uni-app]에서 타사 라이브러리를 사용하세요. 코드는 [import * 'echarts'의 echarts로 】.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
권장(무료): uni-app 개발 튜토리얼
uniapp용 npm 타사 라이브러리 사용 방법:
1 타사 라이브러리
uni-app을 다운로드하세요. mpvue 코드의 일부를 사용하므로 echarts 라이브러리는 mpvue-echarts의 mpvue 버전을 사용하며 Baidu의 echarts를 참조해야 합니다.
다운로드 과정은 다음과 같습니다.
test-echarts와 같은 빈 폴더를 만듭니다.test-echarts。进入 test-echarts 打开命令行工具,执行 npm init 一路回车即可。
下载第三方库:
npm install echarts mpvue-echarts --save。进入 node_modules 目录,里面的三个目录:echarts、mpvue-echats 、zrender 就是我们需要的第三方库。
2. 创建uni-app工程
在 HBuilderX 里面新建 uni-app,将将刚才下载的三个文件夹拷贝到项目根目录,最终项目截图如下:

3. 在uni-app里面使用第三方库
和一般的 vue 项目引用第三方库的方法一样,如下所示,这样我们就能在工程里面使用 echarts 和 mpvue-echarts
test-echarts를 입력하여 명령줄 도구를 열고 npm init를 실행한 다음 Enter 키를 누르세요.
 타사 라이브러리를 다운로드하세요:
타사 라이브러리를 다운로드하세요: npm install echarts mpvue-echarts --save.
🎜🎜HBuilderX에서 새로운 uni-app을 생성하고 방금 다운로드한 3개의 폴더를 프로젝트 루트 디렉터리에 복사합니다. : 🎜 🎜node_modules 디렉터리를 입력하세요. 내부의 세 디렉터리인 echarts, mpvue-echats 및 zrender는 우리에게 필요한 타사 라이브러리입니다.
2. uni-app 프로젝트 생성
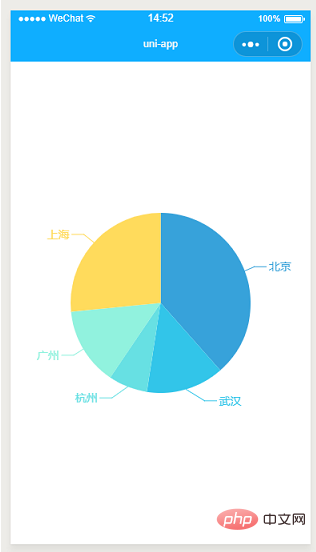
echarts 및 를 사용할 수 있습니다. mpvue-echarts 프로젝트에서. 🎜import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'🎜이 예제의 소스 코드는 첨부된 프로젝트에 있습니다. 다음은 코드와 효과의 일부 스크린샷입니다. 🎜
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>🎜🎜🎜🎜🎜관련 무료 학습 권장 사항: 🎜프로그래밍 비디오🎜🎜🎜위 내용은 uniapp에서 npm 타사 라이브러리를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

