HTML 글꼴 크기를 설정하는 방법
- coldplay.xixi원래의
- 2020-12-08 09:26:4585098검색
HTML 글꼴 크기를 설정하는 방법: 1. [font-size] 뒤에 px 값을 추가합니다. 2. 상속을 사용하여 상위 요소의 글꼴 크기를 상속합니다. 3. 여러 고정 값을 설정합니다. 5. 백분율 형식을 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
html 글꼴 크기 설정 방법:
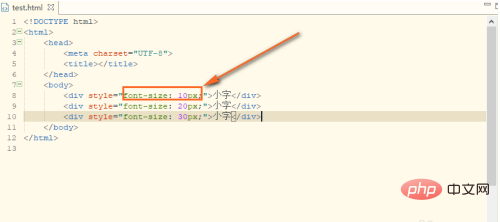
1. 첫 번째 방법: 글꼴 크기 뒤에 px 값을 추가하세요

그림과 같이 px가 클수록 글꼴도 커집니다

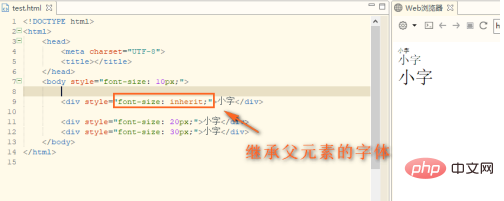
2. 두 번째 유형: 상속, 상위 요소의 글꼴 크기를 상속합니다. 예를 들어 상위 요소가 10px이면 하위 요소도 10px입니다.

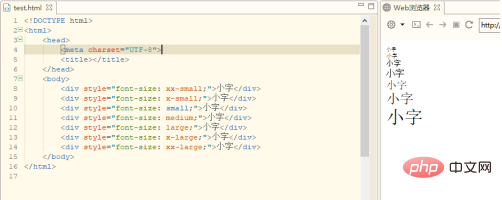
3 세 번째 유형: 여러 개 고정. 값 (기본값은 중간):
xx-small, x-small, small, Medium, Large, x-large, xx-large

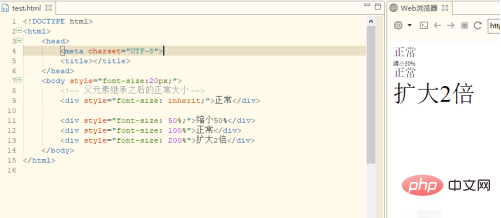
4 네 번째 유형: 더 작음 및 더 큼
이 두 가지는 상위 요소의 크기에 상대적입니다

5. 다섯 번째 형식: 백분율 형식
또한 상위 요소의 크기에 따라 백분율을 조정합니다

관련 무료 학습 권장사항: php 프로그래밍(동영상)
위 내용은 HTML 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML의 가장 바깥쪽 요소는 무엇입니까?다음 기사:HTML의 가장 바깥쪽 요소는 무엇입니까?

