jquery를 사용하여 마우스가 div에 있는지 확인하는 방법
- coldplay.xixi원래의
- 2020-12-07 16:23:124271검색
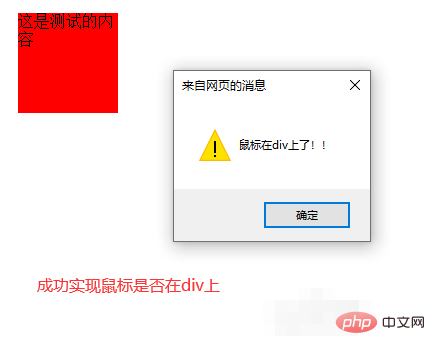
판단 방법: 먼저 onmouseover 속성을 사용하여 마우스 이벤트를 div에 바인딩합니다. 마우스가 div로 이동하면 onmouseover 마우스 이벤트가 트리거되고 myfun() 함수가 실행된 다음 Alert()가 실행됩니다. myfun 함수의 메소드가 실행된 후 [mouse is over div]라는 팝업이 표시됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
권장: jquery 비디오 튜토리얼
jquery가 마우스가 div에 있는지 확인하는 방법:
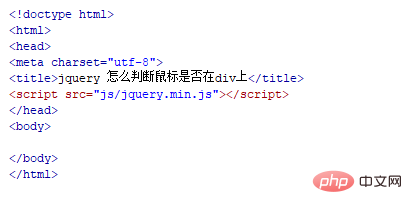
1 jquery가 마우스가 div에 있는지 확인하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div.

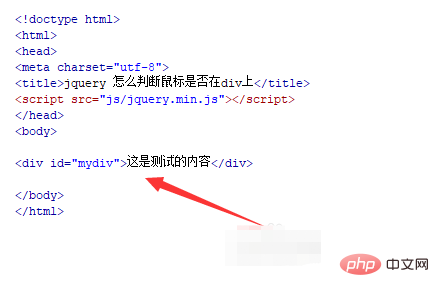
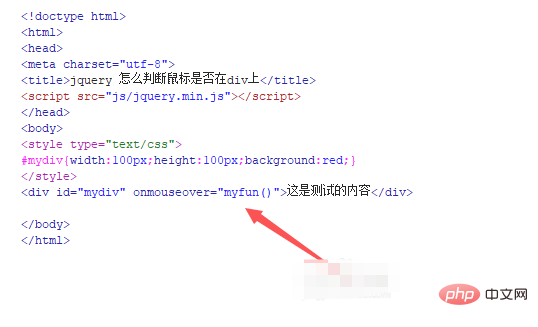
2. test.html 파일에서 div를 사용하여 모듈을 만들고 해당 ID를 mydiv로 설정합니다. 주로 다음을 사용하여 CSS 스타일을 설정합니다.

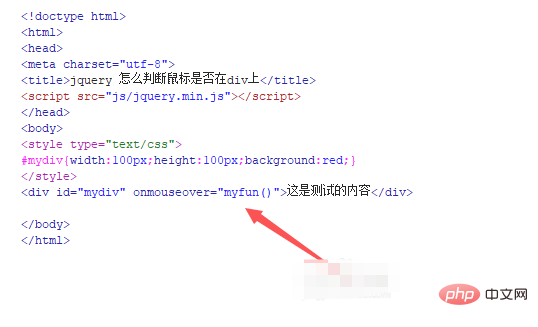
3. 확실한 효과를 보여주기 위해 id를 통해 div의 CSS 스타일을 설정하고, div의 너비와 높이를 100px로 설정하고, 배경색을 빨간색으로 설정합니다.

4 test.html 파일에서 onmouseover() 이벤트를 div에 바인딩합니다. 마우스가 div로 이동하면 이벤트가 트리거되고 myfun( )기능. onmouseover()事件,当鼠标移到div时,触发事件,执行myfun()函数。

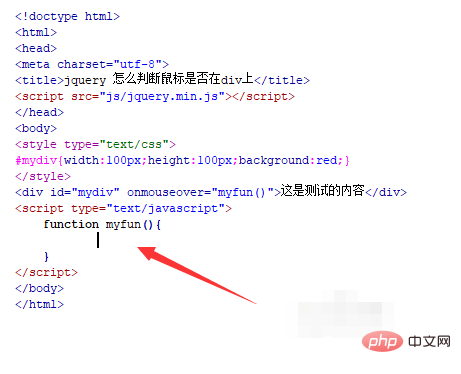
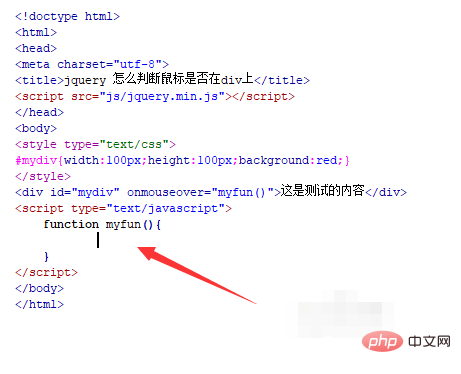
5、在js标签内,创建一个myfun()函数,当函数被调用时,执行方法体内的代码。

6、在myfun()

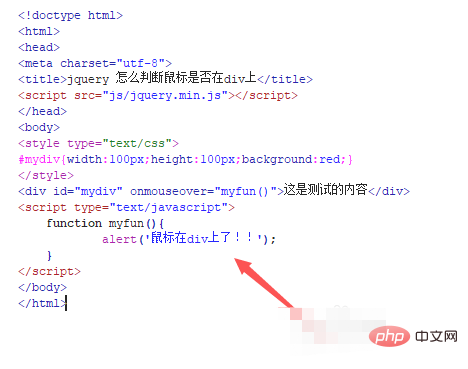
 5 .js 태그에서 myfun() 함수를 생성합니다. 함수가 호출되면 메서드 본문의 코드가 실행됩니다.
5 .js 태그에서 myfun() 함수를 생성합니다. 함수가 호출되면 메서드 본문의 코드가 실행됩니다.

6 . myfun() 함수에서 Alert() 메서드를 사용하여 "마우스가 div에 있습니다!!"라는 메시지를 표시하여 마우스가 div에 있는지 확인합니다. 
🎜javascript🎜🎜🎜(동영상)🎜🎜🎜7. 브라우저에서 test.html 파일을 열고 div로 마우스를 이동하여 결과를 확인하세요. 관련 무료 학습 권장 사항:
위 내용은 jquery를 사용하여 마우스가 div에 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

