웹소켓과 http의 차이점
- 藏色散人원래의
- 2020-12-07 10:24:1956672검색
websocket과 http의 차이점: 1. WebSocket은 소켓 프로토콜을 시뮬레이션하고 양방향으로 정보를 보내거나 받을 수 있는 양방향 통신 프로토콜인 반면, HTTP는 단방향입니다. 2. WebSocket은 브라우저 간 핸드셰이크가 필요합니다. 그리고 서버는 연결을 설정하며, http는 브라우저에 의해 서버에 대한 연결이 시작됩니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
추천: "프로그래밍 비디오"
1. WebSocket이란 무엇입니까?
WebSocket은 HTML5 사양에서 제안된 프로토콜로, 현재 Wanduzi의 IE 브라우저를 제외한 다른 브라우저에서는 기본적으로 지원합니다. 뿌리 없이는 결코 변하지 않는 프로토콜이며, HTTP 프로토콜과 공존하는 TCP 프로토콜을 기반으로 합니다.
WebSocket은 HTML5의 프로토콜입니다. HTML5 웹 소켓 사양은 웹 소켓 프로토콜을 사용하여 페이지와 원격 호스트 간의 전이중 통신을 지원하는 웹 소켓 API를 정의합니다. WebSocket 인터페이스를 도입하고 단일 소켓을 통해 웹에서 작동할 수 있도록 전이중 통신 채널을 정의합니다.
HTML5 웹 소켓은 최소한의 오버헤드로 효율적으로 웹 연결을 제공합니다. 실시간 데이터를 클라이언트에 푸시하거나 전이중 연결을 시뮬레이션하기 위해 두 개의 HTTP 연결을 유지해야 하는 이전 폴링 또는 롱 폴링(Comet)과 비교할 때 이는 불필요한 네트워크 트래픽과 대기 시간을 크게 줄입니다.
HTML5 웹 소켓을 사용하여 웹 클라이언트에서 원격 끝점에 연결하려면 새 WebSocket 인스턴스를 만들고 연결하려는 원격 끝점을 나타내는 URL을 제공합니다.
사양은 WebSocket 및 보안 WebSocket 연결을 각각 나타내기 위해 ws:// 및 wss:// 모드를 정의합니다. 이는 http://와 https://의 차이점과 유사합니다.
WebSocket 연결은 클라이언트와 서버 간 HTTP 프로토콜의 초기 핸드셰이크 단계에서 웹 소켓 프로토콜로 업그레이드하여 설정됩니다. 기본 계층은 여전히 TCP/IP 연결입니다.
2. WebSocket과 Socket의 관계
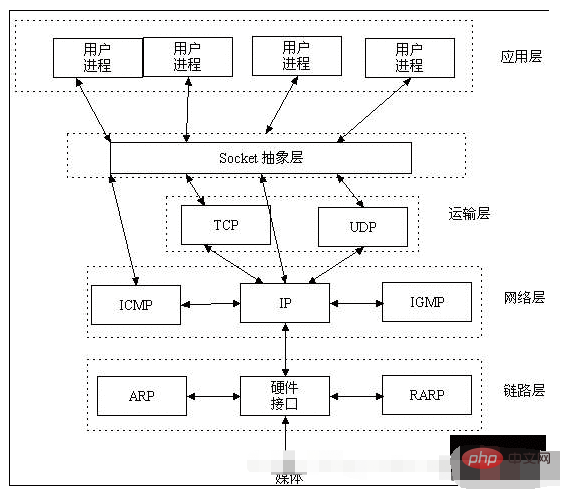
Socket은 실제로 프로토콜이 아니라 TCP 또는 UDP 사용의 편의를 위해 추상화된 계층입니다. 애플리케이션 계층과 전송 제어 계층 사이의 인터페이스 집합입니다.
"소켓은 애플리케이션 계층과 TCP/IP 프로토콜 계열 사이에서 통신하는 중간 소프트웨어 추상화 계층입니다. TCP/IP 프로토콜을 호출하기 위한 API 집합을 제공하는 인터페이스 집합입니다.
디자인 패턴에서 , 소켓은 실제로 파사드 패턴으로, 소켓 인터페이스 뒤에 복잡한 TCP/IP 프로토콜 제품군을 숨깁니다. 사용자에게는 간단한 인터페이스 세트가 전부이므로 소켓이 지정된 프로토콜을 준수하도록 데이터를 구성할 수 있습니다. 호스트는 소켓을 통해 통신해야 하며 소켓은 TCP/IP 프로토콜을 사용하여 TCP 연결을 설정합니다. TCP 연결은 기본 IP 프로토콜에 더 많이 의존하는 반면, IP 프로토콜 연결은 링크 계층과 같은 하위 계층에 의존합니다.
WebSocket은 HTTP와 마찬가지로 일반적인 애플리케이션 계층 프로토콜입니다.
 요약:
요약:
Socket은 전송 제어 계층 인터페이스이고 WebSocket은 애플리케이션 계층 프로토콜입니다.
3. WebSocket과 HTTP의 관계
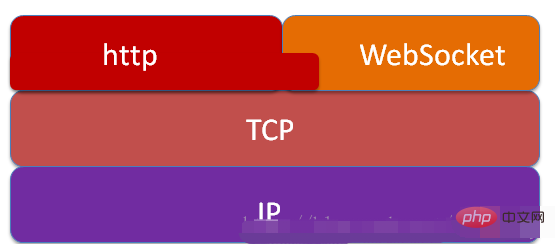
관계 다이어그램:
 동일한 점
동일한 점
은 둘 다 TCP를 기반으로 하며 둘 다 신뢰할 수 있는 전송 프로토콜입니다.
모두 애플리케이션 계층 프로토콜입니다.
DifferenceWebSocket은 소켓 프로토콜을 시뮬레이션하고 양방향으로 정보를 보내거나 받을 수 있는 양방향 통신 프로토콜입니다. HTTP는 단방향입니다.
WebSocket은 연결을 설정하기 위해 브라우저와 서버 간의 핸드셰이크가 필요합니다. http에서는 브라우저가 서버에 대한 연결을 시작하지만 서버는 이 연결을 미리 알지 못합니다.
Contact
WebSocket 핸드셰이크를 설정하면 데이터가 HTTP를 통해 전송됩니다. 그러나 설정 후 실제 전송 중에는 HTTP 프로토콜이 필요하지 않습니다.
요약:
WebSocket에서는 서버와 브라우저가 HTTP 프로토콜을 통해 핸드셰이크 작업을 수행한 다음 데이터 전송을 위해 별도의 TCP 통신 채널을 설정하기만 하면 됩니다.
WebSocket 연결 프로세스는 다음과 같습니다.
먼저 클라이언트가 http 요청을 시작하고 세 번의 핸드셰이크 후에 TCP 연결이 설정됩니다. http 요청은 WebSocket에서 지원하는 버전 번호와 같은 정보를 저장합니다. 연결, WebSocket-버전 대기
그런 다음 서버는 클라이언트의 핸드셰이크 요청을 받은 후 HTTP 프로토콜을 사용하여 데이터를 피드백합니다.
마지막으로 클라이언트가 연결이 성공했다는 메시지를 받은 후 완전히 시작됩니다. TCP 전송 채널을 통한 이중 통신.
위 내용은 웹소켓과 http의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

