Atom 플러그인 개발 과정에 대한 자세한 설명
- 青灯夜游앞으로
- 2020-12-04 17:54:299014검색
처음부터 Atom 구성 요소를 개발하는 방법은 무엇입니까? 다음 글에서는 Atom 플러그인을 개발하는 과정을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "atom 사용법 튜토리얼"
저는 최근 Atom을 사용하여 블로그를 많이 사용하고 있는데 매우 심각한 문제를 발견했습니다. .
내가 원하는 사진을 올릴 수 있는 방법은 없습니다. 예를 들어 파일을 직접 복사/붙여넣은 후 업로드하는 방법이 있습니다.
그러나 Atom에는 유사한 플러그인이 없습니다. 가장 가까운 플러그인은 여전히 파일을 수동으로 선택한 다음 업로드해야 합니다.
이 작업 과정이 너무 번거로워서 플러그인을 직접 작성하는 편이 나을 것 같습니다.
완성된 플러그인 다운로드 주소: https://atom.io/packages/atom-image-uploader
Planning
먼저 요구 사항을 결정하여 통과하려면 직접 복사하면 됩니다. 파일을 복사한 다음 Atom에 붙여넣기하면 업로드 작업이 완료됩니다. copy文件,然后在Atom中paste即可完成上传的操作。
确定了以后,我们就要开始搬砖了。
插件开发
因为Atom是一个Electron应用:https://electronjs.org
是使用JavaScript来开发的桌面应用,所以对于一个前端来说,简直是太美好了。
我们先去翻看Atom的官方文档,查看关于创建插件相关的操作:
首先我们在Atom中打开命令面板,然后输入Generate Package
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/710/621/933/1607075397771820.png" class="lazy" title="160707538187362Atom 플러그인 개발 과정에 대한 자세한 설명" alt="Atom 플러그인 개발 과정에 대한 자세한 설명">
按下回车后,将会弹出一个对话框,在框中输入要建立的包名即可完成一个Package的创建。

Atom会生成一套默认文件,并打开一个新的窗口。
项目结构
生成的插件目录如下:
. ├── keymaps │ └── first-package.json ├── lib │ ├── first-package-view.js │ └── first-package.js ├── menus │ └── first-package.json ├── package.json ├── spec │ ├── first-package-spec.js │ └── first-package-view-spec.js └── styles └── first-package.less
keymaps
这里可以配置要监听的快捷键,我们可以设置一些自定义快捷键来触发一些我们插件的行为。
{
"atom-workspace": {
"ctrl-alt-o": "first-package:toggle"
}
}
我们可以添加各种自定义的快捷键在这里。Value的定义为:包名:触发的事件名
需要注意的是:
这里配置的快捷键还有一个作用域的概念。也就是JSON外边的那个key。atom-workspace表示在Atom中生效atom-text-editor表示只在文本编辑器范围内生效。

Atom官方文档
lib
这里就是存放插件主要代码的地方了。
默认会生成两个文件:
package.jspackage.view.js
默认插件生成的主入口文件指向这里。

入口文件的表现方式为一个JSON对象,可以实现如下几个函数:
activate: 当Package被激活时会执行该方法,函数的签名表示会接受一个state参数,该参数是通过serialize方法传递过来的(如果有实现它的话)deactivate: 当Package失效时会出发的方法,这两个方法可以理解为React中的componentWillMount和componentWillUnmountserialize: 也就是上边说到的那个方法,可以返回一个JSON对象供下次激活后使用自定义快捷键对应的事件名: 每次
Package被触发对应快捷键时都会执行的方法
menus
这里存放的是在应用菜单和编辑区域菜单栏的配置文件
{
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle first-package",
"command": "first-package:toggle"
}
]
},
"menu": [
{
"label": "Packages",
"submenu": [
{
"label": "first-package",
"submenu": [
{
"label": "Toggle",
"command": "first-package:toggle"
}
]
}
]
}
]
}
context-menu对应的元素会在对应的区域内右键触发时显示。menu则是出现在Atom主菜单栏上:

同样的,context-menu会区分两个环境,text-editor和workspace。
spec
这里存放的是一些测试用例,创建Package확인되면 벽돌 이동을 시작하겠습니다.
플러그인 개발
Atom은 Electron 애플리케이션이기 때문입니다. https://electronjs.org🎜🎜는 JavaScript를 사용하여 개발된 데스크톱입니다. > 응용 프로그램이므로 프런트 엔드의 경우 정말 훌륭합니다. 🎜먼저 Atom의 공식 문서를 살펴보고 플러그인 생성과 관련된 작업을 살펴보겠습니다. 🎜먼저 Atom에서 명령 패널을 열고 패키지 생성 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/710/621/933/1607075397771820.png" class="lazy" title="160707538187362Atom 플러그인 개발 과정에 대한 자세한 설명" alt="Atom 플러그인 개발 과정에 대한 자세한 설명">🎜🎜Enter를 누르면 대화 상자가 나타납니다. 상자에 생성할 패키지 이름을 입력하면 패키지생성이 완료됩니다. >. 🎜🎜 🎜🎜Atom은 기본 파일 세트를 생성하고 새 창을 엽니다. 🎜🎜프로젝트 구조🎜🎜생성된 플러그인 디렉토리는 다음과 같습니다: 🎜
🎜🎜Atom은 기본 파일 세트를 생성하고 새 창을 엽니다. 🎜🎜프로젝트 구조🎜🎜생성된 플러그인 디렉토리는 다음과 같습니다: 🎜require('electron').clipboard.readImage().toPng()
keymaps
🎜여기서 모니터링할 단축키를 구성할 수 있으며 일부 사용자 정의 단축키를 설정하여 일부 키맵을 실행할 수 있습니다. 플러그인의 동작. 🎜try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}🎜여기서 다양한 맞춤형 단축키를 추가할 수 있습니다. 🎜값은 다음과 같이 정의됩니다. 패키지 이름: 트리거된 이벤트 이름🎜주의해야 할 점: 🎜여기서 구성한 단축키에도 범위 개념이 있습니다. 이것이 JSON 외부의 키입니다. 🎜atom-workspace는 Atom에서 적용된다는 의미이고 🎜atom-text-editor는 텍스트 편집기 범위에서만 적용된다는 의미입니다. 🎜🎜 🎜🎜Atom 공식 문서🎜
🎜🎜Atom 공식 문서🎜lib
🎜플러그인의 메인 코드가 저장되는 곳입니다. 🎜기본적으로 두 개의 파일이 생성됩니다: 🎜- 🎜
package.js🎜 - 🎜
package.view.js🎜
 🎜🎜 항목 파일은 다음 기능을 구현할 수 있는
🎜🎜 항목 파일은 다음 기능을 구현할 수 있는 JSON 개체로 표현됩니다. 🎜- 🎜
활성화 code>: 이 메소드는 <code>Package가 활성화될 때 실행됩니다. 함수의 서명은serialize를 통해 전달되는 <code>state매개변수를 허용함을 나타냅니다. 메소드 통과(구현된 경우) 🎜 - 🎜
deactivate:Package가 실패할 때 트리거되는 메소드입니다.React🎜 - 🎜
serialize의comComponentWillMount및comComponentWillUnmount에 대해 이해할 수 있습니다. , 위에서 언급한 대로 도달하는 메서드는 다음 활성화 후 사용할JSON개체를 반환할 수 있습니다🎜 - 🎜바로가기 키에 해당하는 이벤트 이름을 사용자 정의하세요. 매번
패키지해당 단축키가 실행될 때 실행될 메소드🎜
메뉴
🎜애플리케이션 메뉴와 편집 영역 메뉴바의 구성 파일이 여기에 저장됩니다🎜let editor = atom.workspace.getActiveTextEditor()🎜
해당 영역에서 마우스 오른쪽 버튼을 클릭하면 컨텍스트 메뉴에 해당하는 요소가 표시됩니다. 🎜메뉴는 Atom의 기본 메뉴 표시줄에 나타납니다. 🎜🎜 🎜🎜마찬가지로
🎜🎜마찬가지로 context-menu는 text-editor 라는 두 환경을 구별합니다. code> 및 작업공간. 🎜spec
🎜일부 테스트 사례가 여기에 저장됩니다.패키지를 생성하면 몇 가지 기본 어설션이 생성됩니다. 🎜🎜테스트 작성은 정말 좋은 습관입니다. 🎜🎜styles
如果Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
开始搬砖
大致结构已经了解了,我们就可以开始搬砖了。
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。

Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。

经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()
这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
进行上传图片的操作
将上传后的图片显示到编辑器中
上传图片
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}
将上传后的资源显示到编辑器中
因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)
然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
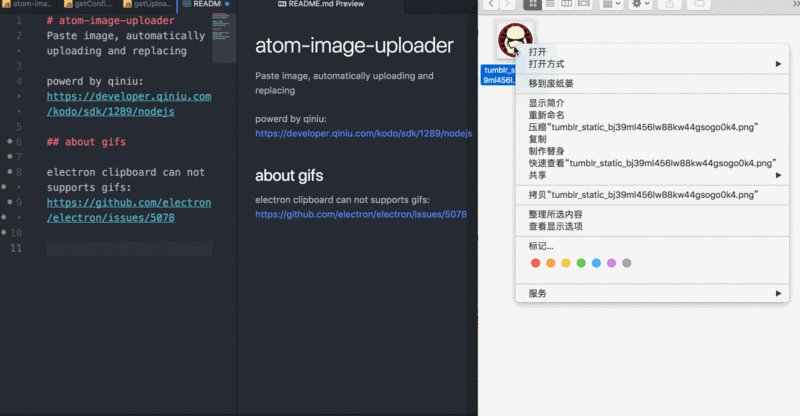
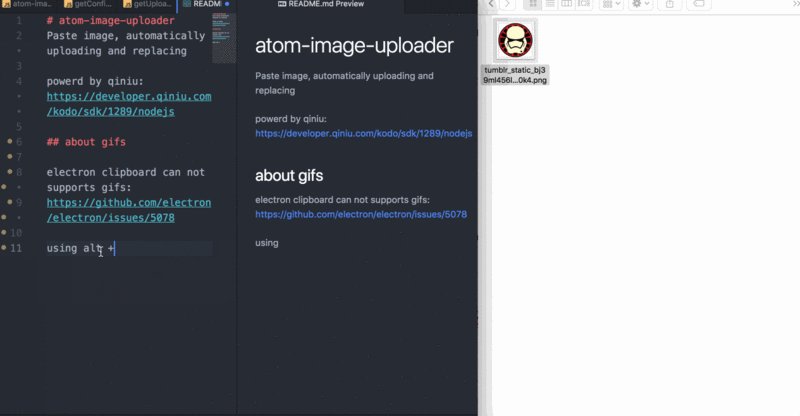
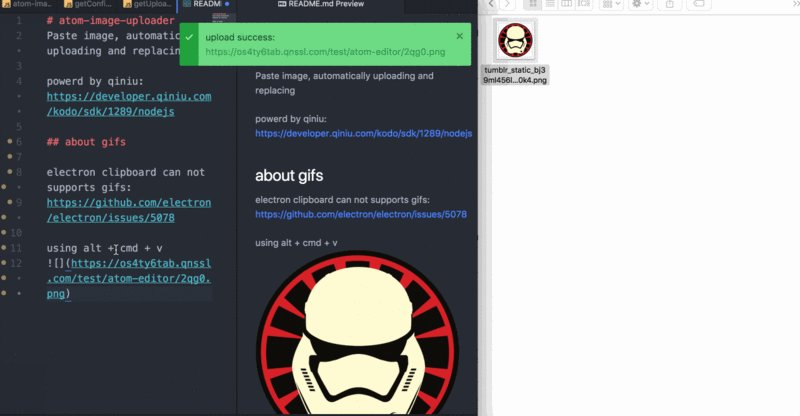
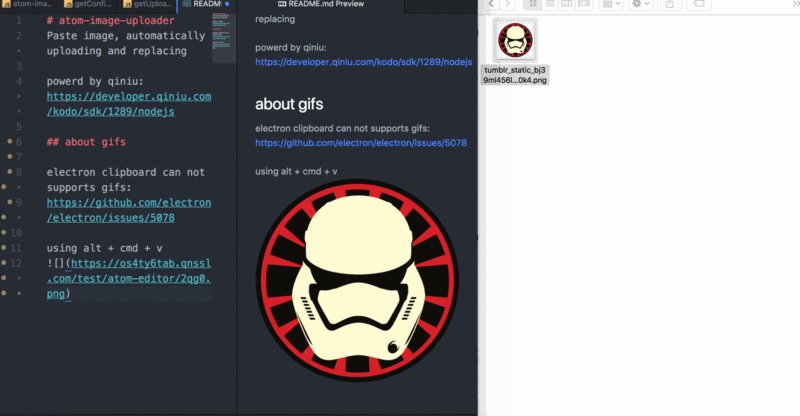
完成后的效果图:

以及,最后:我们要进行Package的上传。
上传开发完的Package
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository
我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
-
major,增加版本号的第一位1.0.0->2.0.0 -
minor,增加版本号的第二位0.1.0->0.2.0 -
patch,增加版本号的第三位0.0.1->0.0.2
通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
更多编程相关知识,请访问:编程教学!!
위 내용은 Atom 플러그인 개발 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

