집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 네비게이션 바가 점프하지 않는 문제를 해결하는 방법
부트스트랩 네비게이션 바가 점프하지 않는 문제를 해결하는 방법
- 藏色散人원래의
- 2020-12-04 09:00:483535검색
부트스트랩 탐색 모음이 점프하지 않는 문제에 대한 해결 방법: 1. "$('#myTabs a').click(function (e){...}" 방법을 사용합니다. 2. "data-toggle" 표시를 사용합니다. 3. , "window.location"을 통해 이동할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3. 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "bootstrap. video tutorial"
최근 부트스트랩을 배우고 있는데 개인 홈페이지 홈페이지를 만들려고 합니다. 부트스트랩은 정말 아름답고 대중적이며, 부트스트랩을 통해 답을 찾기도 쉽기 때문에 프론트엔드에 부트스트랩을 사용하려고 합니다. 질문이 있으시면 Baidu 또는 Google
My 페이지는 다음과 같을 것입니다:

주로 부트스트랩의 navbar 구성 요소를 사용하여 내 탐색 모음을 디자인하는 것이 간단하다고 생각했습니다.
문제:
1. 해당 탭의 활성 상태를 전환하려면 클릭하세요. 하지만 홈은 항상 활성화되어 있습니다. , Baidu를 확인해 보니 jquery 라이브러리에 대한 참조가 활성 상태여야 합니다. 부트스트랩은 jquery 라이브러리에 의존하기 때문입니다.
하지만 이후에는요. 코드를 확인해 보니 참조 순서에는 문제가 없는 것으로 나타났습니다.
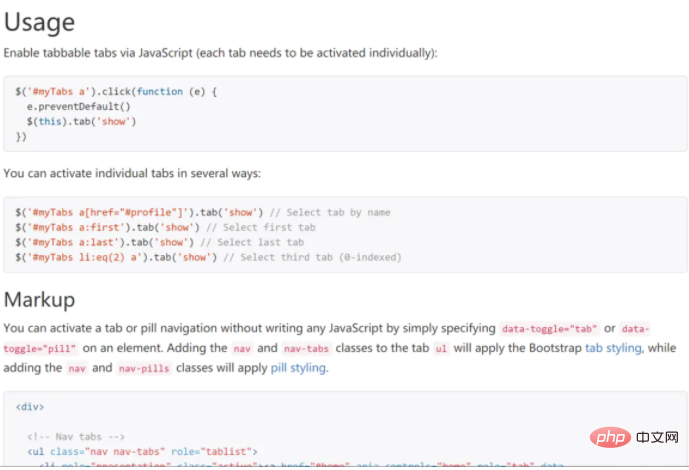
다음으로 부트스트랩 공식 홈페이지에서 이 문장을 발견했습니다(사용했습니다. bootstrap3입니다)
 스크린샷 주소: https://v3 .bootcss.com/javascript/#tabs
스크린샷 주소: https://v3 .bootcss.com/javascript/#tabs
탭을 활성화하는 방법에는 두 가지가 있음을 보여줍니다. 첫 번째는 다음 자바스크립트 코드를 사용하는 것입니다.
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})두 번째는 "data-toggle" 표시를 사용하는 것입니다
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>두 가지 방법 중 하나를 사용한 후 클릭 시 탐색 모음 활성 상태가 변경되지 않는 문제가 해결되었지만 탐색 모음도
참조:( https://stackoverflow.com /questions/16785264/jquery-syntax-error)
2. 첫 번째 문제를 해결한 결과 navbar의 링크가 외부 링크로 점프할 수 없는 것으로 나타났습니다.
앞서 언급했듯이 외부 링크가 차단되어 있었습니다. js를 통한 점프를 생각하기 위해 navbar의 활성화 코드를 수정하고 window.location을 통한 점프를 구현했습니다.
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})이것은 부트탭 네비게이션 바의 문제를 해결합니다. 하지만 나는 항상 더 나은 해결책이 있어야 한다고 생각합니다. 친구가 나에게 몇 가지 제안을 해주길 바랍니다.
위 내용은 부트스트랩 네비게이션 바가 점프하지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

