Jquery에서 요소 노드를 만드는 방법
- coldplay.xixi원래의
- 2020-12-03 15:39:383008검색
jquery에서 요소 노드를 생성하는 방법: 먼저 p 태그를 생성하고 p 태그에 id 속성을 추가한 다음 id를 통해 p 요소 객체를 얻은 다음 [append()] 메서드를 사용하여 p 태그에 노드를 추가합니다. .

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery를 사용하여 요소 노드를 만드는 방법:
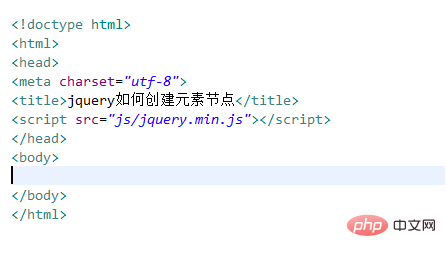
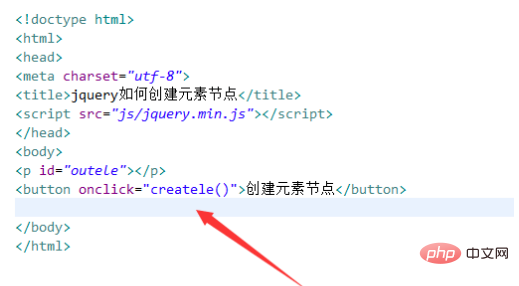
1. jquery가 요소 노드를 만드는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

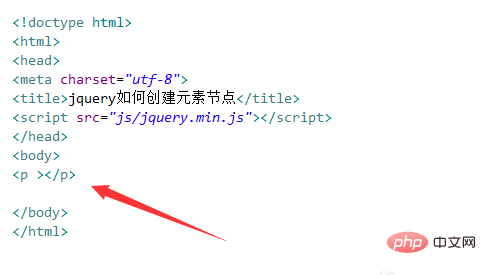
2. test.html 파일에서 p 태그를 생성한 다음 p 태그 내에 img 노드를 추가합니다.

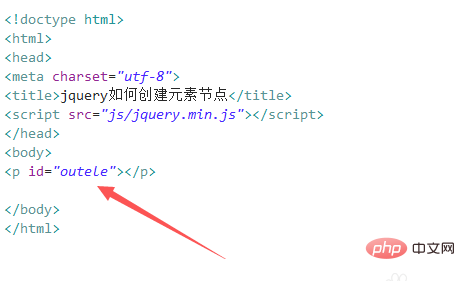
3. test.html 파일에서 p 태그에 id 속성을 추가합니다. 이는 아래 p 태그 개체를 얻는 데 사용됩니다.

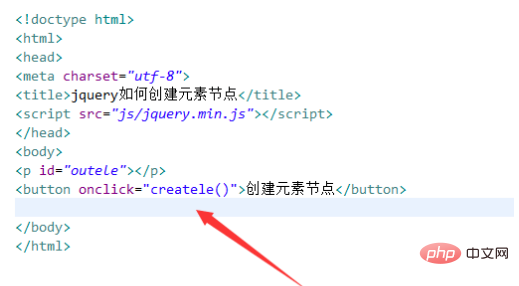
4 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고 onclick 이벤트를 버튼에 바인딩한 다음 버튼이 클릭되면 createle()을 실행합니다. 기능. createle()函数。

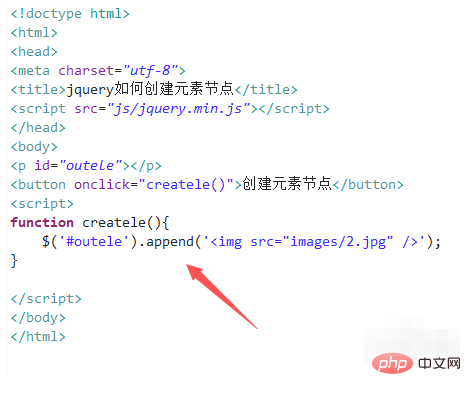
5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()

 5 js 태그에서 createle() 함수를 생성하고, id를 통해 p 요소 객체를 얻고,
5 js 태그에서 createle() 함수를 생성하고, id를 통해 p 요소 객체를 얻고, append() 메서드를 사용하여 p 태그에 img 노드를 추가합니다.
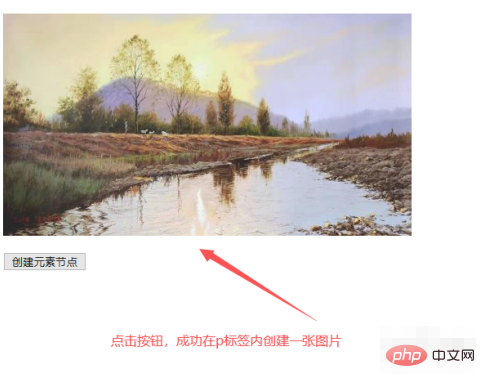
 6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.
6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.
관련 무료 학습 권장사항:javascript🎜(동영상)🎜🎜
위 내용은 Jquery에서 요소 노드를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

