JavaScript 사용자 정의 콜백 함수_javascript 기술에 대해 이야기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:36:111078검색
더 이상 쓸데없는 소리는 하지 마세요. 그냥 코드를 게시하겠습니다.
배경분석
먼저 js 코드를 살펴보세요. 먼저 비동기 요청을 통해 존재하는지 확인하세요. 존재하지 않으면 추가하세요.
function add(url,data) {
var isExited = isExited(data);
if(!isExited){
addRequest(url, data);
}
}
데이터를 추가할 때 먼저 데이터베이스에 존재하는지 여부를 판단합니다(물론 프런트엔드와 백엔드가 완전히 분리된 경우 프런트엔드가 비즈니스 로직을 판단해서는 안 됩니다. -end는 데이터를 표시하는 데에만 사용해야 합니다. 먼저 isExited()의 요청은 ajax 요청 구현입니다. 이는 분명히 결과가 반환되지 않을 때(보통 예) 인터페이스가 다음 함수를 실행할 가능성이 높습니다. , isExited 값을 정의하지 않으면 분명히 원하는 것이 아닙니다. 유사한 기능을 얻으려면 아래에 사례가 소개되어 있습니다.
과정은 다음과 같습니다
프론트엔드 JSP 인터페이스는 다음과 같습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JS回调函数案例</title>
<!-- Bootstrap -->
<link href="<c:url value='/lib/bootstrap/css/bootstrap.min.css'/>" rel="stylesheet">
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
</head>
<body>
<!-- 顶部导航 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
</div>
<div class="container partner-table-container textFont">
<table class="table table-striped detailTableSet">
<caption><h2>JS回调函数案例</h2></caption>
<br>
<tr class="table-hover form-horizontal">
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>
<a onclick="supplierUpdate(this)">修改</a>
<a onclick="supplierDelete(this)">删除</a>
</td>
</tr>
</table>
</div>
<!--显示成功失败的modal-->
<%@include file="/modal-custom.jsp" %>
<script src="<c:url value='/lib/jquery-1.8.3.min.js'/>"></script>
<script src="<c:url value='/lib/bootstrap/js/bootstrap.min.js'/>"></script>
<script type="text/javascript" src="<c:url value='/js/modal-operate.js'/>"></script>
</body>
</html>
주요 js 코드는 다음과 같습니다.
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
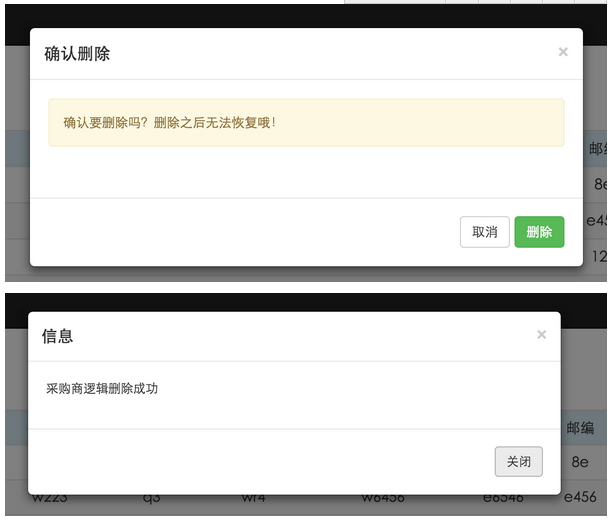
여기서는 삭제 버튼을 눌렀을 때 확인 대화상자를 띄우고 싶은데, 팝업 후 확인을 선택하면 모달박스(부트스트랩)도 호출됩니다. Frame)은 주로 팝업박스 정보를 표시하는데 사용되며, 코드는 다음과 같습니다.
<%@ page language="java" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 模态框(Modal) -->
<div class="modal fade" id="modal-result" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
信息
</h4>
</div>
<div class="modal-body" id="modal-add-result-text">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
오늘의 주인공은 다음과 같습니다.
/**
* 删除请求的操作
* @param url 删除请求的url
* @param id 删除的id
*/
function modalDeleteRequest(url, id) {
confirmIsDelete(url, id, deleteRequest);
}
/**
* 在删除警告框确认之后调用的回调函数
* @param url
* @param id
*/
function deleteRequest(url, id) {
$.get(url + id, function (result) {
$("#modal-add-result-text").text(result.msg);
$("#modal-result").modal('show');
}, "json");
}
/**
* 弹出对话框确认是否删除
* @param url 删除请求的url
* @param id 删除请求的id
* @param callback 回调函数,在最后的时候需要进行回调的函数
*/
function confirmIsDelete(url, id, callback) {
var confirmDeleteDialog = $('<div class="modal fade"><div class="modal-dialog">'
+ '<div class="modal-content"><div class="modal-header"><button type="button" class="close" '
+ 'data-dismiss="modal" aria-hidden="true">×</button>'
+ '<h4 class="modal-title">确认删除</h4></div><div class="modal-body">'
+ '<div class="alert alert-warning">确认要删除吗?删除之后无法恢复哦!</div></div><div class="modal-footer">'
+ '<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>'
+ '<button type="button" class="btn btn-success" id="deleteOK">删除</button></div></div>'
+ '</div></div>');
confirmDeleteDialog.modal({
keyboard: false
}).on({
'hidden.bs.modal': function () {
$(this).remove();
}
});
var deleteConfirm = confirmDeleteDialog.find('#deleteOK');
deleteConfirm.on('click', function () {
confirmDeleteDialog.modal('hide'); //隐藏dialog
//需要回调的函数
callback(deleteRequest(url, id));
});
}

위에 코드가 많으니 아래에서 간단한 프레임워크를 살펴보겠습니다.
/**
* 回调函数测试方法
*
* @param callback
* 回调的方法
*/
function testCallback(callback) {
alert('come in!');
callback();
}
/**
* 被回调的函数
*/
function a() {
alert('a');
}
/**
* 开始测试方法
*/
function start() {
testCallback(a);
}
위 내용은 에디터가 코드 분석을 통해 소개한 js 콜백 함수입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

