vscode 확장 플러그인 경로를 사용자 정의하는 방법에 대한 간략한 설명(Windows 환경)
- 青灯夜游앞으로
- 2020-12-02 17:50:424450검색
Windows에서 vscode 확장 플러그인의 경로를 사용자 정의하는 방법은 무엇입니까? 다음 vscode 칼럼에서는 vscode 확장 플러그인 경로를 사용자 정의하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "vscode Basic Tutorial"
기본적으로 vscode 확장 플러그인은 C:Users 사용자 이름.vscode를 저장하며, 플러그인이 많이 다운로드될 때 C 드라이브 공간을 차지합니다. . vscode 확장 플러그인의 경로를 다음과 같이 수정하세요:
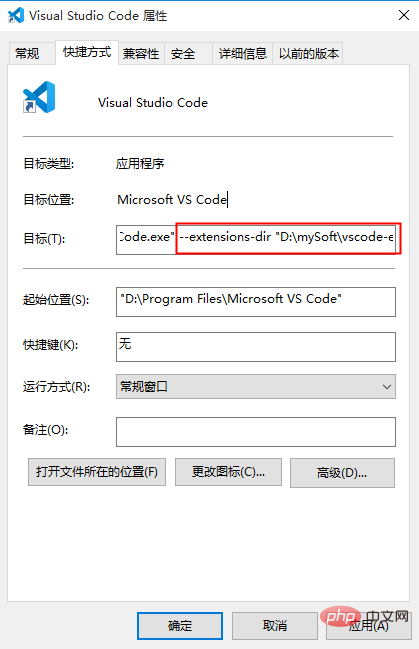
1. 바로가기를 마우스 오른쪽 버튼으로 클릭 -> "속성"을 선택하고 대상 위치 뒤에 입력하세요:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
여기서 "D:mySoftvscode-extensionsextensions"는 제가 직접 지정한 것입니다. path
그림에 표시된 대로: 
2. 그런 다음 C:Users username.vscode 아래의 확장 플러그인을 사용자 정의 경로(D:mySoftvscode-extensionsextensions)로 잘라냅니다.
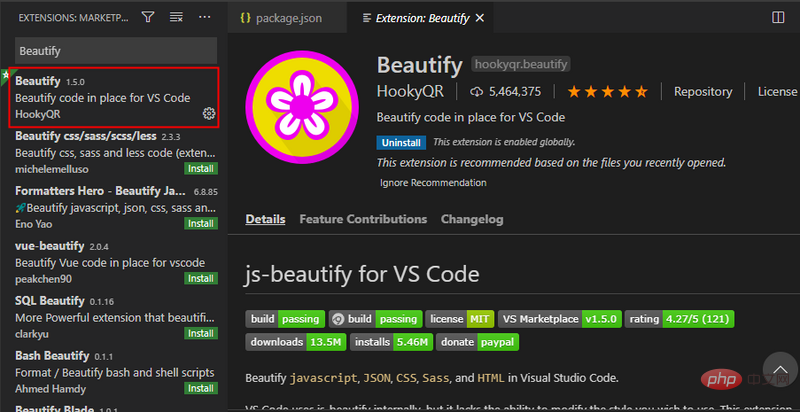
3. 수정이 성공했는지 확인하고, vscode를 열고, 그림과 같이 Beautify 확장 플러그인을 설치해 보세요.

C:Users 사용자 이름.vscode가 비어 있는지, D:를 확인하세요. mySoftvscode-extensionsextensions에는 이미 xxx.beautify -xxx 플러그인이 있으며 이는 vscode 확장 플러그인 경로가 성공적으로 수정되었음을 나타냅니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 vscode 확장 플러그인 경로를 사용자 정의하는 방법에 대한 간략한 설명(Windows 환경)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

